今回はローディング作成ツールを使う機会があったので紹介します。
ローディング中など、画像が多いサイトなど場合あるとレイアウト崩れしている部分を隠してくれたりするので私は、よく使います。
Photoshopでgifを作成したり、スマホサイトならCSS3のtransformとanimationを使用するのもいいですが、サクっと仕上げるにはツールを使ってしまうのもいいと思います。
参考サイト
[Photoshop]フレームを使用した GIF アニメーション作成方法
transform:rotate()-CSS3リファレンス
animation-CSS3リファレンス
ローディングgigアニメ作成ツールの紹介
シンプルなデザインが豊富なため気軽に使えます。
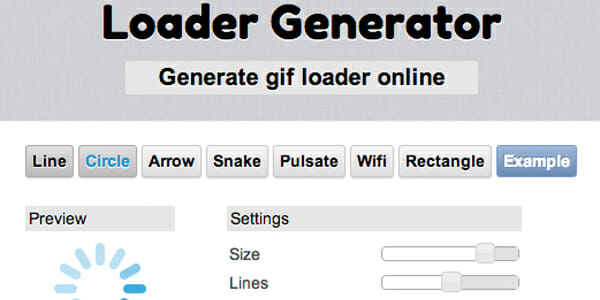
Loader Generator
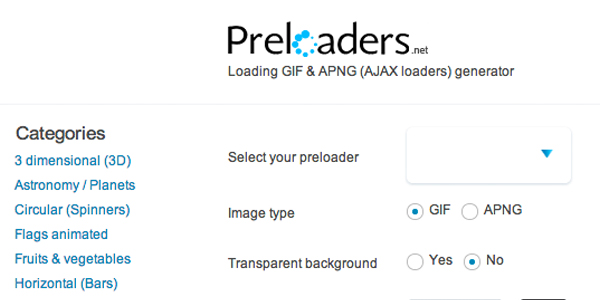
Preloaders
Preloaders.net – AJAX loading GIF and APNG spinners, bars and 3D animations generator
こったデザインにしたい場合は先に紹介した自作で作成する方法がいいと思います。リンクを参考にしてみてください。






コメント