こんにちは。
現役フロントエンジニアのはるです!
HTMLの勉強をどんどん進めていきましょう!
今回は、HTMLのマークアップをやっていきましょう!
さまざまなタグができてます。最初は覚えられなくても何回も使ってゆっくり覚えていきましょう。
その前に、作ろうと思っている完成したイメージのおさらいです!

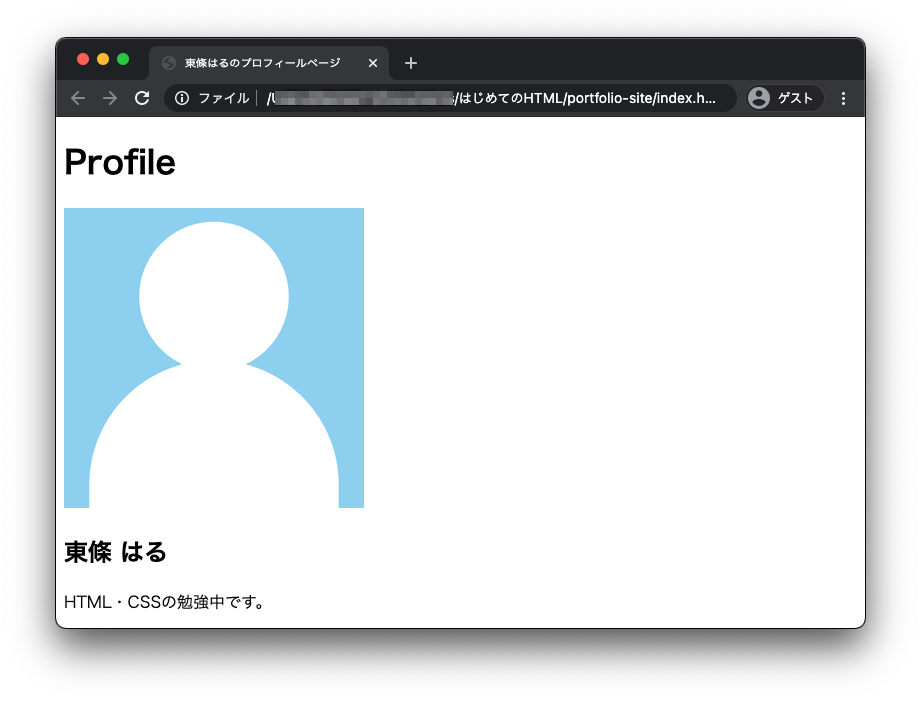
この様なプロフィールのWebサイトを作ろうと思っています!
名前があったり、自己紹介文があったりします。まず、HTMLで作っていきます。
まだまだ先は長く感じるかもしれませんが、ひとつずつ学んでいきましょう!
マークアップしていこう!
では、HTMLをどんどん書きながら学んでいきます。
ブロックレベル要素とインライン要素

これからさまざまなタグを紹介しますが、
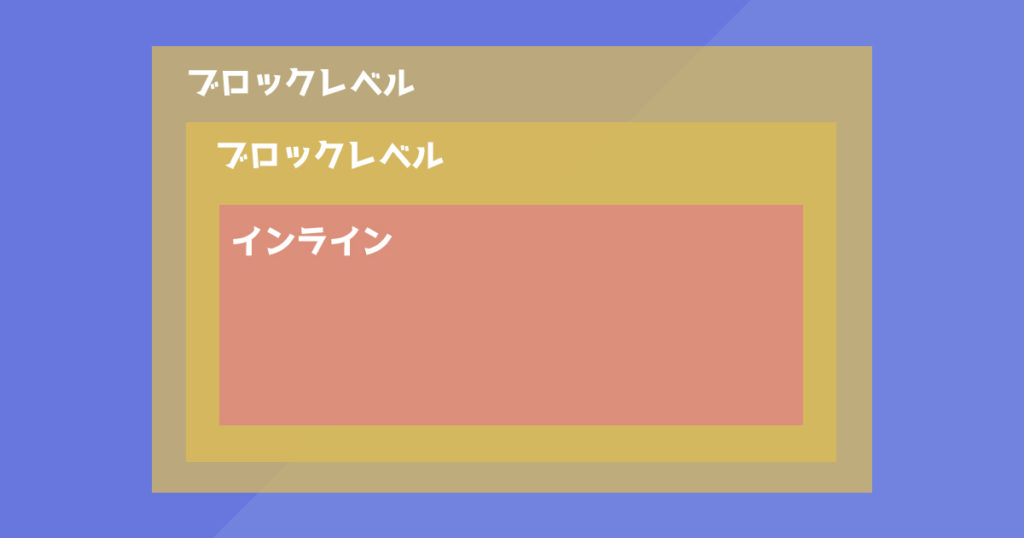
タグには『ブロックレベル』要素と『インライン』要素の2種類があります。
ブロックレベル要素は、
ブロックレベル要素とインライン要素の両方を入れ込む様に使用します。
インライン要素は、
ブロックレベルの中の一部分で使用するイメージです。
例外はありますが、基本的にインライン要素の中にはブロックレベルは使用しないものと考えていいでしょう。
見出し( h1タグ )【ブロックレベル】
(省略)
<body>
<h1>Profile</h1>
</body>
(省略)- bodyタグの中にh1タグを用意し
- その中にProfileと入力
これで、Profileと言う文字列に見出しの意味を持たせました。
これで、ウェブブラウザで確認してみましょう。
index.htmlをブラウザで開きましょう。

Profileのテキストが表示されました!
見出しの種類
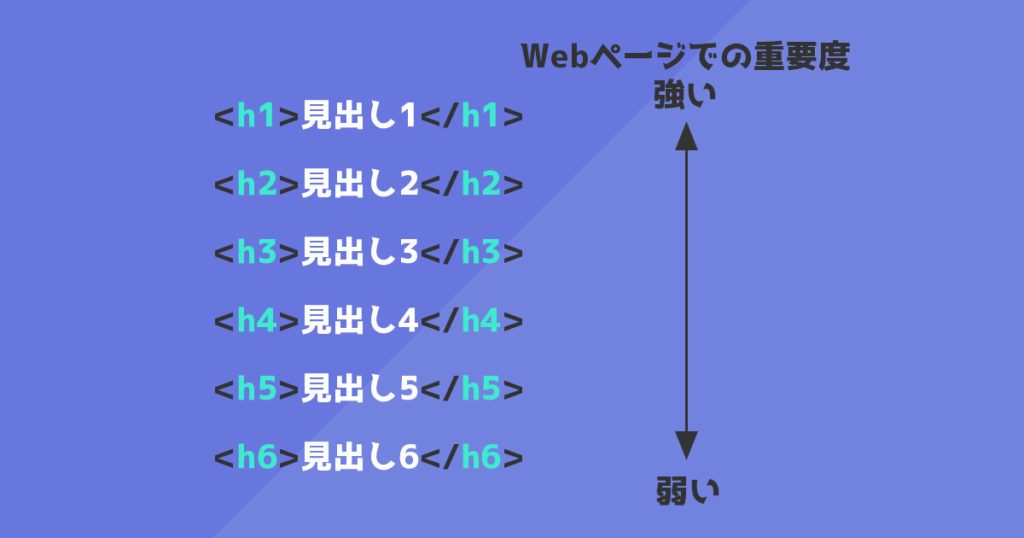
見出しは、h1 〜 h6 の6種類あり、見出しを意味します。
h1の見出しの方がそのページでの重要度が強く(高い)テキストになります。
h6の見出しになるとそのページでの重要度が弱く(低く)なります。
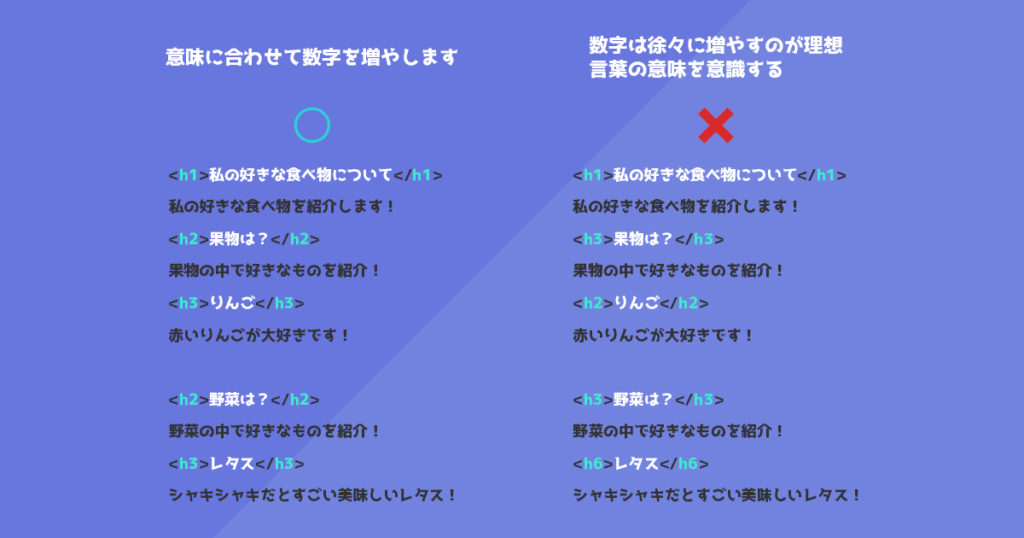
h1 h2 h3 の使い方は、文章の意味的に深い話をしていくことに、見出しのレベルを変化させることが理想的です。
ウェブブラウザのデフォルト状態では、h6へなるにつれて文字のサイズが小さくなりますが、「h6タグのフォントのサイズにしたいからh6を使う!」と言う判断はしてはいけません。
見た目のサイズはこの後紹介するCSSで変更することができます。
マークアップはその文字列に意味を持たせることが重要です。装飾はCSSで行います。
さらに見出しを追加してみましょう
(省略)
<body>
<h1>Profile</h1>
<h2>東條 はる</h2>
<h3>自己紹介</h3>
</body>
(省略)次に、h2タグとh3を追記します。
h2には、プロフィール名を入力し、
h3には『自己紹介』と入力します。
これで一旦、このページで必要な見出しを追加しました。
段落( pタグ )【ブロックレベル】
(省略)
<h2>東條 はる</h2>
<p>HTML・CSSの勉強中です。</p>
(省略)pタグは段落を意味します。
段落なので文章の塊ごとに囲います。使ってみましょう!
プロフィール名をh2タグで囲みましたが、
その下に、簡単な現状の一言のテキスト入力して pタグで囲いましょう!
保存してブラウザで確認してみます。

段落の意味を持ったテキストが表示されました!
さらに段落を追加してみましょう。
(省略)
<h3>自己紹介</h3>
<p>WordPressが大好きなWebエンジニア。趣味はアイドルとカメラ。仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
(省略)つぎは、自己紹介の見出しの下に、事項紹介のテキストを入力しpタグで囲いましょう。
少し詳しめの自己紹介にしてみてください!
改行 (brタグ)【インライン】
(省略)
<p>WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
(省略)自己紹介文が、少し長いので改行をして読みやすくしてみましょう。
改行をするには、brタグを使います!
brタグは終了タグを省略して書きます。
改行を入れたら、保存してブラウザで確認してみましょう!

brタグを追加したところで改行がされたのを確認できました!
画像の追加 ( imgタグ )【インライン】
画像を表示させてみましょう。
まず、画像を用意します。
画像の用意
『portfolio-site』フォルダに、『images』フォルダを作成します。
その『images』フォルダにプロフィール画像を用意してください!
できれば、正方形があとでかっこよくなります!
画像のファイル名は、『profile.jpg』(拡張子が、『.png』の場合は『profile.png』)にしてください。

画像タグの追記
(省略)
<h1>Profile</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
(省略)画像を表示させるタグは、imgタグを使います。
これも、終了タグは必要ありません。
src属性
src属性に、画像の場所をしています。./images/profile.jpg の ./ は index.html と同じフォルダを意味します。
./: そのHTMLファイルと同じ場所から…images/: imagesフォルダの…profile.jpg: 画像ファイルを指定する
この様に意味します。
【補足】 ./ と ../ の説明
./ は、『そのHTMLファイルと同じ場所から…』と説明しましたが、
この先、そのHTMLファイルの一つ前のフォルダを指定した場合が出てきます。
その場合は、../ を使うと、『そのHTMLファイルの一つ前の場所(フォルダ)』を指示することができます。
alt属性
alt属性は、その画像がどの様な画像かを説明するために使用します。
alt属性はとても重要です。SEOに影響します。
Googleの画像検索にも影響されるのでしっかり入力しましょう。
width属性 と height属性
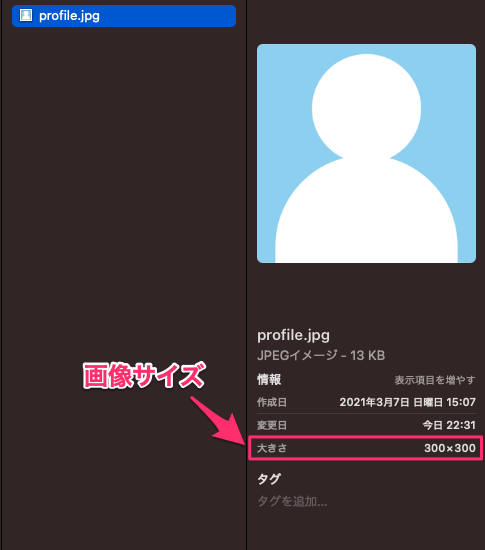
width属性とheight属性では画像の横幅と高さを指定します。

画像サイズはFinderで画像の詳細を確認することで横幅と高さがわかります。
ブラウザで確認

ブラウザで確認すると先程の画像が表示されているのが確認できると思います!
ここまでのソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條はるのプロフィールページ</title>
<meta name="description" content="東條はるのプロフィールを詳しく紹介します!" />
</head>
<body>
<h1>Profile</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
<h2>東條 はる</h2>
<p>HTML・CSSの勉強中です。</p>
<h3>自己紹介</h3>
<p>WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
</body>
</html>まとめ
今回はここまで!
今回は、初めてマークアップらしいことを行いました。
ただのテキストの文字列にタグを使って意味を持たせることを体感できたんじゃないかなと思います。
次回
次回は、Webページを増やしてリンクを追加したり、他にもタグを覚えていきましょう!