CSSの細かい設定をビジュアル的に操作しソースコードを出力してくれるジェネレーターを紹介したいと思います。
グラデーション
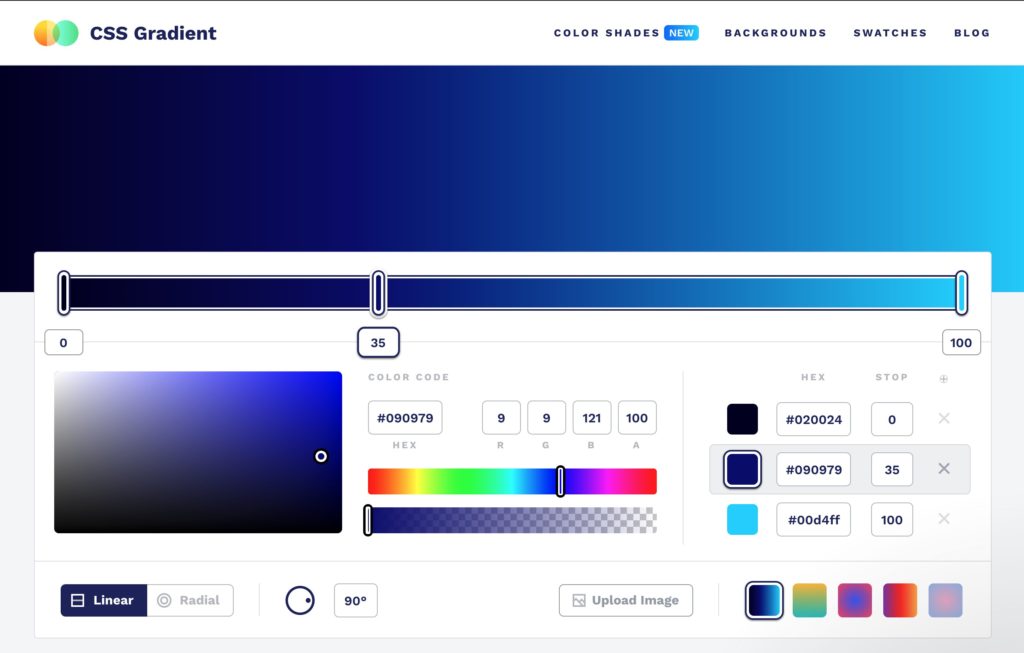
CSS Gradien

Photoshopのグラデーション設定のように指定ができるCSSでのグラデーションジェネレター。
UIがわかりやすくて最近はメインでこれを使っています。

はる
フォトショップの設定と同じで、直感的!
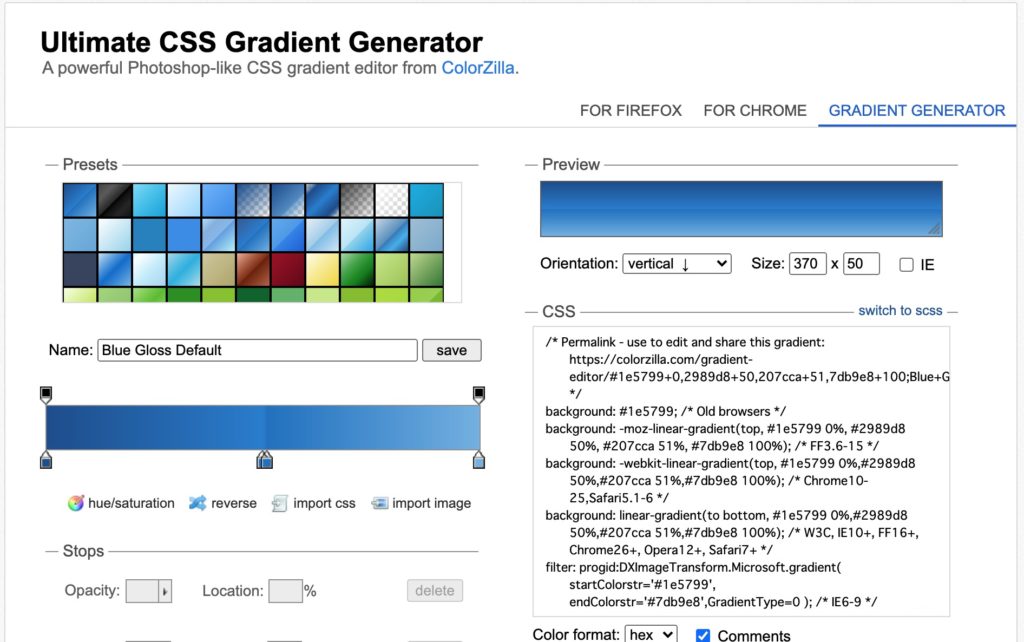
Ultimate CSS Gradient Generator

Photoshopでお馴染みの見た目でグラデーションを作成が可能。
多くのパレットが用意されおりグラデーションをサクッと作成。
画像
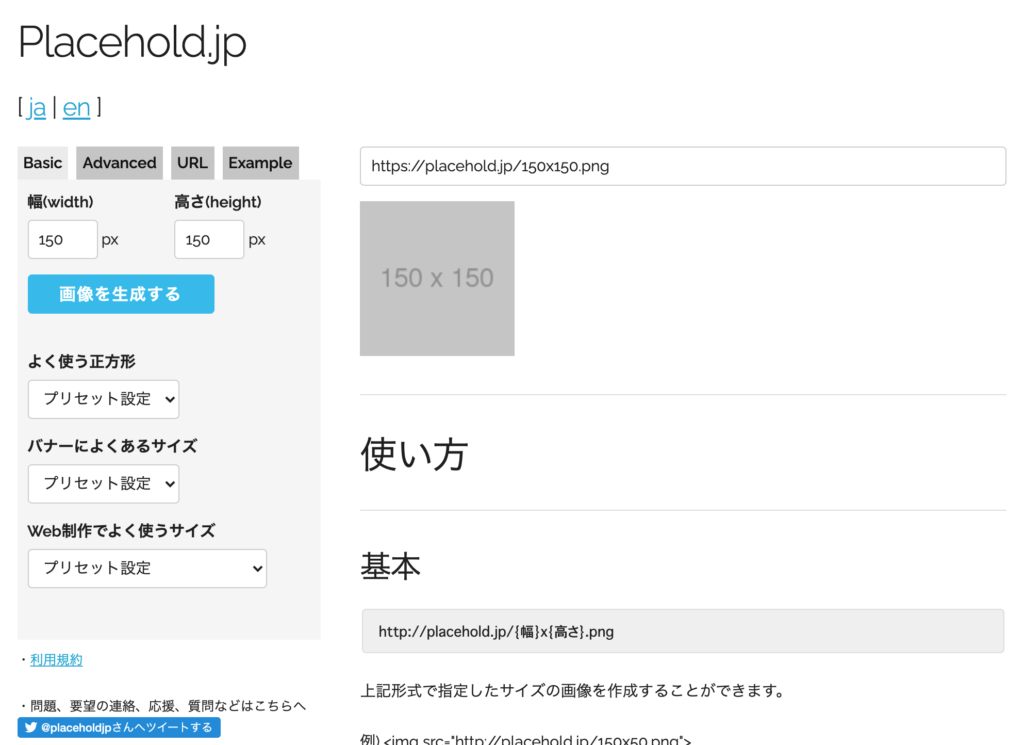
Placehold.jp

サイズを指定するとダミー画像のURLが発行してくれるサイトです。
開発中のダミー画像として超便利です。
数字も書いてあってわかりやすい画像なのもポイント高い。

はる
ダミー画像のimgタグのsrcの指定にこれ!
box-shadow ジェンレーター
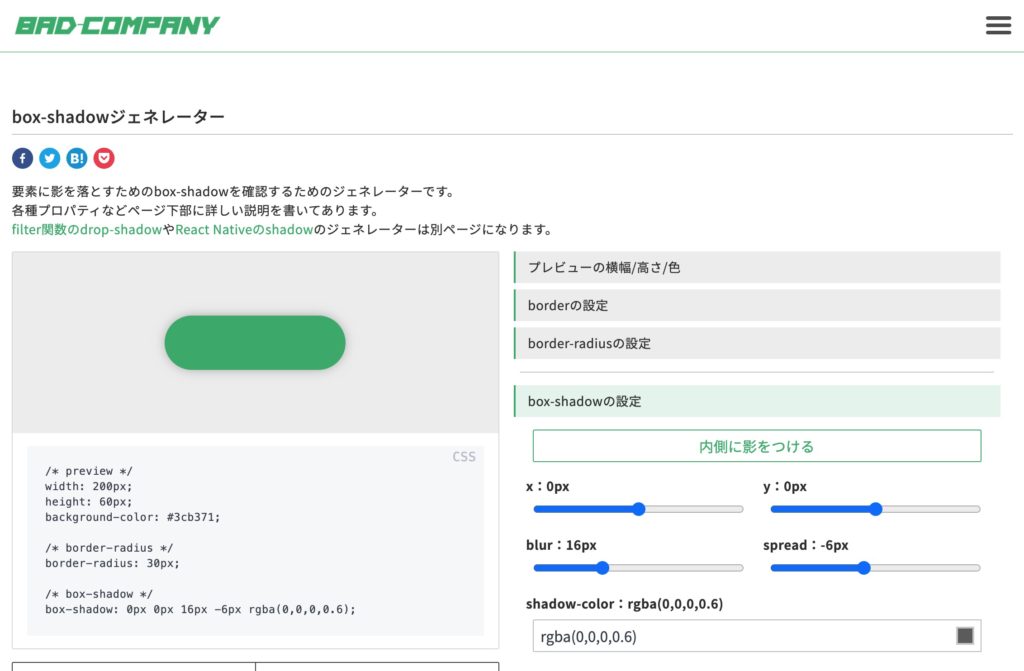
bad-company – box-shadowジェネレーター

box-shadowの設定を複数指定できるジェンレーター。
一緒に、ボーダーの設定と丸角の設定もプレビューで確認しCSSのコードを出力してくれます。

はる
他の、box-shadowジェネレーターは複数指定に対応していなかったりしますが、このジェネレーターは複数指定が可能です!
三角形ジェネレーター
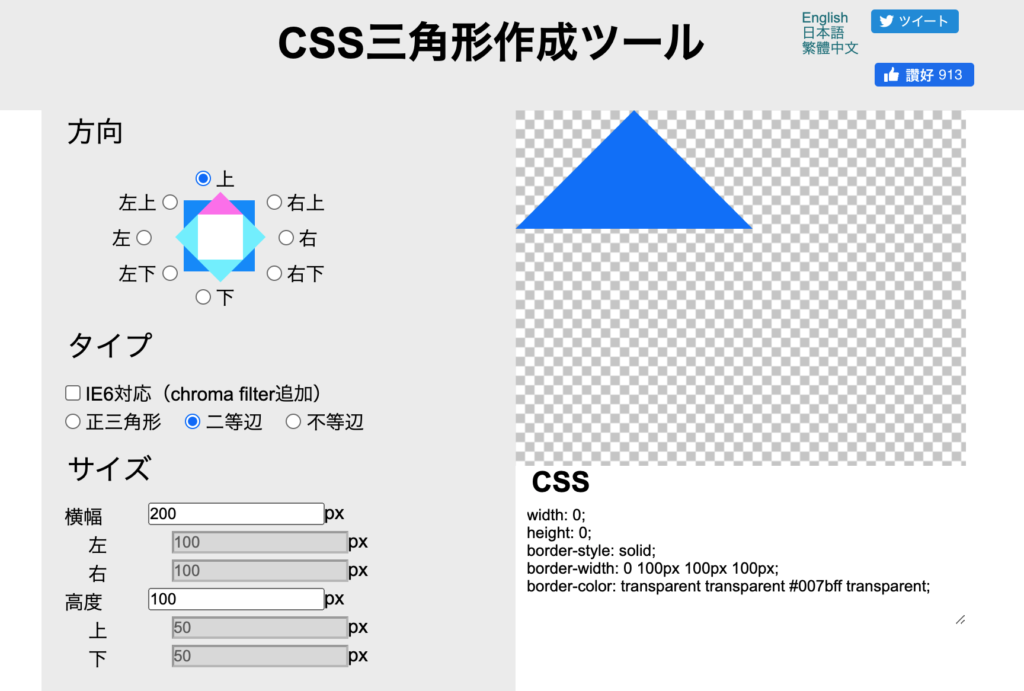
CSS三角形作成ツール

ちょっと古臭い見た目だが、迷わず設定ができ止めても使いやすい三角形作成ジェネレーター。
日本語なのも地味に嬉しい。
transitionのeasingジェネレーター
Ceaser

細かいeasingの設定を視覚的に確認しながら使えるジェネレーター。
『Code snippets, short and long-hand:』の部分のソースコードを使用します。



