前回まで、マークアップしたHTMLのindex.htmlに対してstyleタグを使って、CSSを記述してきました。
今回は、links.htmlに対してもCSSを適応して装飾していきたいと思います。
しかし、現在の書き方だとindex.htmlのstyleタグをlinks.htmlにも記述することになります。
それで都合が良いこともありますが、最初の見出しや画像の装飾などが同じです。
片方のstyleタグを直したら、もう片方のstyleタグも直さなければいけないことになり面倒です。
そこで、CSSだけを別の1つのファイルにして、index.htmlとlinks.html両方で読み込むことで共通のCSSを適応させる方法を紹介したいと思います。
CSSの外部ファイル化

style.cssファイルの作成
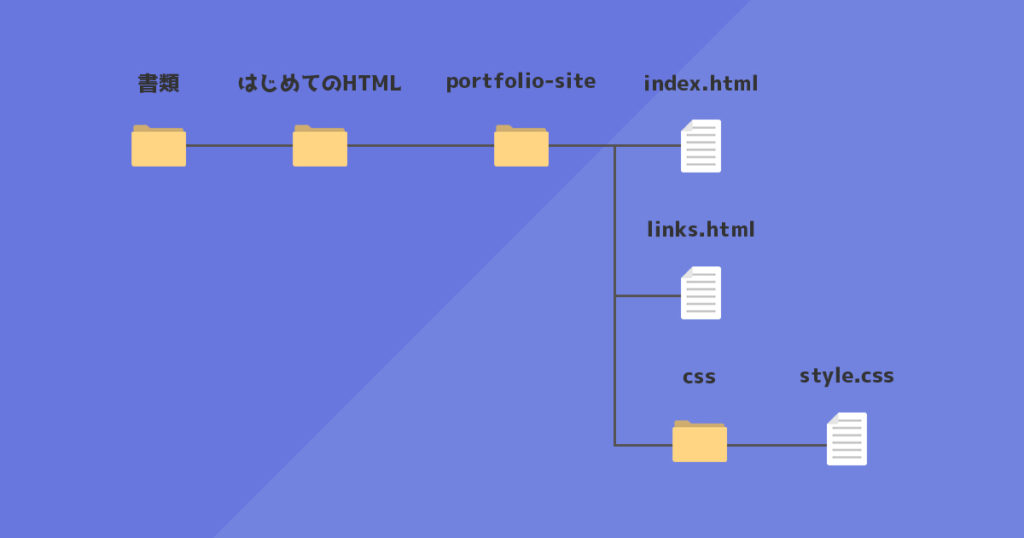
『portfolio-site』フォルダの中に、
『css』フォルダを作成し、
さらにその中に、『style.css』ファイルを作成しましょう。
CSSファイルの最初に文字コードの設定
CSSファイルの文字コードを世界的に一般的なunicodeのUTF-8に設定します。
- 正確に文字コードを指定するために指定します。
- CSSファイルの一番最初に記述しなければなりません。
@charset "utf-8";パソコン・スマホ問わず、コンピューターでは文字はバイトという数字で扱います。
UTF-8の場合、「Aは『U+0041』」「Bは『U+0042』」として扱い、『U+0041』や『U+0042』をさらにコンピューターがバイトという数字で文字を扱います。
「Aは『U+0041です。』」「Bは『U+0042』です。」というこの対応表を文字コードといいます。
今までのCSSをコピペ
index.htmlのstyleタグの中のCSSをstyle.cssにコピペして、移動します。
また、styleタグは削除しましょう。
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap {
padding: 32px 0 64px;
background-color: #54B1E5;
}
(省略)HTMLファイルでCSSファイルを読み込む
styleタグは消してしまったので、HTMLファイルでCSSを読み込むようにします。
そのためには、linkタグを使います。記述する場所はheadタグないで記述します。
(省略)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條はるのプロフィールページ</title>
<meta name="description" content="東條はるのプロフィールを詳しく紹介します!" />
<link rel="stylesheet" href="./css/style.css">
</head>
(省略)linkタグ自体は、外部ファイルを読み込むタグです。
rel属性で、どんなファイルを読み込むか指定します。CSSのファイルを読み込むには、stylesheet を指定します。
href属性で、読み込むファイルを指定します。
links.htmlでもCSSファイルを読み込み
links.htmlでも、linkタグでCSSファイルを読み込みましょう。
(省略)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條 はるのリンクページ</title>
<meta name="description" content="東條 はるに関するリンクをまとめました。">
<link rel="stylesheet" href="./css/style.css">
</head>
(省略)links.htmlのクラス付与
index.htmlに合わせて、classを付与していきましょう。
- bodyタグにwrapクラス付与
- divタグで囲ってcontentクラス付与
- h1タグにクラス付与
- プロフィール画像をfigureタグで囲いクラスを付与
- h2タグにクラスを付与
- pタグにクラスを付与
これらをしていきましょう。
(省略)
<body class="wrap">
<div class="content">
<h1 class="heading-lv1 text-center">Links</h1>
<figure class="profile-image">
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
</figure>
<h2 class="heading-lv2 heading-margin text-center">SNS</h2>
<ul>
<li><a href="https://twitter.com/halbk11" target="_blank">Twitter</a></li>
<li><a href="https://www.facebook.com/" target="_blank">Facebook</a></li>
<li><a href="https://www.instagram.com/" target="_blank">Instagram</a></li>
</ul>
<h2 class="heading-lv2 heading-margin text-center">私の好きなWebサイトランキング</h2>
<ol>
<li><a href="https://push.tokyo" target="_blank">push.tokyo</a></li>
<li><a href="https://www.youtube.com" target="_blank">YouTube</a></li>
<li><a href="https://www.google.com" target="_blank">Google</a></li>
</ol>
<p class="text text-center"><a href="./index.html">トップページへ</a></p>
</div>
</body>
(省略)ブラウザで確認

現状をブラウザで確認してみましょう。
リストの装飾がまだなので崩れているように見えますが、 index.htmlで装飾した部分は同じようにCSSが適応されたのが確認できました。
LinksページのCSS
仕上げに、Linksページにあるリストタグの装飾も行っていきます。
リストタグを良い感じにする
(省略)
<div class="box">
<ul>
<li><a href="https://twitter.com/halbk11" target="_blank">Twitter</a></li>
<li><a href="https://www.facebook.com/" target="_blank">Facebook</a></li>
<li><a href="https://www.instagram.com/" target="_blank">Instagram</a></li>
</ul>
</div>
(省略)
<div class="box">
<ol>
<li><a href="https://push.tokyo" target="_blank">push.tokyo</a></li>
<li><a href="https://www.youtube.com" target="_blank">YouTube</a></li>
<li><a href="https://www.google.com" target="_blank">Google</a></li>
</ol>
</div>
(省略)ulタグと、olタグをdivタグで囲い、boxというクラス名を付与します。
(省略)
.box {
width: 100%;
max-width: 300px;
margin: 0 auto;
padding: 8px;
background-color: #E1F0F9;
}『.box{}』を追記します。
width: 100% は横幅いっぱいに設定し、max-width: 300px で最大の横幅は300pxまでと、設定しています。
margin: 0 auto で上下の余白はなし、左右は自動設定にすることで中央寄せの状態になります。
padding: 8px; を設定することで背景が background-color: #E1F0F9; で指定されていますが、背景色を含めた余白が少し設定されます。
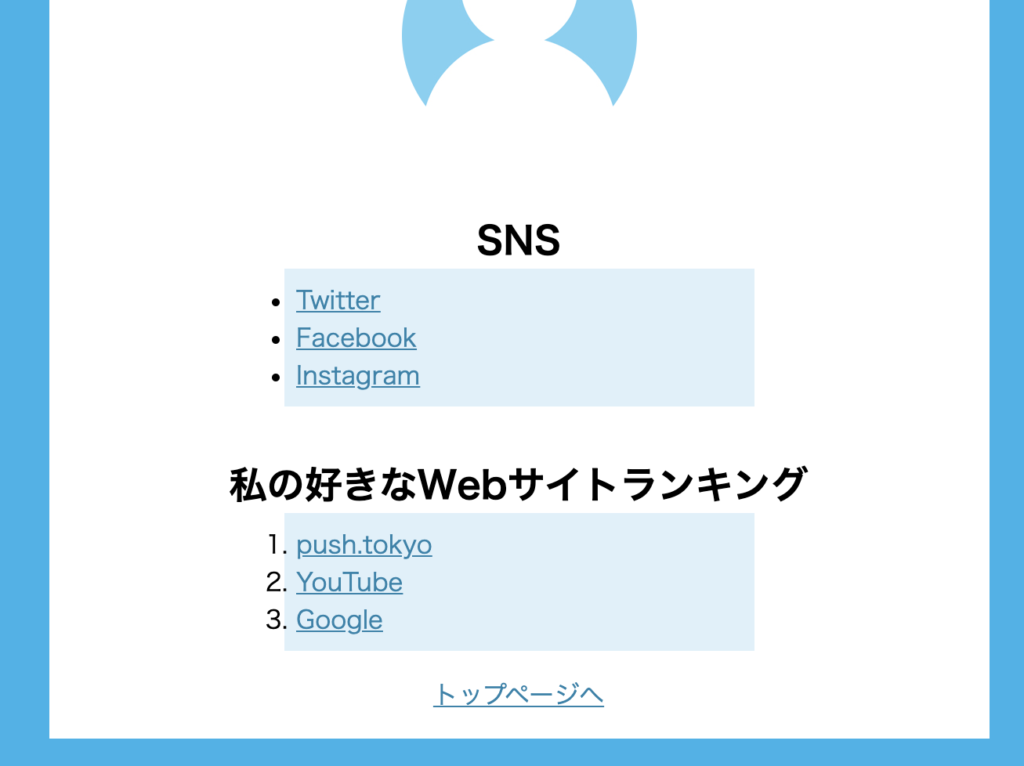
一旦ブラウザ確認

ulタグのリストと、olタグの番号付きリストを水色の背景の枠で囲うような装飾にしましたが、
少しズレているので調整したいと思います。
ulタグとolタグのマージン調整
(省略)
ul,
ol {
margin: 0 0 0 1.5em;
}ulタグとolタグを一括で余白を調整したいと思います。
複数指定する場合、『, (カンマ)』の記号を使って連結して指定することができます。
ul, ol {
margin: 0 0 0 1.5em;
}このような改行をしなくても同じように指定できます。
margin: 0 0 0 1.5em; と指定し、左側だけに余白を指定しました。em という単位の意味は、marginで指定する場合にそのタグのフォントのサイズに合わせて数値が変わります。ulタグに16pxの文字サイズが指定されている場合、1emだと16pxになり、1.5emだと24pxになります。フォントサイズに対して、1.5倍の余白を左側に指定していることになります!

これでブラウザ確認すると、きれいに収まりました。
マージンの調整

最後に、余白を調整します。
見出しとリスト部分の余白が詰まっています。ここの余白をつけて終わりにしましょう。
(省略)
<div class="box box-margin">
<ul>
<li><a href="https://twitter.com/halbk11" target="_blank">Twitter</a></li>
<li><a href="https://www.facebook.com/" target="_blank">Facebook</a></li>
<li><a href="https://www.instagram.com/" target="_blank">Instagram</a></li>
</ul>
</div>
(省略)
<div class="box box-margin">
<ol>
<li><a href="https://push.tokyo" target="_blank">push.tokyo</a></li>
<li><a href="https://www.youtube.com" target="_blank">YouTube</a></li>
<li><a href="https://www.google.com" target="_blank">Google</a></li>
</ol>
</div>
(省略)box のクラス名が付与されているdivに、box-margin を追加します。
.box-margin {
margin-top: 16px;
}CSSを追記していきます。.box-margin というマージンだけのクラスを追加しました。
これで、良い感じの余白がつくと思います。
完成を確認

ついに完成です!
とてもシンプルなデザインですが、それなりに見れるものができたと思います。
そして、思ったより簡単にWebサイトが作れたと思います。
HTMLは、タグの種類と意味を知り正しくマークアップする必要があります。
CSSは、単純にたくさんのプロパティを知り、どのような値を設定するとどのように見えるかをたくさん知る必要があります。
最初は全部は覚えらないので、いろいろな素晴らしいWebサイトをいっぱいみて、この装飾を真似したい!を見つけて真似しながらプロパティを覚えるのが良い学習法です。
これを作りたいで調べて作るをいっぱい繰り返して少しずつ覚えていってもらえればなと思います。
全部で7回でかなりのボリュームだったと思います。
ここまで読んでいただいた方ありがとうございました。お疲れ様です。




