
コンニチハ。
ハルデス。今回ハ、ヤットCSSヲマナブヨ。
長イケド、ガンバリマショウ。
今回で、やっとCSSを使います!
見た目をきれいにしておしゃれなWebサイトのにしていきましょう。
CSSの説明をした後に、
今までのHTMLにCSSで装飾しながらゆっくり学んでいきましょう!
CSSとは
CSSとは、『Cascading Style Sheets』の略で、Webページの見た目を装飾するための言語です。

前回までHTMLを使ってマークアップをしてきましたが、完成予定の見た目とは違ったと思います。
CSSではこの見た目を装飾して美しくしていくことができます。
もうすでに、フォントが大きかったりリンクの色がついていたりしたと思います。
これは、ウェブブラウザごとに違いそのブラウザがデフォルトで装飾している状態でした。
CSSで装飾していこう
今回は、この見た目をCSSを使って変更していきます!
CSSの記述方法が、3種類あります。
- インラインスタイルでの装飾
- styleタグでの装飾
- styleの外部ファイル化をして装飾
これらの、装飾方法を学びながらCSSを記述していきましょう。
インラインスタイルでの装飾
インラインスタイルでの装飾方法をやってみましょう。
index.htmlを編集します。
『 <h1>Profile</h1> 』と見出しがあったと思います。それを次の様に変更します。
<h1 style="font-size: 32px; font-style: italic;">Profile</h1>style属性を追加し、font-size: 32px; と font-style: italic; と記述しました。
font-size プロパティ
文字サイズを指定するときは、font-size プロパティを使います。
この様に特定の装飾を指定するための英字の部分をプロパティと言います。
このfont-size プロパティに 32px と言う値を指定することで、文字サイズを32pxに指定できます。
font-style プロパティ
フォントのイタリック体や斜体に変更するのに、font-style プロパティを使います。
イタリック体に指定したい場合は、italic を指定します。
ブラウザで確認
この状態でブラウザで確認してみましょう。

『Profile』のテキストが文字サイズが変わり、イタリック体に変わったのが確認できました!
インラインスタイルのデメリット
今、2つのプロパティをインラインスタイルで指定しました。
CSSはいくつものプロパティを指定していきます。
いくとも指定すると、インラインスタイルだとタグの可読性が悪くなります。
styleタグでの装飾
インラインスタイルでは見づらかったですが、styleタグを使ってCSSを指定するとみやすくなります。今の、見出しのCSSの記述を変更してきましょう。
タグの装飾指定
(省略)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條はるのプロフィールページ</title>
<meta name="description" content="東條はるのプロフィールを詳しく紹介します!" />
<style>
</style>
</head>
(省略)
headタグ内の最後に、styleタグを用意しましょう!
この、styleタグの中にCSSを記述することで装飾できます。記述方法が少し変わります。
(省略)
<style>
h1 {
font-size: 32px;
font-style: italic;
}
</style>
(省略)styleタグに、
先のどのh1タグの『Profile』のテキストに同じ文字サイズ指定とイタリック体の指定を記述します。
h1 {
}h1のタグに対して装飾を指定する場合この様に記述します。
h1 {
font-size: 32px;
font-style: italic;
}その中に、インラインスタイルと同じ、プロパティと値の指定ができるので追記すると同じ指定ができます。
(省略)
<h1>Profile</h1>
(省略)HTMLのProfileのh1タグのインラインスタイルは不要になったので削除しておきましょう。
ブラウザで確認すると、同じ状態になっていると思います。
クラスでの指定
今、h1 {} と指定することでh1タグにスタイルを指定することができました。
次に、タグの名前ではなく好きな名前をつけて指定する方法を紹介します。その名前のことをクラス名と言います。
やってみましょう。
(省略)
<h2>東條 はる</h2>
<p class="text">HTML・CSSの勉強中です。</p>
<h3>自己紹介</h3>
<p class="text">WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
<p class="text"><a href="./links.html">Linksページへ</a></p>
(省略)pタグに、クラスを追加してみます。
2つの、pタグにclass属性を記述し、text と指定しました。
これで、text と言うクラス名でpタグにクラスを指定しました。
(省略)
<style>
h1 {
font-size: 32px;
font-style: italic;
}
.text {
}
(省略)次に、textクラスにスタイルを指定してみます。
クラス名を指定する場合、『. (ドット)』と『クラス名』を記述することで、クラスの装飾を指定できます。h1 {} の下に、 .text と記述して {} も記述してください。これでクラスの指定ができます。
.text {
margin: 16px 0 0;
font-size: 16px;
line-height: 1.5;
}textクラスにスタイルを指定します。
<p id="text">サンプルテキスト</p>指定する方法は、クラスの他にIDでの指定があります。
<p id="text">サンプルテキスト</p>IDしてはこの様にid="" の様に記述します。
#text {
font-size: 16px;
}CSSは、『 # 』を使います。
IDを使用する場合そのHTMLでは1回しか使うことができません、
なのでこの場合、id="text" が1回しか使えないと言うことになります。これは、使い回しが難しかったりするので意図して使う場合意外多用するのはお勧めしません。使い方を選びましょう。
margin プロパティ
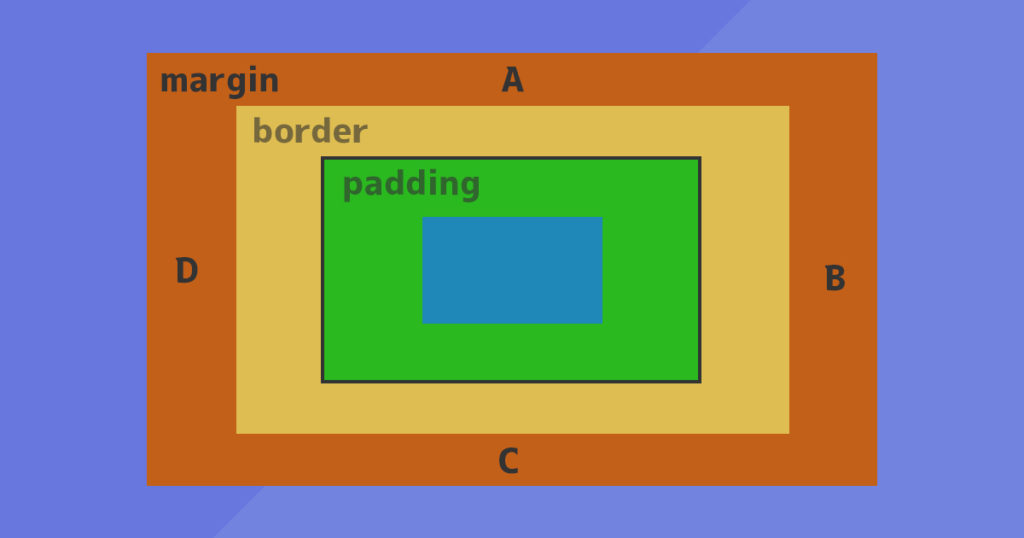
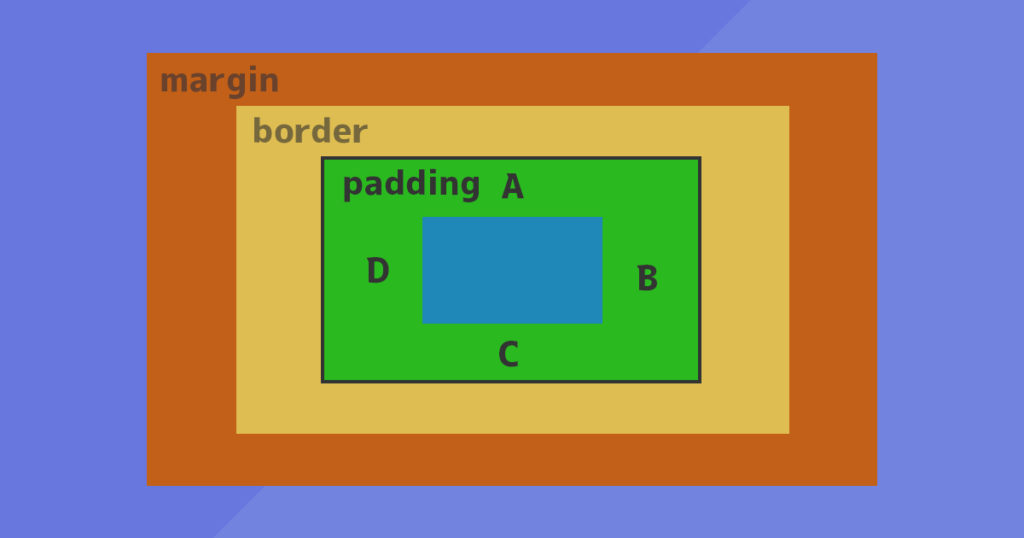
marginプロパティは、要素の外側の余白を指定できます。この余白をマージンと呼びます。16px 0 0 と値が設定されていますが、これは上部分の余白だけを16px 指定しています。

| 値の数 | 説明 | 例 |
|---|---|---|
| 1つの指定 | 図のA・B・C・Dの指定を一括指定 | margin: 10px; |
| 2つの指定 | 1つ目の値が、AとCの上下を指定 2つ目の値が、BとDの左右を指定 | margin: 20px 10px; |
| 3つの指定 | 1つ目の値が、Aを指定 2つ目の値が、BとDを指定 3つ目の値が、Cを指定 | margin: 20px 10px 5px; |
| 4つの指定 | 1つ目の値が、Aを指定 2つ目の値が、Bを指定 3つ目の値が、Cを指定 4つ目の値が、Dを指定 | margin: 20px 10px 5px 2px; |
CSSでのmarginの指定は、この様なルールで指定することができます。
h1・h2・h3もクラス名に変更
タグを直接指定してスタイルを指定すると、作り込むと都合が悪くなることがあります。heading-lv○ の形でクラスを用意し指定する方法に変更します。
<h1 class="heading-lv1">Profile</h1>
<h2 class="heading-lv2">東條 はる</h2>
<h3 class="heading-lv3">自己紹介</h3>この様に、見出し用のクラスを用意します。
.heading-lv1 {
font-size: 32px;
font-style: italic;
}
.heading-lv2 {
font-size: 24px;
}
.heading-lv3 {
font-size: 20px;
}CSSの方はこの様に書き換えます。h1 は .heading-lv1 に変更し、.heading-lv2 と .heading-lv3 を追加し、font-size の指定をします。
テキストの中央寄席指定
次に、すべてのテキストを中央寄せさせたいと思います。
(省略)
<h1 class="heading-lv1 text-center">Profile</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
<h2 class="heading-lv2 text-center">東條 はる</h2>
<p class="text text-center">HTML・CSSの勉強中です。</p>
<h3 class="heading-lv3 text-center">自己紹介</h3>
<p class="text text-center">WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
<p class="text text-center"><a href="./links.html">Linksページへ</a></p>
(省略)見出し(h1・h2・h3タグ)とテキスト(pタグ)に『text-center』クラスを追加します。
(省略)
.text {
margin: 16px 0 0;
font-size: 16px;
line-height: 1.5;
}
.text-center {
text-align: center;
}
(省略)CSSは、.text-center を追加します。text-align: center; としていることで、テキストを中央揃えにすることができます。
index.htmlファイルを保存しブラウザで確認してみましょう。

テキストが中央寄せされたと思います!
どんどんいきましょう。
画像の装飾
プロフィール用の画像のタグを少し変更し、クラスを追加します。
<figure class="profile-image">
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
</figure>figure タグで img タグを囲い、profile-image クラスを付与します。figure タグは、文章途中の図やイラストを囲うタグです。
.profile-image {
margin: 16px 0 0;
text-align: center;
}
.profile-image img {
width: 150px;
height: auto;
border-radius: 50%;
}CSSを追記します。.profile-image では、マージンと、中央寄せ指定を行いました。
.profile-image img は、スペースで指定を繋げることで、profile-image クラスの中の img タグを指定しています。
width は横幅を指定し、height 高さを指定できます。
画像で横幅を指定して、height: auto; を指定することで高さは画像の比率を維持したままいい感じに高さを調節してくれます。
border-radius はその要素の角の丸みを指定できます。border-radius: 50%; で丸い枠の様にすることができます。

外側の装飾
外側の背景周りの装飾を行いたいと思います。
(省略)
<body class="wrap">
<div class="content">
<h1 class="heading-lv1 text-center">Profile</h1>
(省略)
</div>
</body>
(省略)bodyタグにwrap と言うクラス名を付与します。
その中に、div タグを用意し、content と言うクラス名を付与します。
divタグはブロックレベルのタグです。
このdivタグはマークアップをしても意味を持ちません
なので、レイアウトをするためにグループ化させてCSSで装飾するのに使用したりします。
そのcontent クラスの中には今までの見出しやテキスト・画像を入れます。
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap {
padding: 32px 0 64px;
background-color: #54B1E5;
}
.content {
width: 100%;
max-width: 600px;
margin: 0 auto;
padding: 16px;
background-color: #fff;
}reset css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}* と新しいのを追記しました。これは、全てのタグを指定しています。
これでは、余白を初期化のゼロにし、余白の計算方法の設定を行っています。
この様なことを、リセットCSSと呼ばれます。
ブラウザごとに、デフォルトのスタイルが微妙に違います。それを余白だけ初期化を行った指定がこちらです。この指定をすると、見た目の統一がしやすく余白の指定がシンプルになります。
このチュートリアルではとてもシンプルなリセットCSSを使用しましたが、中級者はもう少し細かい指定をします。
wrapクラスの指定
.wrap {
padding: 32px 0 64px;
background-color: #54B1E5;
}wrap クラスは、paddingプロパティで、余白を指定し、background-color は、背景色をしていできるので、色を#54B1E5 と言う色を指定しました。
padding プロパティ

marginとは違い、paddingは、要素の内側の余白が指定できるプロパティです。
指定する値は、marginと同じです。
| 値の数 | 説明 | 例 |
|---|---|---|
| 1つの指定 | 図のA・B・C・Dの指定を一括指定 | padding: 10px; |
| 2つの指定 | 1つ目の値が、AとCの上下を指定 2つ目の値が、BとDの左右を指定 | padding: 20px 10px; |
| 3つの指定 | 1つ目の値が、Aを指定 2つ目の値が、BとDを指定 3つ目の値が、Cを指定 | padding: 20px 10px 5px; |
| 4つの指定 | 1つ目の値が、Aを指定 2つ目の値が、Bを指定 3つ目の値が、Cを指定 4つ目の値が、Dを指定 | padding: 20px 10px 5px 2px; |
色の指定
CSSでは、色を指定する場合いくつかのして方法があります。
主に使われるのは下記の方法が使用されます。
| 指定方法 | 例 | 説明 |
|---|---|---|
| キーワード | redbluepurple | 色の英単語を指定することで色ができます。 |
| 16進数 | #fff#9011ff | 色を16進数で指定する方法。#ffffff の様な場合 #fff と省略が可能。 |
| RGB | rgb(144, 17, 255)rgba(144, 17, 255, 0.7) | rgb()では、RGBの色を数値をそれぞれ、 0〜255の数値で指定する方法。rgba()では、さらに透過指定を加えた物で、0〜1を指定できます。 |
contentクラスの指定
.content {
width: 100%;
max-width: 600px;
margin: 0 auto;
padding: 16px;
background-color: #fff;
}content クラスでの、新しい指定方法は、
width: 100%;
max-width: 600px;
margin: 0 auto;この部分です。
これは、基本横幅は横幅いっぱいに広げる100% と指定しています。max-width プロパティは、最大の横幅の指定ができ、600px まで広げていいですよ!としています。
margin: 0 auto; これは、その要素の上下のマージンは0にして、左右はautoと言う指定で、要素を中央寄せにしています。
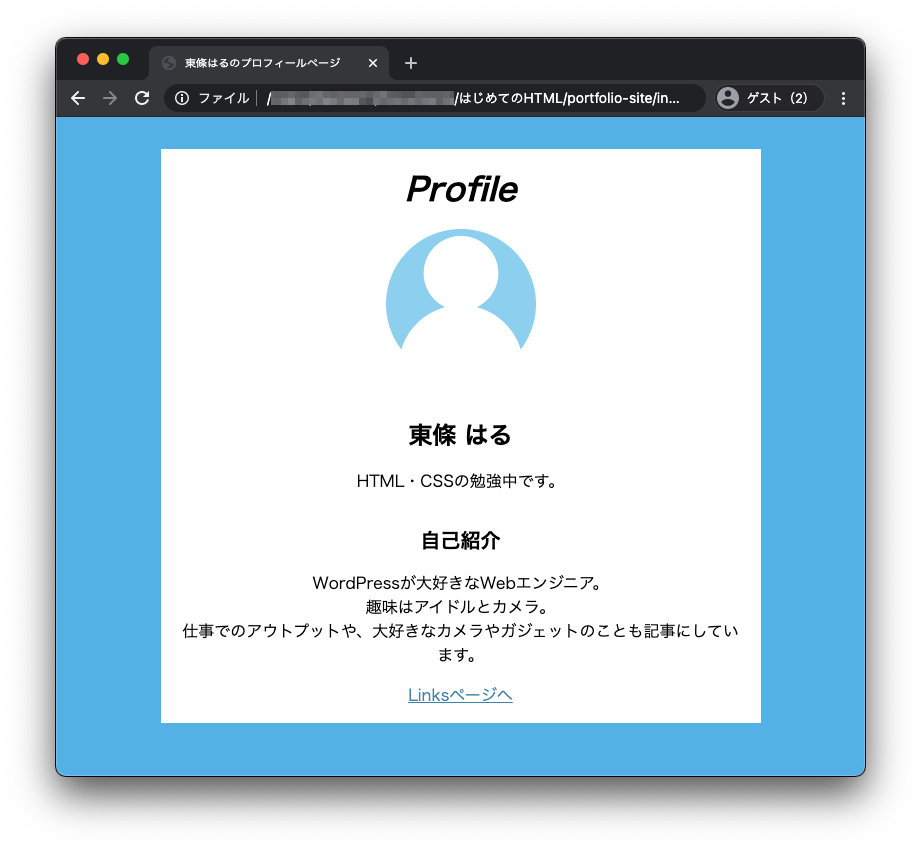
ブラウザ確認

かなり華やかになりました!
もうちょっと、細かい調節をしていきましょう。
リンクの色変更
a {
color: #3F82A8;
}
a:hover {
text-decoration: none;
}aタグの文字色を変えてさらにおしゃれにします!
文字色を変更するには、color プロパティを使います。色は16進数で指定します。
a:hover の :hover は、疑似クラスといいます。この疑似クラスは、hoverした時のプロパティを指定しようとしています。hoverはその要素にマウスを重ねた時のことです。text-decoration: none; は、現在リンクのテキストに下線がついていますがそれを非表示にする指定をしています。

これで背景にあった、色のリンクの色が指定できました。
余白の調整
最後に、見出しやテキストの余白が詰まっていて窮屈な印象なので余白を調整したいと思います。
(省略)
<h2 class="heading-lv2 heading-margin text-center">東條 はる</h2>
<p class="text text-center">HTML・CSSの勉強中です。</p>
<h3 class="heading-lv3 heading-margin text-center">自己紹介</h3>
<p class="text text-center">WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
(省略)h2とh3の見出しにheading-margin と言うクラス名を追加しましょう。
.heading-margin {
margin-top: 32px;
}heading-margin のCSSを記述します。
今まで、margin プロパティを使い上下左右のマージンを指定しましたが、一部分だけしてしたい場合があります。margin-top プロパティを使うとmargin の上部だけを指定できます。
| プロパティ | 説明 |
|---|---|
| margin-top | marginの上部だけの指定 |
| margin-right | marginの右側だけ指定 |
| margin-bottom | marginの下部だけを指定 |
| margin-left | marginの左側だけ指定 |
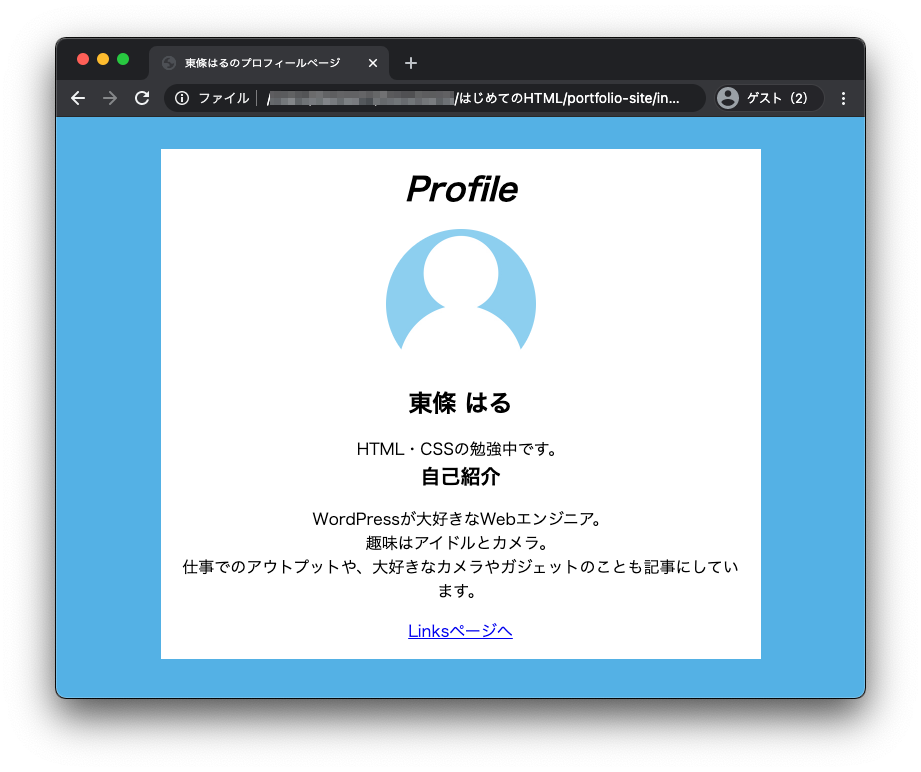
ブラウザで確認

かなり整った見た目になったと思います!
ここまでのソースコード
今回はindex.htmlだけを修正しました。
index.htmlの状態
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條はるのプロフィールページ</title>
<meta name="description" content="東條はるのプロフィールを詳しく紹介します!" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap {
padding: 32px 0 64px;
background-color: #54B1E5;
}
.content {
width: 100%;
max-width: 600px;
margin: 0 auto;
padding: 16px;
background-color: #fff;
}
.heading-lv1 {
font-size: 32px;
font-style: italic;
}
.heading-lv2 {
font-size: 24px;
}
.heading-lv3 {
font-size: 20px;
}
.heading-margin {
margin-top: 32px;
}
.text {
margin: 16px 0 0;
font-size: 16px;
line-height: 1.5;
}
.text-center {
text-align: center;
}
.profile-image {
margin: 16px 0 0;
text-align: center;
}
.profile-image img {
width: 150px;
height: auto;
border-radius: 50%;
}
a {
color: #3F82A8;
}
a:hover {
text-decoration: none;
}
</style>
</head>
<body class="wrap">
<div class="content">
<h1 class="heading-lv1 text-center">Profile</h1>
<figure class="profile-image">
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
</figure>
<h2 class="heading-lv2 heading-margin text-center">東條 はる</h2>
<p class="text text-center">HTML・CSSの勉強中です。</p>
<h3 class="heading-lv3 heading-margin text-center">自己紹介</h3>
<p class="text text-center">WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
<p class="text text-center"><a href="./links.html">Linksページへ</a></p>
</div>
</body>
</html>まとめ
CSSを使って、index.htmlの装飾をゴリゴリしてきました!
CSSのプロパティはいっぱい使って覚える必要があります。わからないうちは、すらすら記述するのが難しいと思います。
次回
次は、もう一つのWebページのlinks.htmlのスタイルも指定するためにCSSを複数HTMLファイルに対して指定する方法を紹介したいともいます。




