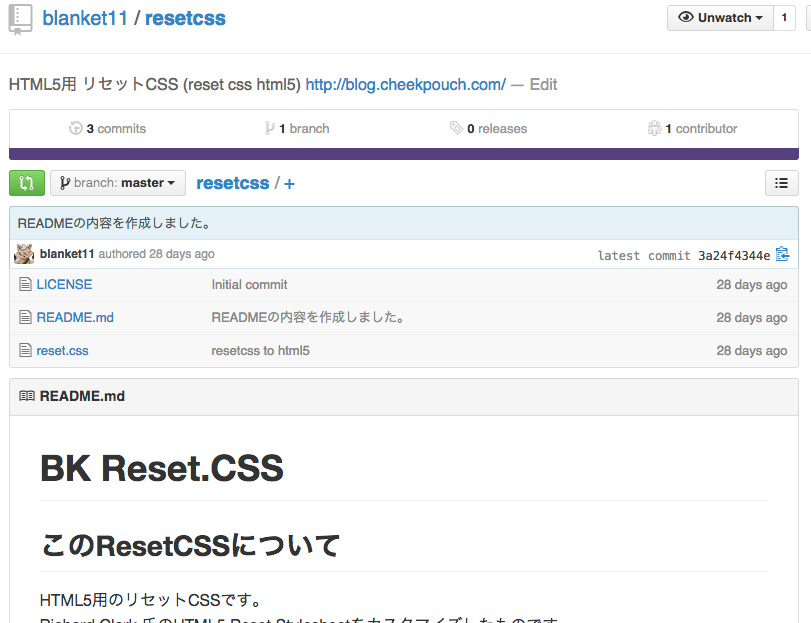
約1ヶ月も前のことですが、Github に普段学校の課題等で使用しているResetCSSを公開しました。
Githubの使い方を練習する目的がメインですが、今回紹介したいと思います。

紹介ページ
HTML5 リセットCSSがベース
今、課題等で作るサイトは基本HTML5なのでRichard Clark氏のHTML5 Reset Stylesheetをベースとしたものです。
参考サイト
影響を受けたものはFoundationフレームワーク
このカスタマイズのは、私が大好きなフレームワークのFoundationにかなり影響されています。
幅計算が複雑になるレスポンシブを制作する上で、
box-sizingをborder-boxにしておくとかなり
計算が楽になります。
参考リファレンス
今後のバージョンアップについて
リセットの範囲をに外れてるようにも思いますが
form関連のモバイル設定がまだまだ不十分なので、
バージョンアップをしていきたいです。
これから、WEBを初めたばかりの人に参考になればなと思います。




コメント