開発をしていて、本当に使うツールを紹介します!
なくても大丈夫ですが、あると効率が必ず上がります。
私は、某制作会社で5年以上フロントエンジニアとして仕事をしてきました。
その中で、ある程度頭に入れておかなければならないことほかのツールに任せてしまったほうが高速に対応できることなどがわかってきます。そんな私が、新人エンジニアにおすすめする制作を便利にするツールを紹介したいと思います。
- 最悪なくてもいいがあると仕事が高速化し便利なもの
- フロントエンジニアの仕事で実際に使っているもの
一部古くから使いすぎて開発が止まるかもしれないものもありますが仕事に超必要なものばかりです。
おすすめのジェネレーター系
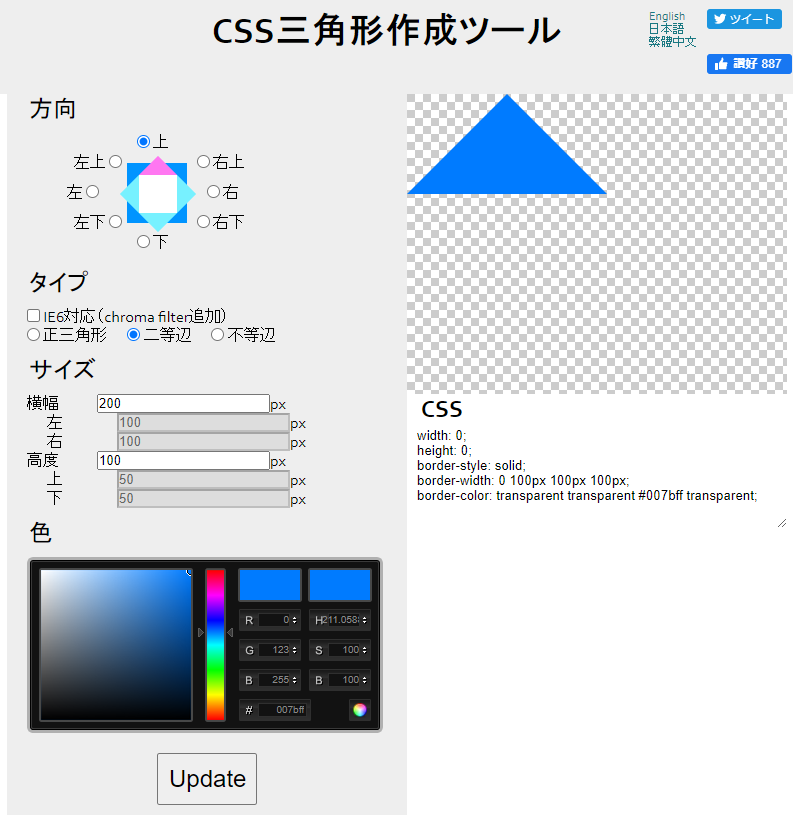
CSS三角作成ツール

CSSだけで三角形を表現したいときにこのツールでサクッと作ってしまいます。
ボタンの横につく三角形(▶)とか、プルダウンの横の三角形(▼)など、使う場所がたくさんあると思います。
外部サイトリンク: CSS三角作成ツール
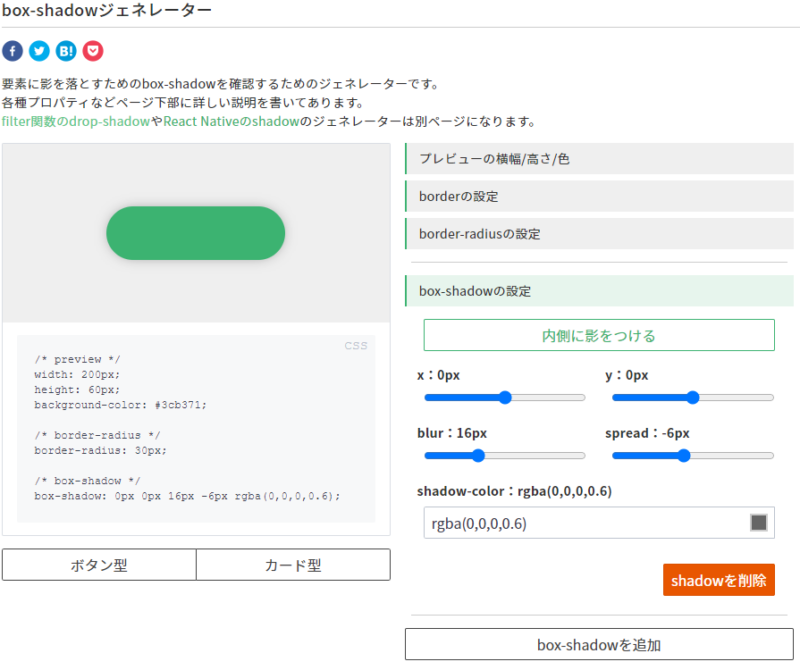
box-shadowジェネレーター

大体の最近のツールではbox-shadowの設定値はデザインツール(photoshop/figma/sketch など)で取得できたりしますが、まだまだ何かと使うタイミングがあるのがbox-shadowのジェネレーター。これもツールがあるので使っちゃいましょう。
外部リンク: box-shadowジェネレーター
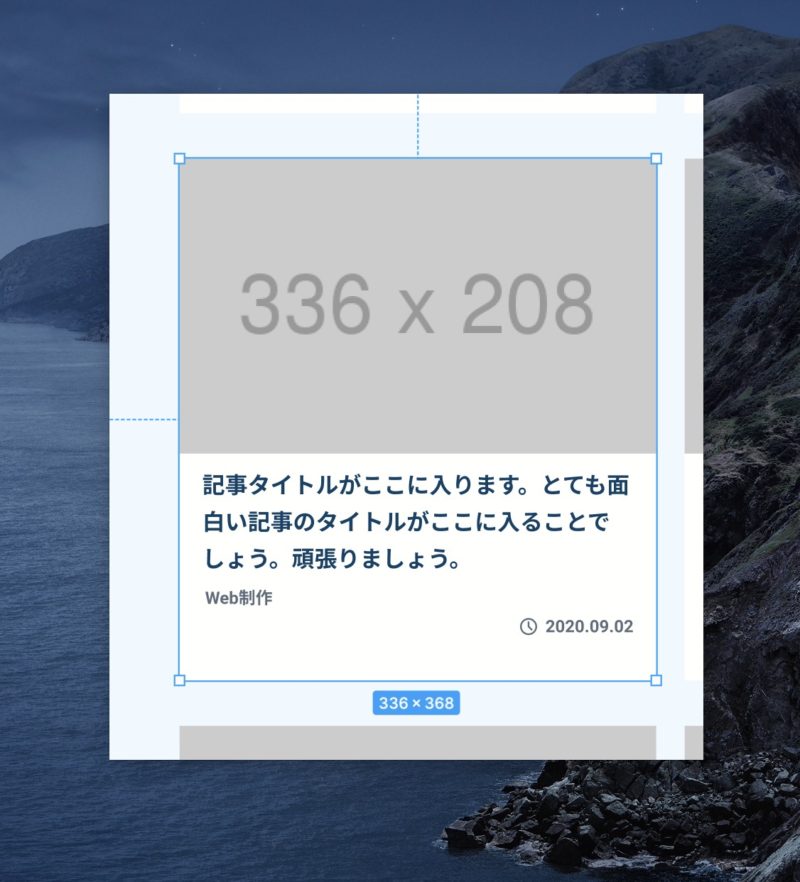
ダミー画像ジェネレーター (Placehold.jp)

横幅と高さを指定するとそのサイズでのダミー画像のURLを生成してくれます。
150 x 150 みたいに、視覚的にダミー画像としてわかりやすくデザイナーにこの部分まだ本番画像もらってないことを視覚的に準備できるので、リリースまでに漏れが減らせるのであえてこれを使うことが私は多いです。
また、デザイナーはこれをみてこのサイズの画像が欲しいんだなっていうのもわかります。超便利です。
外部リンク: Placehold.jp
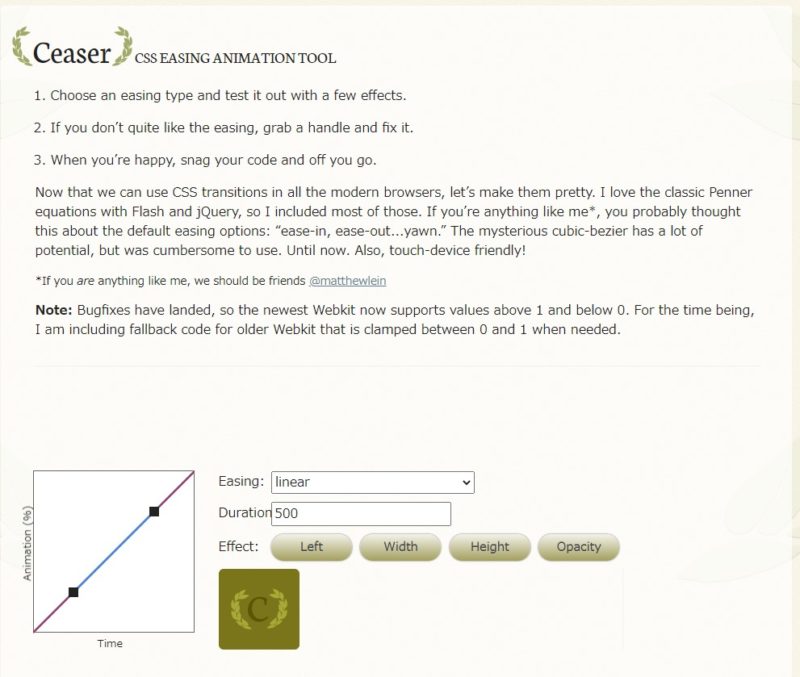
CSSの easing ジェネレーター (Ceaser)

フロントエンジニア必須のジェネレーターだと思います。高度なアニメーションにこだわるフロントエンジニアは easing を自分の納得のいく設定にします。
easingで緩急ある流れるようなアニメーションから、ボールが弾むようなアニメーションまで設定できます。絶対に覚えておきましょう。
外部リンク: Ceaser
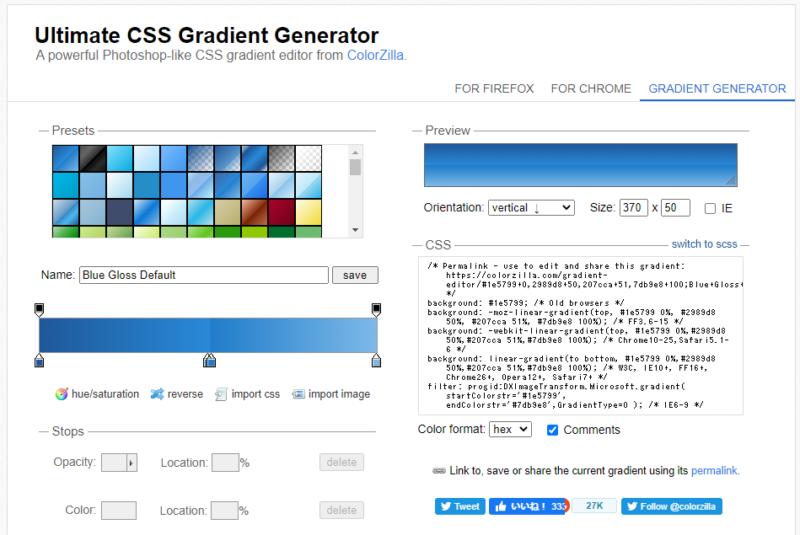
グラデーションジェネレーター (Ultimate CSS Gradient Generator)

Photoshopの設定ウィンドウのような見た目でCSSのグラデーションが設定できるジェネレーター。頻発して使いませんが、いざというときに便利なのでおすすめです。
外部リンク: Ultimate CSS Gradient Generator
おすすめのアプリ・ツール
ピクセルパーフェクト必須ツール (Mapture)

Mac 専用ツールですが、『Mapture』という、スクリーンショットを window化して、最前レイヤーに画面上に表示してくれて、透過ができるツールです。

Mapture でスクリーンショットとるとこのようにウィンドウ化されます。

Maptureのスクリーンショット化されたウィンドウは透過させることができるので、実際にコーディングしたものとズレを確認します。
かなり物理的なズレの確認ですが、かなり使えます。
(心配なのがこのツール事態が更新されているのか不明なこと… これに代わるアプリを探しています。もし、知っている方は教えてください… 現時点では私が知る限りないのです…)
外部リンク: Mapture
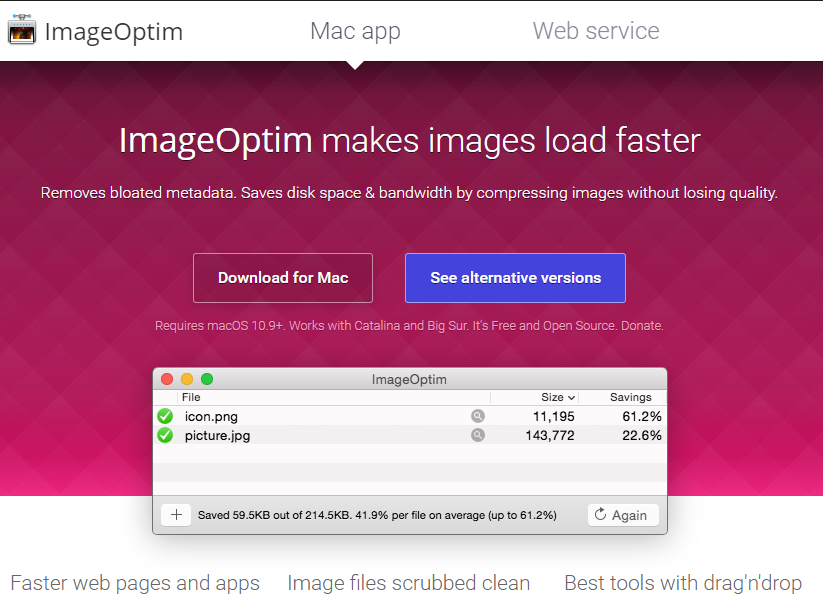
画像圧縮ツール (ImageOptim)

Mac用のアプリになってしまいますが、画像圧縮をした場合はImageOptimに画像をドラックアンドドロップで放り込んで圧縮させるのが楽です。
開発環境でビルドタスク中に圧縮処理を組み込むのがベストだと思いますが、そのような環境がない場合は、このツールでやっちゃうことが多いです。
外部リンク: ImageOptim
おすすめのchrome拡張機能
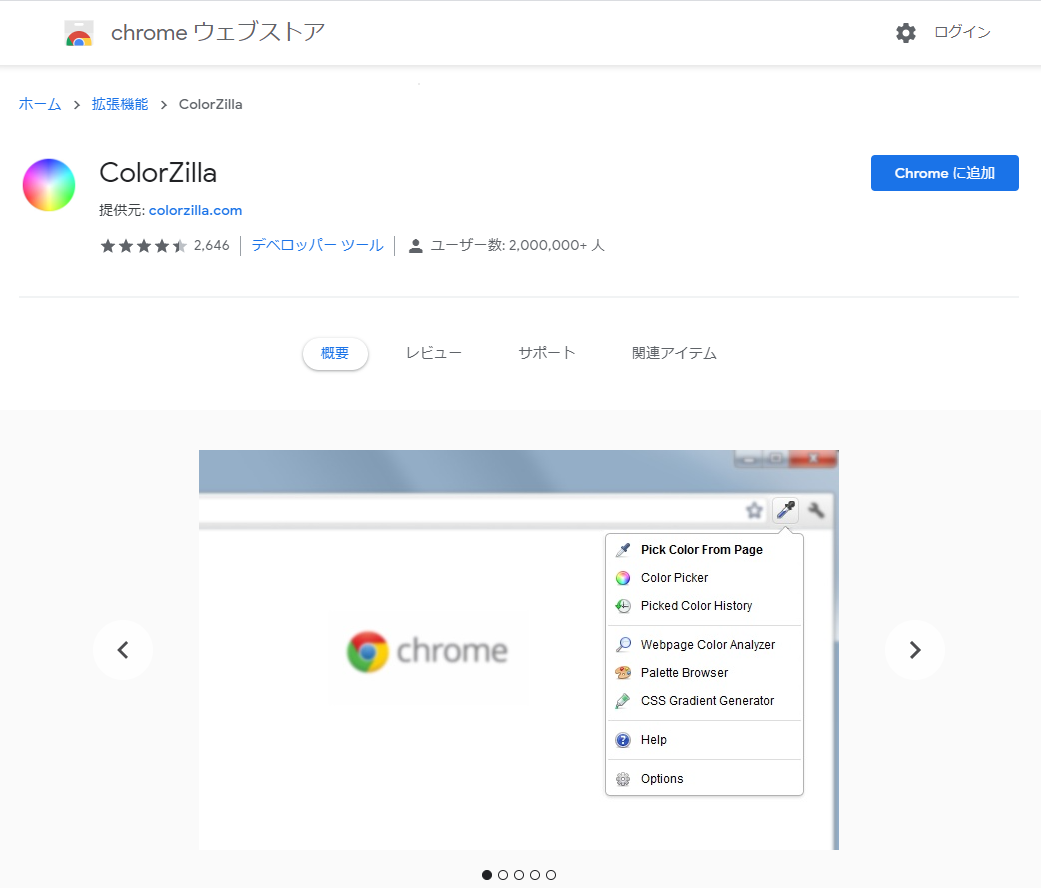
サイトのカラーピッカー (ColorZilla)

ブラウザに表示されている色を調べたいときに便利なchrome拡張機能です。
外部リック: ColorZilla
titleタグ・deacription・OGP設定 チェックツール(TDK Meta Checker)

Google chromeの拡張機能で、閲覧中のWebサイトのtitleタグやdescriptionやOGPの設定が確認でき、FacebookシェアーデバッカーやTwitterのシェアー動作確認がスムーズにできます。
おすすめです!(私が作成したツールっていうのもあるので(´_ゝ`))
外部リンク: TDK Meta Checker
見出し構造チェック (headingsMap)

閲覧中のWebサイトのh1・h2 タグなどの見出しの構造をわかりやすく確認できるchrome拡張機能です。

左側にツリー構造で分かりやすく表示されるので、見出し構造チェックはこの『headingsMap』がおすすめです。
QRコード生成ツール (The QR Code Extension)

閲覧中のWebサイトのURLのQRコードを発行してくれるchrome拡張機能です。
スマホでも確認したいときにこれでQRを発行してスマホの読み取りスムーズにスマホで表示確認に使用したりします。
外部リンク: The QR Code Extension
まとめ
今でも使用するフロントエンジニアの仕事をしていてなくても仕事はできるが、ないと困るようなツールを紹介しました。
もし、知らないものがあったら使ってみてください。