こんにちは。
推しにガチ恋アイドルオタクで現役フロントエンドエンジニアのはるです!
この記事では、HTML・CSSをはじめる入門者向けのはじめの一歩として用意するべき開発環境について紹介します。
この記事では、
HTML・CSS・JavaScriptを勉強したいけど…「まず、何を用意すべきか?」と、
疑問に思う人のために現役フロントエンドエンジニアが紹介します。
あなたの、はじめの一歩になればなと思います。
- これから、ホームページ制作(プログラミング)の勉強を始めたい人
- WebデザイナーになりたくてHTML・CSSの勉強を始めたい!
- まず、何を用意すればいいのかわからない!
これらの入門者が最初に読む記事にしました!
そもそもパソコンは何がいい?


Windowsのパソコン でも Macのパソコン でもどっちでもいいよ!と、言いたいところですが、私は Macのパソコンを用意して欲しいです。
なぜ、Mac PCがいいのか?
理由は、現役のプロのWeb系のエンジニアさんのほとんどがMacのパソコンを使っているからです。
僕は、『プロになるには、プロと同じものをまず使う!』というのが一番だと思います。
この先、Web開発をしていて困った時にネットで検索して解決のヒントを探すことになります。
その時に、Windows PCの人の記事より Mac PCの記事の方が圧倒的に多いです。
Windows PCだとやり方をいちいち頭で変換したりわからなかったらさらに検索することになると思います。
それは、とても疲れます…
もし、これからPCを用意する人は間違いなくMacのパソコンを用意しましょう。
もし、Windows PCを持っている人は Macのパソコンを用意しましょう!(笑)
とはいえ、Windows PCでも問題なくWeb開発はできます!
おすすめのMacのパソコンは?
入門者は、MacBook Airで十分です。
この記事を書いている2021年3月では104,800円から買えます。Webエンジニアを目指す。Webデザイナーを目指す。と言う入門者は投資と思って用意することをおすすめします。
今は、コロナで勉強会とかなかなかいけませんが行ける様になったら、持ち運べる MacBook がいいです。
今何使ってるの?
僕は、仕事用とプライベート用で2台持っています。
仕事用は会社から支給されたMacBook Proです。
プライベート用は、
この記事を書いている2021年3月時点で、僕が使っているMacのパソコンは、
Apple M1チップのMac miniでメモリ16GBでストレージ256GBの92,800円のMac パソコンを使っています。
ブラウザを用意しよう

次に用意するものはブラウザです!
ブラウザって何?
Webサイトを閲覧するためのソフト(アプリ)のことをブラウザと言います。
用意すべきブラウザは?
おすすめのブラウザはGoogle Chromeです。
Web開発者としてデバッグしたりそれに関連する拡張機能が豊富です。
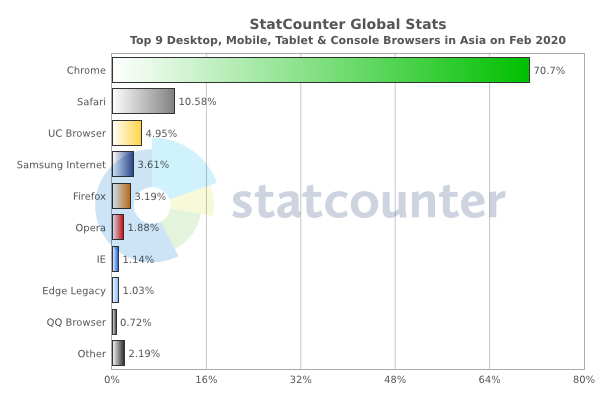
日本のブラウザシェアー率もGoogle Chromeがナンバーワンです。
まず最初に、Google Chromeをインストールしましょう!
日本のブラウザシェアー率
他のブラウザはいらないの?

必要です!
ブラウザごと&パソコン(WindowsかMacか)ごとに表示が微妙に違います。
でも、初学者はMacの場合 Chrome・Firefox・Safari を用意していればいいと思います。タダですし!
ブラウザは、それぞれで表示されるものが微妙に違います。
また、WindowsとMacとでもデフォルトで入っているフォントが違ったり見た目が違います。
よって、それぞれで正常に動くか検証する必要があるため、
最終的には、できるだけ多くのブラウザ用意することになります!
Webエンジニアの中でもフロントエンジニアが苦しむのがこのブラウザの違いによる違いをいかに同じ状態にするかで苦しみます!
僕が個人的に用意しているブラウザ

入門者は、シェアーが多い2つ3つ用意していれば問題ないです!
業務レベルになるといっぱい確認するんだなというのを学んでもらえればと思います!
下記は、僕がすぐにチェックできるように用意しているブラウザです。
これ以外のブラウザは必要に応じてインストールしたり会社用のパソコンやスマホでチェックしたりします。
| Google Chrome (Mac) | 必須で用意 |
| Safari (Mac) | Mac ユーザーならデフォルト |
| Firefox (Mac) | ちょっとマニアックなブラウザだと思いますがシェアーが多いのでチェックします。 |
| IE11 (Windows) | まだ、 Internet Explorer 11 (IE11)を使っている人はいます。 仕事としても対応する必要があることがまだまだあります。 |
| Edge (Windows) | Windows PCを使っている人はこのブラウザを使っている方がいます。 最新の場合、ブラウザのエンジンがChromeと同じモノを使っているので、表示差異が少ないですがしっかりチェックします。 |
| Firefox (Windows) | WindowsでもFirefoxをチェック! |
| Safari (Windows) | WindowsでもSafariをチェック! |
| iPhone ・ Safari ・ Google Chrome | できれば、実機を用意。 xcodeのエミュレーターでもチェックはできます。 SafariとChromeをインストールしておくと良いでしょう |
| Andorid ・Google Chrome | 格安スマホで、実機を一台持っています。 数年で格安スマホで新しいものを用意しています。 |
テキストエディターを用意しよう


入門者は、VS Codeを用意すればオッケーです!
現在の主流は、VS Code(Visual Studio Code)です。
安心のMicrosoftが開発したテキストエディターです。
無料のテキストエディターですが、あなたに必要な拡張機能をインストールしていけばIED(総合開発環境)になることができます。
他におすすめは?
他にもAtom・Sublime Text・TeraPad・Emacsなど使ってきましたが、
私が他にお勧めするのは、JetBrainsが販売しているエディターです。
一例で下記のようなJetBrainsのエディターがあります。
なぜ、おすすめかと言うと、
PhpStormの場合 PHPエンジニアが欲しい機能がもうすでにそろった状態で使いはじめることができるエディターだからです。
正直、VS Codeでも拡張機能を寄せ集めれば近い物を用意できますがめんどくさいです。
インストールしたらすぐ開発を開始できます。
入門者にはオーバースペックですし、有料で高価です。VS Codeで十分です!
まとめ
今回、
Web開発をはじめるにあたって、「パソコンは何がいいか?」「ブラウザについて」「エディターについて」の話をしました。
まったくの初めての方には知らないこともあったと思います。

今後、HTML入門・CSS入門・JavaScript入門などの記事も書いていきたいと思っています。