目次は基本的に複雑な処理になり、作りこむとなるとかなり大変です。
使っているテーマに、目次機能がない場合はプラグインで済ましてしまうのが正解だと思います。
そこで紹介するプラグインは『Rich Table of Contents』です。
古くからあるプラグインで『Table of Contents Plus』がありますが、こちらは今となってはかなりデザインがいまいちでこれを使うなら自作したほうがいいなと思っていました。
以前紹介した、自作方法は下記記事を参考にしてください。
しかし、『Rich Table of Contents』なら今どきのサイトでも自然に溶け込むデザインパターンが用意されており、とても使いやすかったので紹介したいと思います。
特によかったポイントは、
- 設定画面が見やすく設定しやすい!
- デザインがおしゃれ!
- 複数デザインパターンがあり、そこから色調整可能
そんな、『Rich Table of Contents』のインストールからこんな設定をして、こう使うといいよ!というところまで紹介したいともいます。
インストール方法

プラグインページURL: Rich Table of Contents
管理画面からインストール

- 管理画面からプラグインの新規追加から
- キーワード検索で【 Rich Table of Contents 】で検索
- 「Rich Table of Contents」をインストール
- 【有効化】をクリックします
おすすめ設定方法
私のWordPressプラグインのおすすめの使い方は、常にいつ使えなくなってもいいように本文にプラグイン特有のショートコードなどを追加しないことだと思います。
このプラグインでもショートコードで好きなところに目次を追加したい場合はショートコードで追加できます。
ですが、おすすめは自動で処理させるのが良いと思います。
その考えでのおすすめ設定を紹介したいと思います。
基本設定

① 初期状態は『CONTENTS』になっているので『もくじ』に変更します。
② 目次を表示させたいページにチェックを入れます。
③ 表示させる見出し設定は、見出しの使い方にもよりますが大体は 『H3まで表示』が使いやすいと思います。
④ 何個の見出しがあった場合から表示させるかを設定できます。
デザイン設定

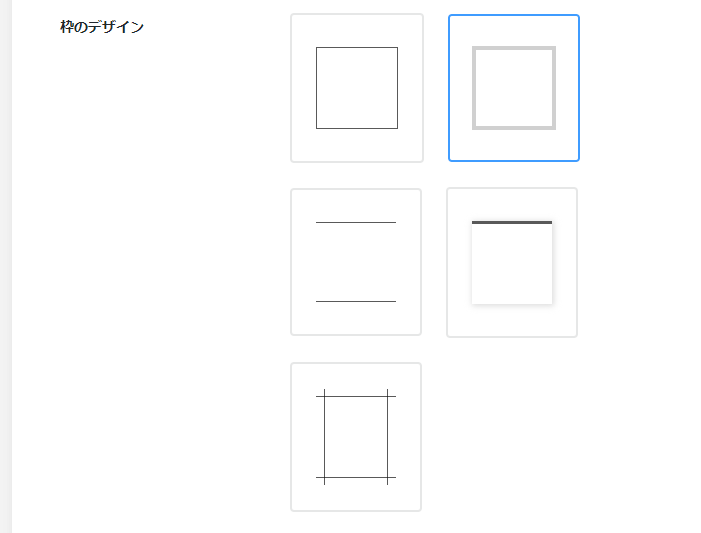
デザイン設定はデザインが苦手な方は基本的に枠の選択と用意された色から色を選択するのが良いです。

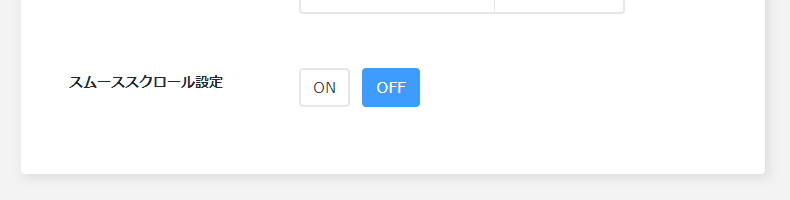
デザイン設定の『スムーススクロール設定』は、もし使用しているテーマでページ内リンクの自動スクロール機能がある場合は『OFF』にしましょう。
処理が重なりバグの原因になるのでわからない場合は『OFF』がいいでしょう。
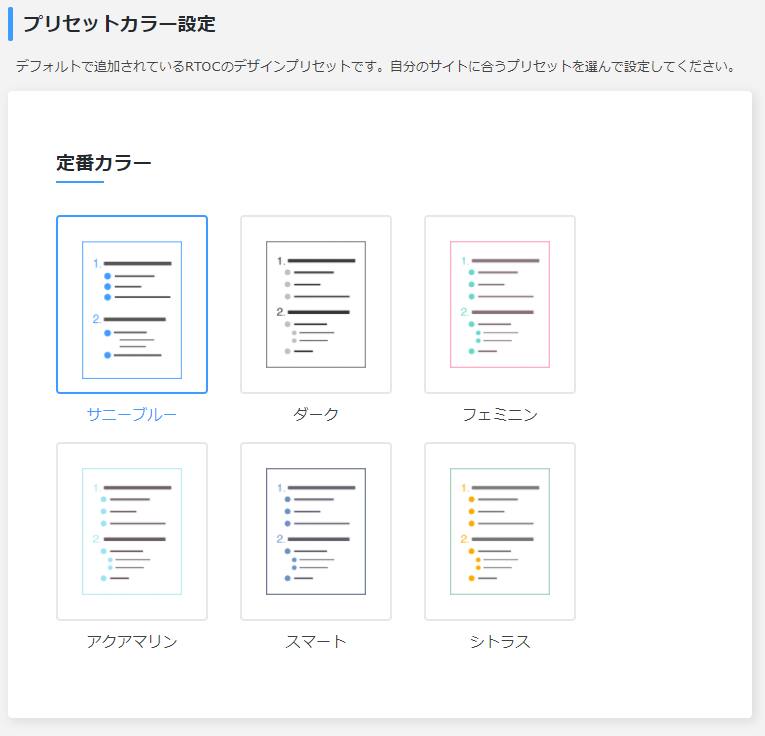
プリセットカラー設定

『プリセットカラー設定』は 使用しているテーマで使われている色に近いものを使いましょう。
他で使われていない色をデザインが浮く現委任になるので気をつけましょう。
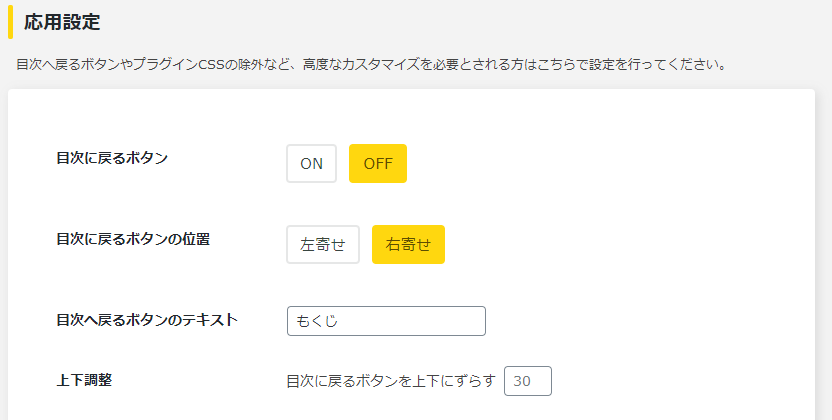
応用設定

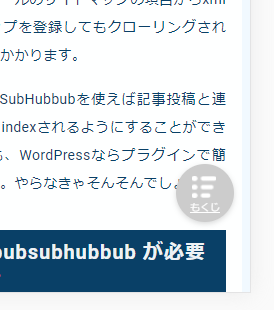
応用設定の『目次に戻るボタン』はモバイルデバイスの時に目次の位置までページ内スクロールするボタンを表示してくれます。
テーマによっては、ページ上部へのスクロールボタンが用意されていたりします。画面を狭くしてしまう場合があるのでデザインが苦手な方は『OFF』にしておくのが無難でしょう。

以上の設定で自動で目次が表示されるようになり快適に使えるかと思います。
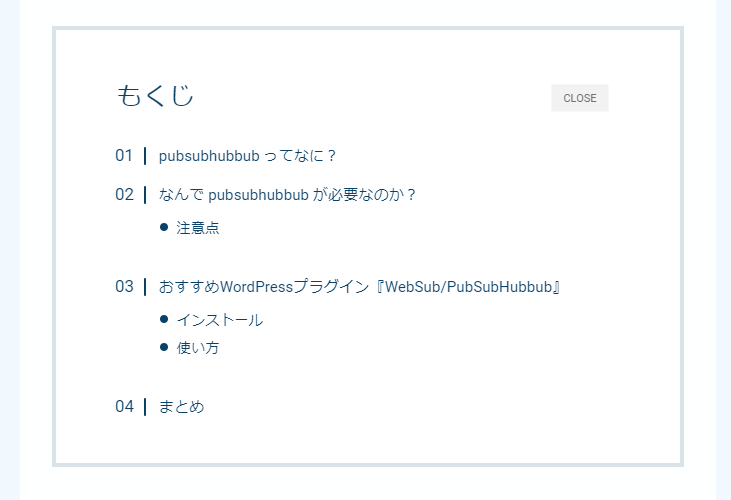
目次の確認

見出しが、多く利用されているページで、目次が表示されているかと思います。
この仕様として、最初の見出しの前に目次が表示されるようになっていると思います。(※ショートコードを使い好きな場所に表示させることも可能)
記事のリード文を書いて見出しを書いていくようにしていれば自然と目次が出力されていいい感じになっているかと思います。
まとめ
目次プラグインでかなりデザイン性がいい『Rich Table of Contents』プラグインの紹介をしました。
複雑なことをしたい場合はショートコードを使うことになりますがとてもシンプルでおすすめです。




