ストーリーボードでアイコンを設定したけども選択された時の色を変更したい!とおもったのですが、
必死で、よくわからないobjective-cを解読変換してswiftようにしましたのでメモ。
まだ、初めて1ヶ月たってませんが試行錯誤でメモメモ。
[追記] 2014.12.30
背景色・背景画像設定を追記しました。
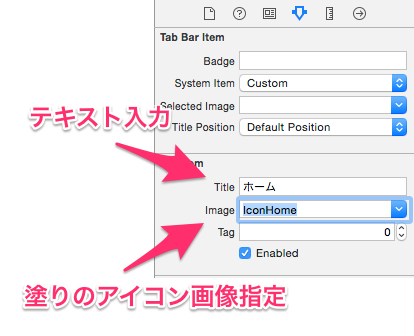
ストリーボードで画像を選択
Bar ItemのTItleとImageを設定してあげればいい。
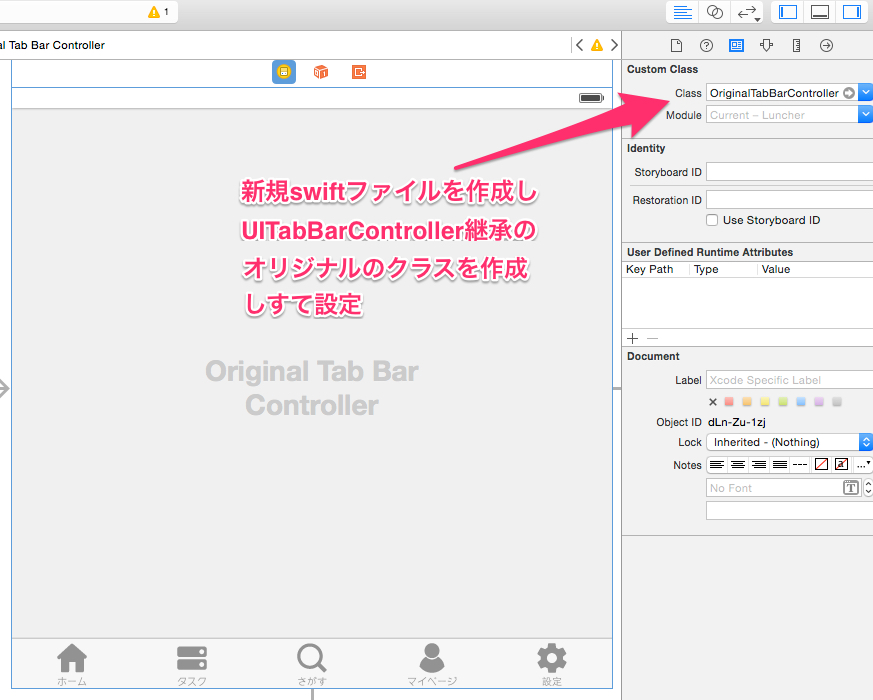
オリジナルのUITabBarControllerクラスを作り設定

文字色とフォントを指定したい!
let colorKey = UIColor(red: 255/255, green: 158/255, blue: 35/255, alpha: 1.0)
let fontFamily: UIFont! = UIFont(name: "Hiragino Kaku Gothic ProN",size:10)?
let selectedAttributes: NSDictionary! = [NSFontAttributeName: fontFamily, NSForegroundColorAttributeName: colorKey]
UITabBarItem.appearance().setTitleTextAttributes(selectedAttributes, forState: UIControlState.Selected)アイコンの色を変えたい!
let colorKey = UIColor(red: 255/255, green: 158/255, blue: 35/255, alpha: 1.0)
UITabBar.appearance().tintColor = colorKeyバーの背景色を変えたい!
let colorBg = UIColor(red: 238/255, green: 238/255, blue: 238/255, alpha: 1.0)
UITabBar.appearance().barTintColor = colorBg背景画像を適用したい!
let testImage = UIImage(named: "sampleBg.png")
UITabBar.appearance().backgroundImage = testImageだいたいまとめて書くと。。。
(背景画像は抜き)
import UIKit
class OriginalTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// あらかじめ色とフォントファミリーを指定
let colorKey = UIColor(red: 255/255, green: 158/255, blue: 35/255, alpha: 1.0)
let colorBg = UIColor(red: 238/255, green: 238/255, blue: 238/255, alpha: 1.0)
let fontFamily: UIFont! = UIFont(name: "Hiragino Kaku Gothic ProN",size:10)?
// 文字色とフォント変えたい
let selectedAttributes: NSDictionary! = [NSFontAttributeName: fontFamily, NSForegroundColorAttributeName: colorKey]
UITabBarItem.appearance().setTitleTextAttributes(selectedAttributes, forState: UIControlState.Selected)
// アイコンの色変えたい
UITabBar.appearance().tintColor = colorKey
// 背景色変えたい
UITabBar.appearance().barTintColor = colorBg
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}

コメント