
はる
今回は、同じページ内のアンカーリンクで、ゆっくりスクロールされる『スムーススクロール』をJavaScriptを使わずに、CSSだけで実装する方法を紹介します。
CSSだけでスムーススクロールを実装する方法
デモ
See the Pen by blanket11 (@blanket11hal) on CodePen.
追従ヘッダーがあり、スムーススクロールした場合のサンプルです。
ポイントはHTMLタグに指定したスタイルだけです。
なんでこうなるのか解説してきます。
解説
html {
scroll-behavior: smooth; //スムーススクロールにする
scroll-padding-top: 80px; // 追従ヘッダーがある場合
}1行でスムーススクロール『scroll-behavior』
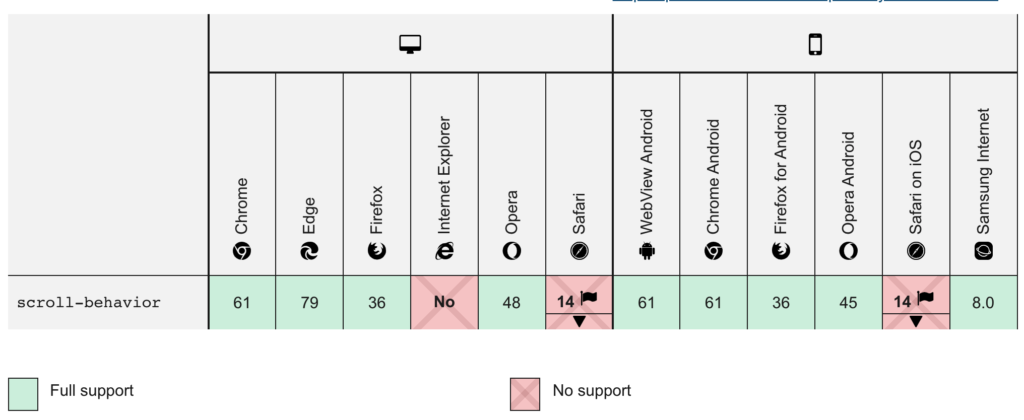
htmlタグに対して、『scroll-behavior: smooth』を記述だけで
スムーススクロールを実現できます。
なんと、JavaScriptは必要ありません!

ただ、注意が必要なのは、SafariとIEが使えないので対応ブラウザに注意が必要です。
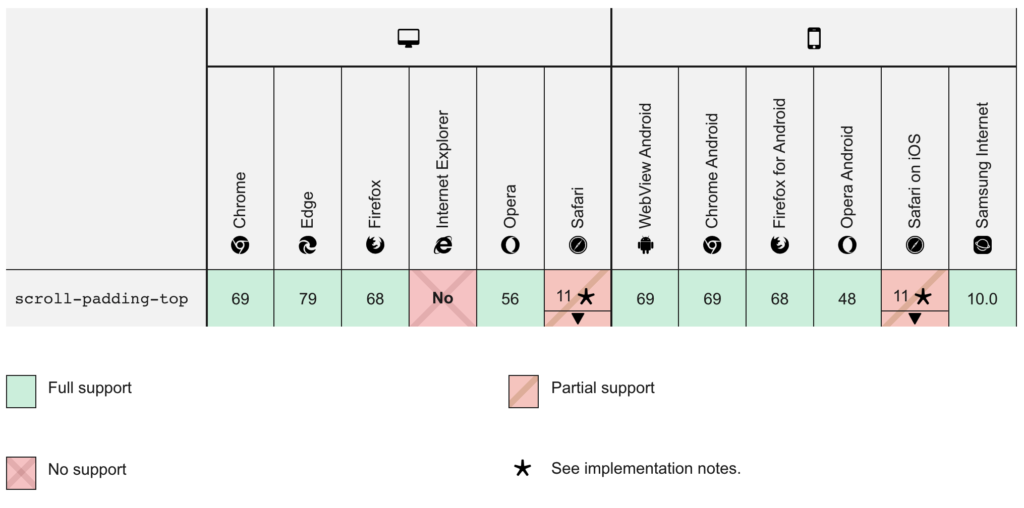
追従ヘッダーがあるなら『scroll-padding-top』
もし、追従ヘッダーがあるWebサイトの場合、
htmlに『scroll-padding-top: ○○px』と指定することで、
指定した分のスクロール位置をずらすことができます。

こちらも、SafariとIEが非対応です。
対応ブラウザに制限があるの注意が必要です。
まとめ
新しい、CSSをしようすることで、JavsScriptを使わずに、スムーススクロールを実現できることを紹介しました!
今では、一部の normalize CSSでも取り込まれていたりします。
IE11は後もう少しで、対応する必要がなくなるので問題ありませんが、Safariが対応されていないのが問題で正直、実務では使えないかともいます。
入門者や、個人的なサイトでちょっと使ってみたい程度なら使ってもいいんじゃないかなと思います。



