
こんにちは。
アイドルが大好き!現役フロントエンドエンジニアのはるです!
プロフィールページを作りながら、HTML・CSSをチュートリアル形式で説明していきます。
以前、これからHTML・CSSを勉強始めようと思っている方に
「まず何を用意したら良いか?」の記事を書きました。
入門者はまず、その記事を読んでいただけたらなと思います!
実際にHTMLとCSSを使いプロフィールページを作りながら、学んでいきたいと思います!
作成するプロフィールページ完成イメージ

完成イメージの様なプロフィールサイトを作成しながら、はじめてのWebサイトを作成していきたいと思います。
- HTMLの基本的な記述方法
- 見出し・段落・リストのタグの使い方
- 画像を表示させる方法
- リンクを使い画面遷移をさせる
- CSSを使いWebページを装飾
基礎知識
ソースコードを書きはじめる前に、
用語の説明をしていきたいと思います。
文字列とは
プログラミング初心者で初めに使わない単語として、文字列だと思います。
文字が連なったモノを文字列と言います。
一般の方が言うテキストのことをプログラマーは文字列と言います。
HTMLとは
HTMLとは、『Hyper Text Markup Language』の略で、Webサイトを作るのに使用するプログラミング言語です。
Hyper Text とは

『Hyper Text (ハイパーテキスト)』は何かというと…
HTMLはみんな当たり前に使う色がついた文字をクリックすると画面が変わるリンクがWebサイトの強みで、このリンクを『ハイパーリンク』と言います。
このリンクで繋がりを持った文書 (テキスト = Webページ)の仕組みをハイパーテキストと、言います。
Markup とは

次に『Markup(マークアップ)』は何かというと…
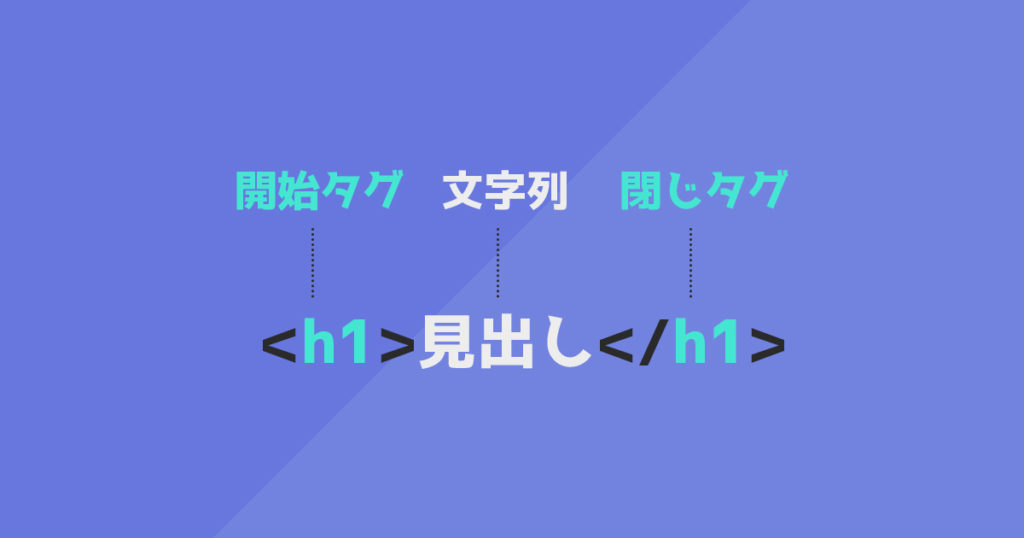
HTMLは文字列をタグというもので囲って記述していきます。
そのタグは意味があり、『見出し』だったり、『段落』だったりを意味します。
タグを使い機械がわかるようにすることを、マークアップと言います。
そのHTMLの仕事の人を、『コーダー』とか『マークアップエンジニア』などと呼びます。
まとめ
チュートリアルで作成するWebサイトの紹介と、基礎的な用語について説明しました。
完成イメージを自分が作れる様になるんだ!と思ってやる気に変えてがんばりましょう!
もし、あなたが今ワクワクした気持ちでいるならば素質があると思います。
この後も専門用語は色々出てきます。
一回で覚えられなくても大丈夫です。一回知ることが大事です、忘れてしまったら、調べて思い出せば大丈夫です。いっぱい新しいことを知って、できることを増やして検索することができることを増やしましょう!
次回
次回では、プロフィールサイトを作りながらHTMLとCSSを学んでいきたいと思います!
まず、Webサイトで毎回記述するHTMLの雛形部分を丁寧に紹介します。





