今回は、取っ掛りにくいwebpackで作成する開発環境を簡単に用意できる『Laravel Mix』を紹介したいと思います。
Laravel Mix とは
webpackベースのフロントエンドのビルドをするための開発環境を、シンプルな記述で用意してくれるツールです。
webpackをラッピングしてくれているLaravel Mixをフロントエンドエンジニアにわかりやすく例えるとJavaScriptを使いやすくしてくれるjQueryのようなものと、よく伝えています。
カスタマイズ性もあり
公開されている拡張機能を追加することで、HTML系のテンプレートのpugやejsのビルドや画像の軽量化処理の追加も簡単に行えます。
5ステップでSCSS・Babelビルド環境を用意してみよう
【STEP 1】Lravel Mixのインストール
フォルダ作成
早速、進めていきます。
まずお好きなフォルダでテスト用のフォルダを作成していきます。
mkdir ./sample-project
cd ./sample-projectコマンドで『sample-project』というフォルダを作成し、『sample-project』に移動します。
npmの設定ファイルの用意
npm init -yこのコマンドで、npm設定ファイルの『package.json』を作成します。
プロジェクトにLaravel Mix のインストール
npm install laravel-mix --save-devこのコマンドで、Lravel Mixをインストールします。
【STEP 2】設定ファイルを用意
設定ファイルの作成
touch webpack.mix.jstouch コマンドで、webpack.mix.js ファイルを作成し、お好きなエディターで webpack.mix.js の中身を編集していきます。
設定ファイルの編集
let mix = require('laravel-mix')
mix.js('src/js/app.js', 'public/assets/js/')
.sass('src/scss/style.scss', 'public/assets/css/')Laravel Mixの読み込み
let mix = require('laravel-mix')requireでLravel Mixを読み込み mix という変数に代入します。
ほしい機能をメソッドチェーンで追記
mix.js('src/js/app.js', 'public/assets/js/')『 mix.XXX() 』の形で用意された処理を追記していくことでビルド処理を簡単に追加できます。
この、『.js('元jsファイル', 'ビルド先フォルダ')』を記述することで、Babelを通してJavaScriptファイルを書き出してくれます。
.sass('src/scss/style.scss', 'public/assets/css/')『.scss('元のscssファイル', 'ビルド先のフォルダ')』の様に、メソッドチェーンで追記することで、SCSSで記述したものをCSSファイルに書き出してくれる機能を追加しました。
ビルド前のサンプルファイルを用意

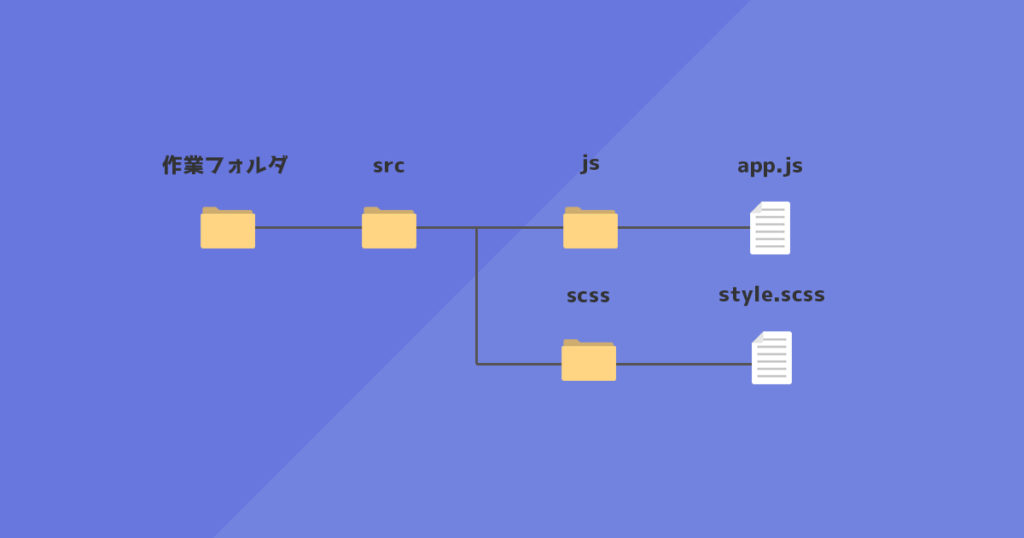
今用意した、webpack.mix.jsに設定したJavaScriptとSCSSファイルを用意しておきます!
上記のフォルダ構成で src/js/app.js と src/scss/style.scss を作成し、中身は動作確認だけなので任意の記述を書いて用意しておきます。
alert('hello!');body {
color: #fff;
background: #333;
}【STEP 3】ビルドコマンドを用意
package.jsonを編集し、ビルドコマンドを追加していきます。
下記のように、初期状態で scripts の部分が用意されていると思います。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},その、package.jsonのscripts の部分を下記のように編集し、3つのコマンドが使えるように追加します。
"scripts": {
"development": "mix",
"watch": "mix watch",
"production": "mix --production"
},これで、development・watch・production の3つのコマンドを追加しました。
| この設定で使えるコマンド | 説明 |
| npm run development | 開発時用ビルド |
| npm run watch | 開発時用でファイル変更の監視を行う |
| npm run production | リリース用ビルド |
参考: https://laravel-mix.com/docs/main/upgrade
【STEP 4】コマンド実行
一つ前の【STEP 3】でコマンドを用意しました、そのコマンドをそれぞれ実行してみましょう。
開発時用ビルド
npm run development開発時にビルドしたい時に使用するコマンドです。
開発時用ビルドの監視実行
npm run watch開発時のビルドに加え元ファイルの変更を監視し、ビルドしてくれます。
リリース用ビルド
npm run productionリリース用にビルドするコマンドで、開発時と違いCSSファイルやJSファイルが圧縮されて書き出されます。
さらに拡張機能でパワーアップ
HTMLをパワーアップしたい!
.htmlファイルを作成してコーディングするのはかなり苦労することが多いです。同じヘッダーとフッターをコピペで増やしたり、せっかく共通パーツ化してもHTMLのコードをコピペで複製して大変ですが ejsやpugを使用すればファイル分割をし読み込ませたりすることができたり、変数を使用したり繰り返し文なども使用できます。
・Ejs 拡張機能ページ: リンク
・Pug 拡張機能ページ: リンク
画像を圧縮したい
ビルドした時に、画像を圧縮してくれるタスクを用意することもできます。
また、これからのWebサイトは画像はwebpに対応させたかったりします。そのような場合の拡張機能で簡単に追加できます。
・画像圧縮 拡張機能ページ: リンク
・webp画像変換 拡張機能: リンク
まとめ
Webサイトのコーディングをする入門時は .css ファイルで作成したCSSを記述していましたが、業務の現場では HTML・CSS・JavaScript をそのまま記述することはありません。
例えば、SCSSを変換してCSSファイルに、TypeScriptで記述したものをJavaScriptファイルに、PUGで記述したものをHTMLファイルに変換してWebサイトを作ります。
この変換し書き出しをするビルドする作業を、ちょっと前はGruntやGulpを使い用意していましたが現在はwebpackを使いそのようなビルド環境を作成するには学習コストがそれなりにかかり、気楽に始めづらいですし環境を維持する管理コストがかかったりします。
そんなwebpackでフロントエンドエンジニア用の開発環境の問題を解決してくれるのが『Laravel Mix』です。今回紹介した様にかなり簡単に始められます!
ガッツリ専門のフロントエンジニアにもオススメですし、デザイナーの方でも使えるレベルの簡単さだと思います。この、Lravel Mixが多くの方に利用されればと思います。(そうすればたくさんの拡張機能も作成され僕が楽になる!)