複雑なデザインになってくると、固定ページや投稿ごとでテンプレートを分けたくなることがあります。その方法を紹介します。
以前、テンプレート選択がうまく表示されないバグに遭遇した記事を書きました。
今回はテンプレート選択を正しく指定する方法を紹介したいと思います。
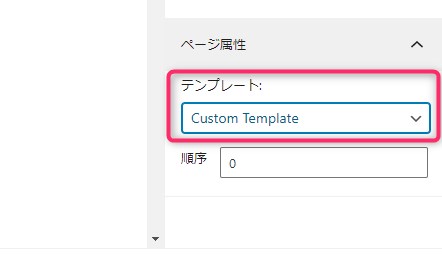
固定ページでテンプレート選択ができるようにしたい場合

テーマフォルダ内でphpファイルを作成し、
- コメントで『Template Name: 』を記述してテンプレート名を記述します。
テンプレート名は日本語でも動作はします。
テーマフォルダ内でphpファイルを作成しテンプレートファイル用ファイルを作成すればいいので、『page-xxx.php』のようなファイル名にする必要もありません。
<?php
/*
* Template Name: Custom Template
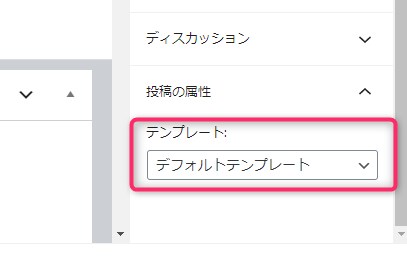
*/投稿やカスタム投稿でもテンプレート選択ができるようにしたい場合

テーマフォルダ内でphpファイルを作成し、
- コメントで『Template Name: 』を記述してテンプレート名を記述します。
- さらに、『Template Post Type:』を記述してポストタイプを指定します。
この場合も、テーマフォルダ内でphpファイルを作成しテンプレートファイル用ファイルを作成すればいいので、『single-xxx.php』のような必要性もありません。
<?php
/*
* Template Name: Custom Template
* Template Post Type: post
*/この例は、投稿タイプのポストタイプが『post』なので『post』と、指定しました。カスタム投稿の場合はカスタム投稿のポストタイプを指定してください。
投稿と固定ページなど複数指定したい場合
<?php
/*
* Template Name: Custom Template
* Template Post Type: post, works, page
*/
複数指定したい場合は、
- 『Template Post Type:』に指定する値をカンマ( , )区切りで指定します。
このサンプルコードは投稿・カスタム投稿(works)・固定ページを指定した場合の記述例です。
まとめ
今回は、テンプレート選択の方法を紹介しました。テンプレートファイルとして用意してあげればファイル名の命名規則はないのでテンプレートフォルダ内で『/template/hoge.php』のように管理するテーマを見たことあります。そのように管理するのもいいかもしれません。