
こんにちは。
今日も、HTMLの勉強していきましょう!
Webページの情報の設定してみましょう。
前回は、HTMLの雛形部分の説明をしました。
そちらを読んでいない方はまず前の記事を読んでくださいね!
今回は、SEOにも影響する最も重要で基礎的なWebページの情報を設定します!
headタグにWebページの情報を設定しよう
titleタグを追加

(省略)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
(省略)headタグ内に、titleタグを追加しましょう!
開始タグの<title> を書いた後に、終了タグの</title> を書きます。
(省略)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
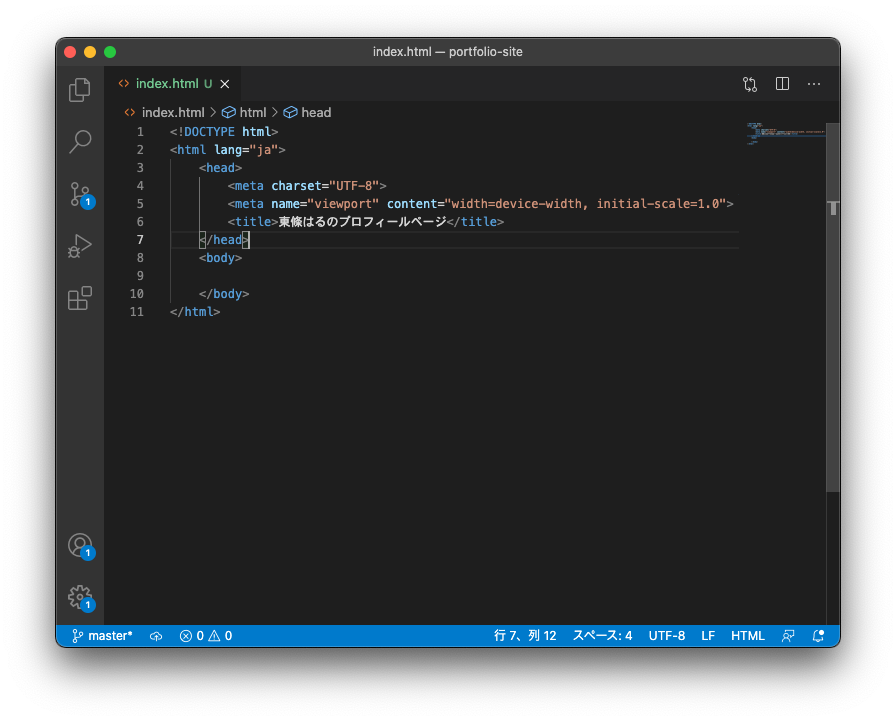
<title>東條はるのプロフィールページ</title>
</head>
(省略)次に、その開始タグと終了タグの間に、Webページの名前を入力してください!
今回は、僕のプロフィールページを作成しているので、『東條はるのプロフィールページ』と、しました。
これで、保存します。
ショートカットキーは『⌘(Command) + s』キーで保存できます。
ブラウザで確認

ウェブブラウザで確認してみましょう!

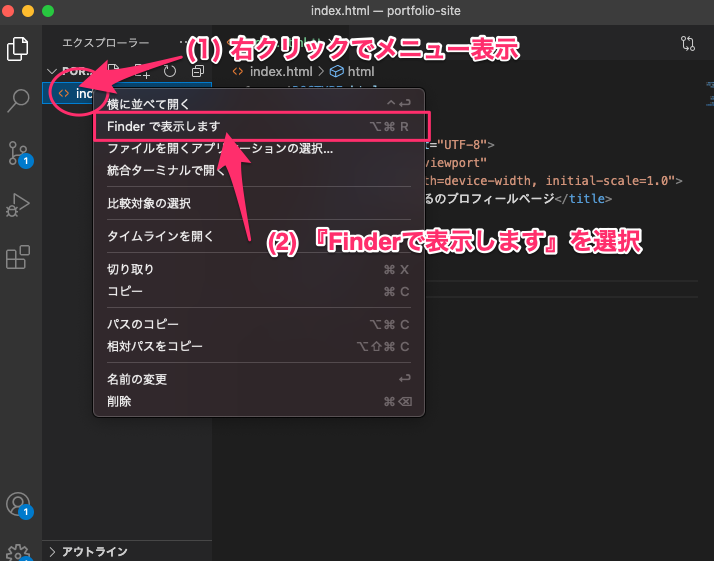
(1) VS Code の左のファイル一覧部分で、右クリックでメニューを表示してください。
(2) メニューの中で、『Finderで表示します』を選択します。

Finderで、『portfolio-site』フォルダが表示され、『index.html』が確認できると思います。

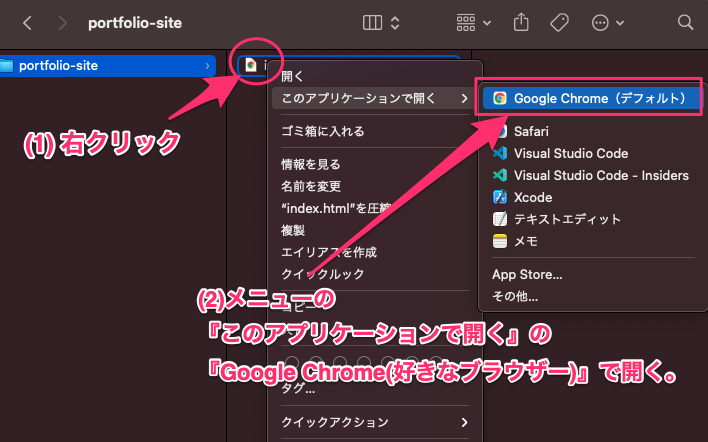
(1) index.htmlファイルで右クリックし、メニューを表示します。
(2) メニューの『このアプリケーションで開く』の中のお好きなブラウザでindex.htmlを開いてください。僕は、『Google Chrome』をおすすめしてるので『Google Chrome』で開きましょう。

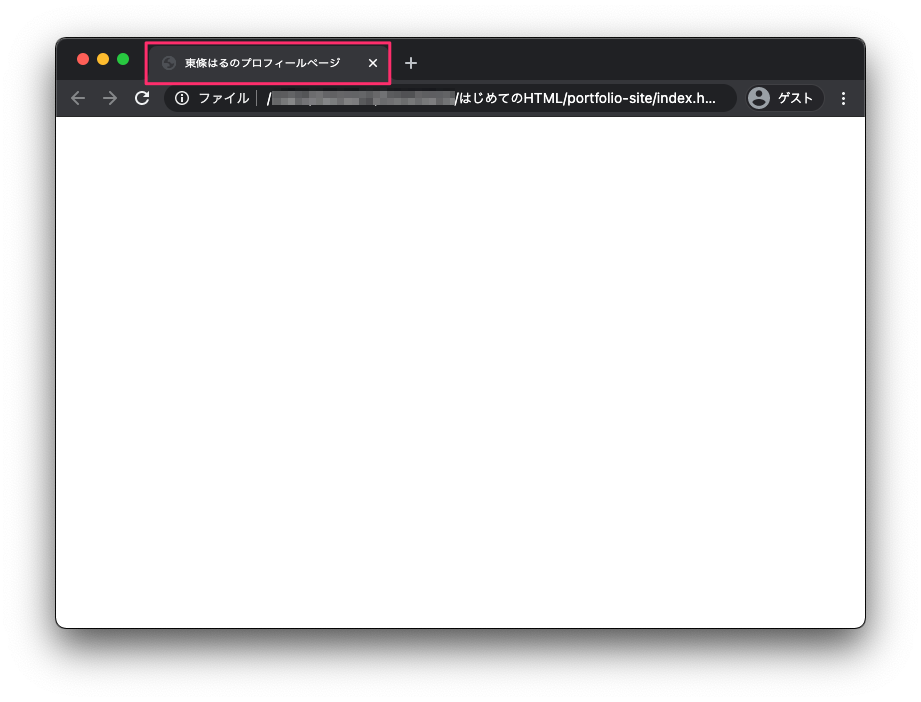
すると、ウェブブラウザが表示され、今のindex.htmlが表示されました。

「あれ、何も表示されていない!」と、思われたかもしれません。
ウェブブラウザのタブをみてみてください!
タブ部分が先程のtitleタグ内の文字列が表示されていると思います!
最初これで地味かもしれませんが、htmlにコードを書いてブラウザに影響することをしました!
どんどんコードを追加していきましょう!
サイト説明の追加

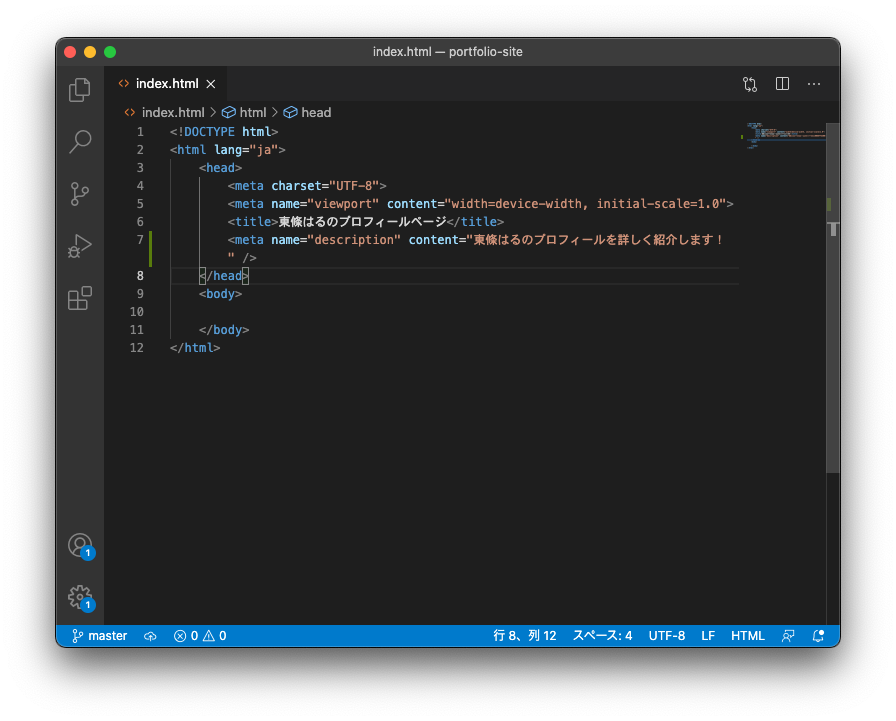
(省略)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條はるのプロフィールページ</title>
<meta name="description" content="東條はるのプロフィールを詳しく紹介します!" />
</head>
(省略)次の少し地味なのですが、プロになるためには必要なSEOにつながる知識です。
<meta name="description" content="Webページの説明文" /> を追加しました。
以前も紹介したmetaタグです。
今回は name属性にdescription を指定することで、Webページの説明文を指定することができます。
サイト説明文の文章を指定するには、content属性に指定します。
このWebページの説明文がブラウザーの見た目には変化はありませんが、見た目のわかりやすい部分では、Googleの検索結果に影響します。

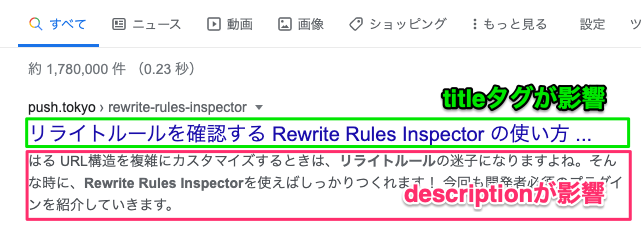
▲ 説明用の画像はGoogleの検索結果で表示された例です。
ピンク色の枠線の部分が、metaタグのdescriptionに設定されたWebページの説明文が影響して表示されています。
緑色の枠線の部分は先程のtitleタグが影響しています。
SEOとは?
SEOとは、GoogleやYahoo!などの検索エンジンでキーワードを検索した際に、上位に表示される様にすることを言います。
その一番最初の基礎的なことが、titleタグやdescriptionの設定です。
まとめ
今回も、少し華やかな部分ではなかったですがとても重要な titleタグとdescriptionの設定について説明しました!
少しずつプロの知識になってきています。この調子でモリモリ学びましょう!





