なんだかんだatomが良くてatomを使ってます。html css はemmetで作業効率をUPしてます。
そこで、日本語設定や、スニペットの追加をカスタマイズするときのメモとして書きました。
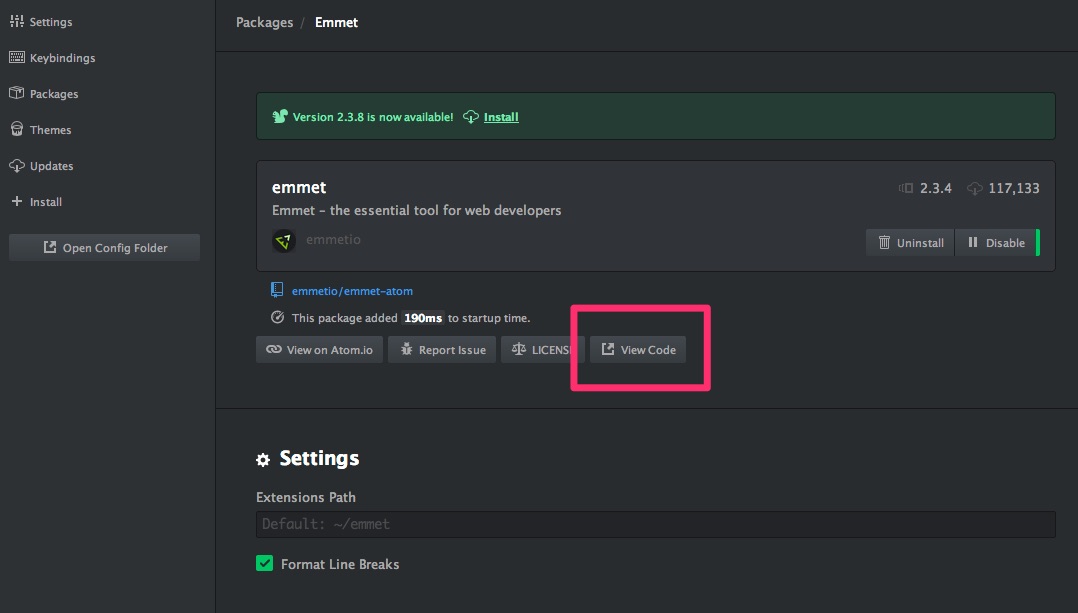
[1]カスタマイズするフォルダを開く
Setting > Packages > Emmet > ViewCode
書き換えるファイルを開く
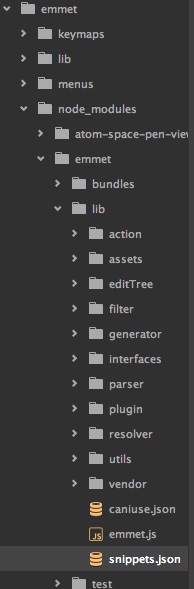
emmet/node_modules/emmet/lib/snippets.jsonのファイルを開く

日本語にする
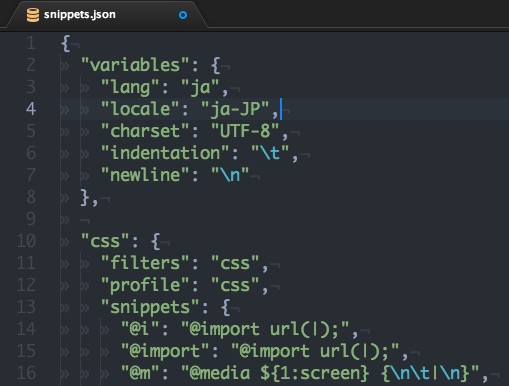
2行〜4行めあたりにあるen
"variables": {
"lang": "en",
"locale": "en-US",を以下のようにjpに変更する
"variables": {
"lang": "ja",
"locale": "ja-JP",
好きなショートカット追加もできる。
mixinが3文字で!Emmetオリジナルスニペットの登録方法
で紹介されているmixinもこの開いているファイルに追記できる。
10行目あたり以降からのcssの指定が記述されている。
さらに13行目あたりのsnippets: {}の中に好きなショートカットを追記する。
"css": {
"filters": "css",
"profile": "css",
"snippets": {
"@i": "@import url(|);",編集すると下記のようになった
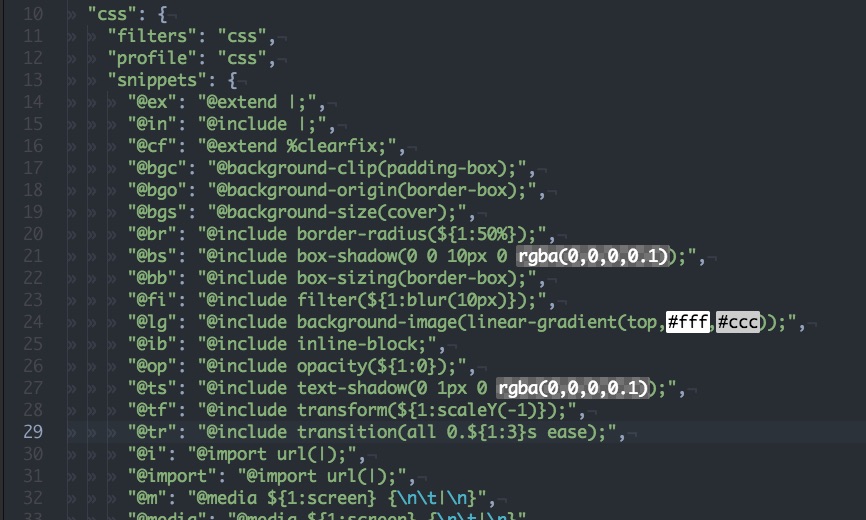
"css": {
"filters": "css",
"profile": "css",
"snippets": {
"@ex": "@extend |;",
"@in": "@include |;",
"@cf": "@extend %clearfix;",
"@bgc": "@background-clip(padding-box);",
"@bgo": "@background-origin(border-box);",
"@bgs": "@background-size(cover);",
"@br": "@include border-radius(${1:50%});",
"@bs": "@include box-shadow(0 0 10px 0 rgba(0,0,0,0.1));",
"@bb": "@include box-sizing(border-box);",
"@fi": "@include filter(${1:blur(10px)});",
"@lg": "@include background-image(linear-gradient(top,#fff,#ccc));",
"@ib": "@include inline-block;",
"@op": "@include opacity(${1:0});",
"@ts": "@include text-shadow(0 1px 0 rgba(0,0,0,0.1));",
"@tf": "@include transform(${1:scaleY(-1)});",
"@tr": "@include transition(all 0.${1:3}s ease);",
"@i": "@import url(|);",
このファイルはjsonファイルである。
カンマに注意し設定してください。





コメント