今回は、WordPressで関連記事を表示させるためのプラグインの『Yet Another Related Posts Plugin (YARPP)』の紹介したいと思います。
かなり、カスタマイズがしやすく扱いやすいので+αのカスタマイズアイディアを含めて紹介したいと思います。
インストール

管理画面 > プラグイン > 新規追加 から、キーワード検索で【 Yet Another Related Posts Plugin】で、検索すると「Yet Another Related Posts Plugin (YARPP)」が見つかるので、インストールし有効化します。
基本的な使い方
管理画面 > 設定 > YARPP から YARPPの設定をすることができます。
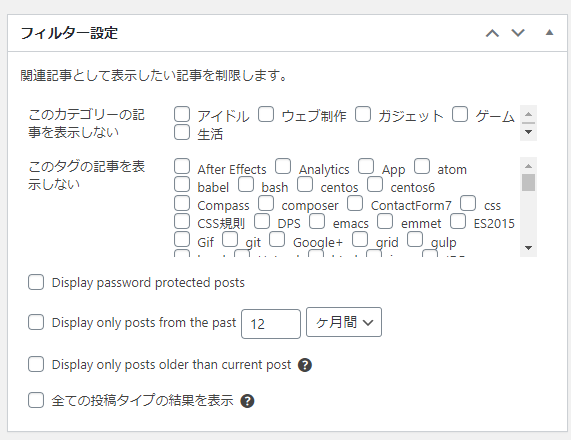
フィルター設定

フィルター設定できますが、基本そのままで問題ないかと思います。
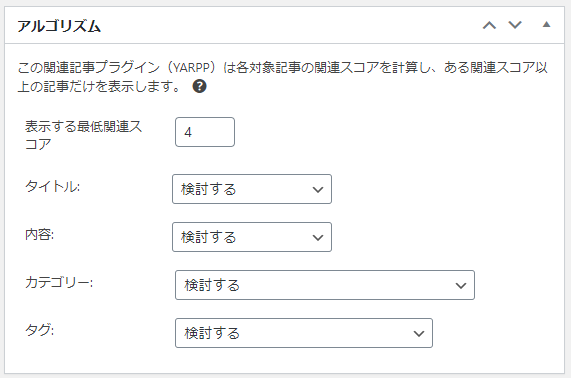
アルゴリズム

アルゴリズム設定は、記事数が少ない場合は3以下を設定しないと、関連記事として表示される件数が少なくなります。あまり関連しないものを表示してもあまり意味がないと思うので、4~5が良いと思います。ヒットが少ない場合は記事を増やすほうが良いと思います。
Automatic Display Options (自動表示オプション)

Automatic Dsplay Options(自動表示オプション)は、出力をプラグインが用意してくれる見た目でよければ、簡単にサムネイル付きの関連記事一覧を表示できます。
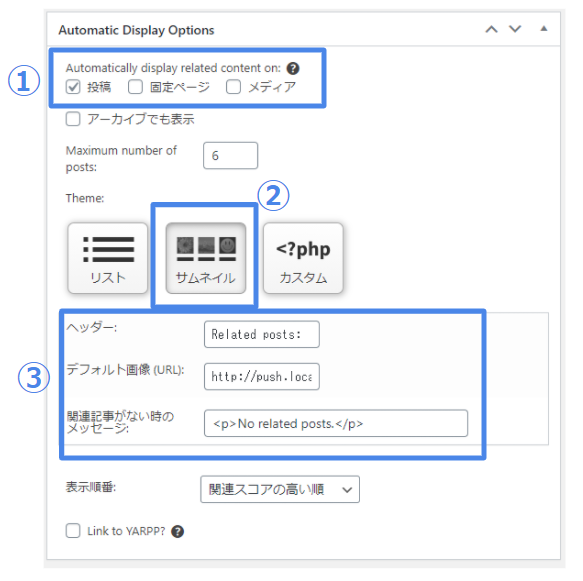
① 表示の制御の項目です。記事詳細だけに表示させたい場合は、【投稿】にデフォルトでチェックが入っているのでそのままでよいでしょう。
② 【サムネイル】を選択するとサムネイル画像付きで関連記事を表示することができるのでおすすめです。
③ 見出し(ヘッダー)を任意の設定ができたりします。ここで、任意の見出しテキストを設定しましょう。
カスタマイズして、HTMLで出力する
『Automatic Display Options (自動表示オプション)』では、デフォルトの設定例を紹介しましたしたが、下記では本題の自由なHTMLタグで表示したい場合の方法を紹介します。
テンプレートを用意する
【yarpp-template-hoge.php】の様なでファイルを作成します。
【push】の部分は任意の名前にできます。【yarpp-template-xxx.php】のような形にします。
テンプレートファイルの中身
例: yarpp-template-hoge.php
<?php
/*
YARPP Hoge
Author: はる
Description: テスト用テンプレートです。
*/
?><h3>関連記事一覧</h3>
<?php if (have_posts()):?>
<ol>
<?php while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
</ol>
<?php else: ?>
<p>記事が見つかりません</p>
<?php endif; ?>phpコメントテキスト部分の
『YARPP』にはYARPPのテンプレート名
『Author』には制作者の名前。あなたの名前を書きましょう。
『Description』にはYARPPのテンプレートの説明を書きます。
YARPPカスタムテンプレート時の『Automatic Display Options』の設定

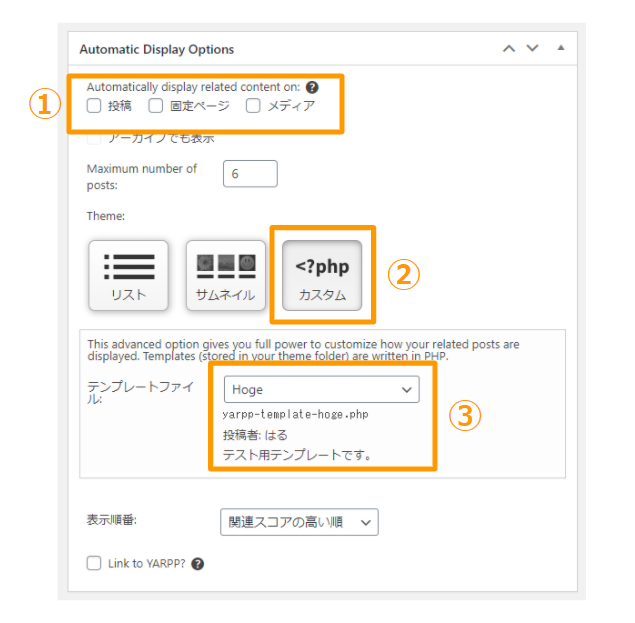
① 任意の自由な場所に表示させるために 投稿・固定ページ・メディア のチェックをすべて外します。
テンプレートファイルで出力させたい場所(投稿の場合 single.php)で
<?php
if (function_exists('yarpp_related')) {
yarpp_related();
}
?>【yarpp_related()】関数を記述することで任意の場所で、関連記事を出力することができます。(プラグインが停止されたときにエラーにならないように一応関数の存在判定しておきます。)
② YARPPのカスタマイズテンプレートを指定するので【カスタム】を選択します。
③ テンプレートファイルは、作成したテンプレート名が指定できるようになっているので任意のテンプレートを選択します。
これで、①の【yarpp_related()】関数を実行した場所で、関連記事が出力されているかと思います。
+αのカスタマイズアイディア
YARPP は、投稿詳細の編集画面で、任意の記事を選択したりはできません。
ですが、任意のテンプレートファイルでカスタマイズができるので自由にそこは対応できます。
私の場合は、投稿詳細にACF(カスタムフィールドプラグイン)で 「優先する関連記事」という見出しで、記事設定項目を追加すれば、YARPPのテンプレートでまず優先記事を出力し、そのあとにYARPPの記事を表示すれば対応できると思います。
どうしてもクエリは多くなってしまいますが、カスタマイズ性はかなりあるので関連記事表示はYARPPがおすすめです。
まとめ
関連記事プラグインは、ほかにもいろいろありますが YARPPのテンプレートが作成が楽で使いやすく関連記事を自動で出したい場合はこれをおすすめしています。+αのカスタマイズアイディアのような使い方をすればかなり自由にカスタマイズができます。