普段私はFoundation5フレームワークを使用しています。デザイン案を考えるときは12グリッドを元に制作することが多くなります。そこで、グリッドを引くときとても便利なプラグンを紹介します。
※ 導入方法はPhotoshopCC2015での方法になります。
公式サイト
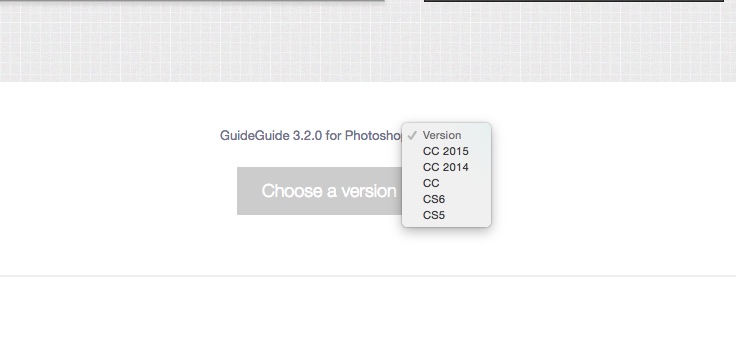
CC2015用を選択
導入方法
公式に書いてありますがMACの導入方法。。。
ターミナルで書きをコピペ
open /Library/Application Support/Adobe/CEP/extensions/そして、ダウンロードしたzipを解凍しターミナルで開いた場所にドラックアンドドロップで移動で終わり。
表示設定をする
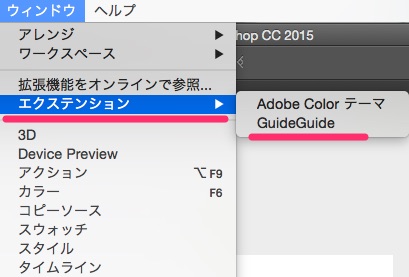
ウィンドウ > エクステンション > GuideGuide を選択します。
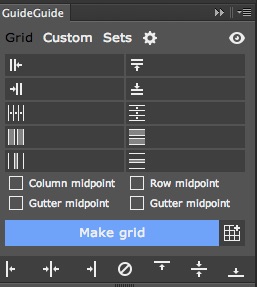
すると使用できるようになります。

Customで一発操作
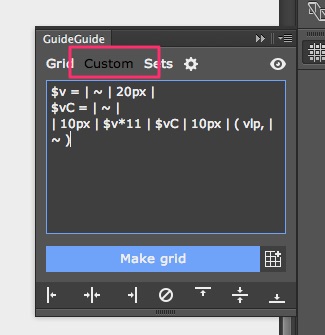
GuideGuideのウィンドウを開き
Customを選択して以下のコマンドを入力すると
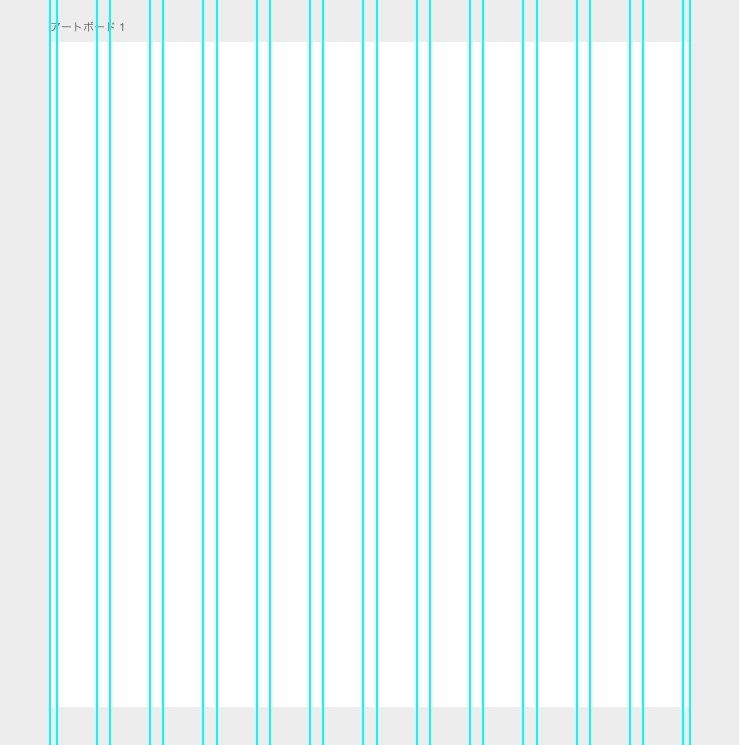
12グリッドのガイドを一発で表示してくれます。
このコードはキャンバスサイズ960px用です。
$v = | ~ | 20px |
$vC = | ~ |
| 10px | $v*11 | $vC | 10px | ( vlp, | ~ )すると、きれいにグリッドがひかれます。

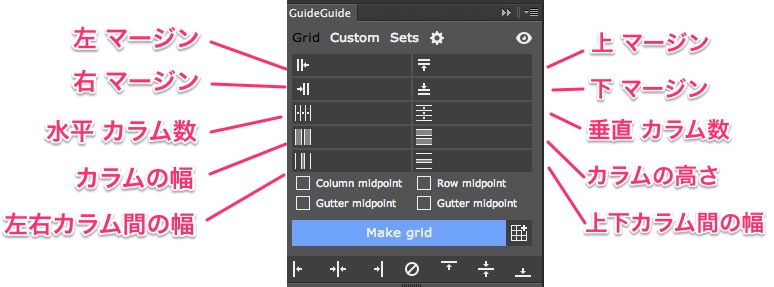
グリッド機能説明
これらの設定をした後Customタブを選択すると次回以降一発コマンドが見れるのでメモしておくと便利です!
横幅1200px用 大きめGrid用
【更新:】
横幅が1200pxキャンバスにの12グリッドグリッドマージン幅が30pxの設定は以下のようにする。
$v = | 70px | 30px |
$vC = | 70px |
| 15px | $v*11 | $vC | 15px | ( vlp, | ~ )





コメント