こんにちは。
現役フロントエンジニアのはるです!
リンクを使い遷移について学びましょう。
今回は、Webページを増やしリンクを使いページ遷移をさせます。
リンクの基本的な使い方を学びながら、リストタグ使いさまざまなリストの使い方を学びます。
この記事を途中から読んでいる方はぜひ第一回から順番に読んでいただければと思います。
ページを追加


HTMLを追加しページを増やしていきましょう!
HTMLファイルを追加しましょう


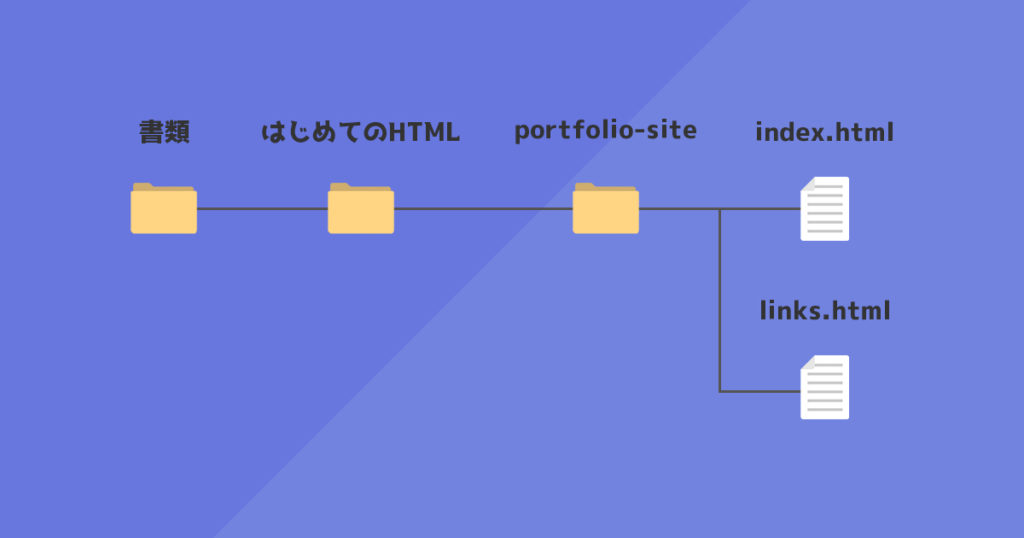
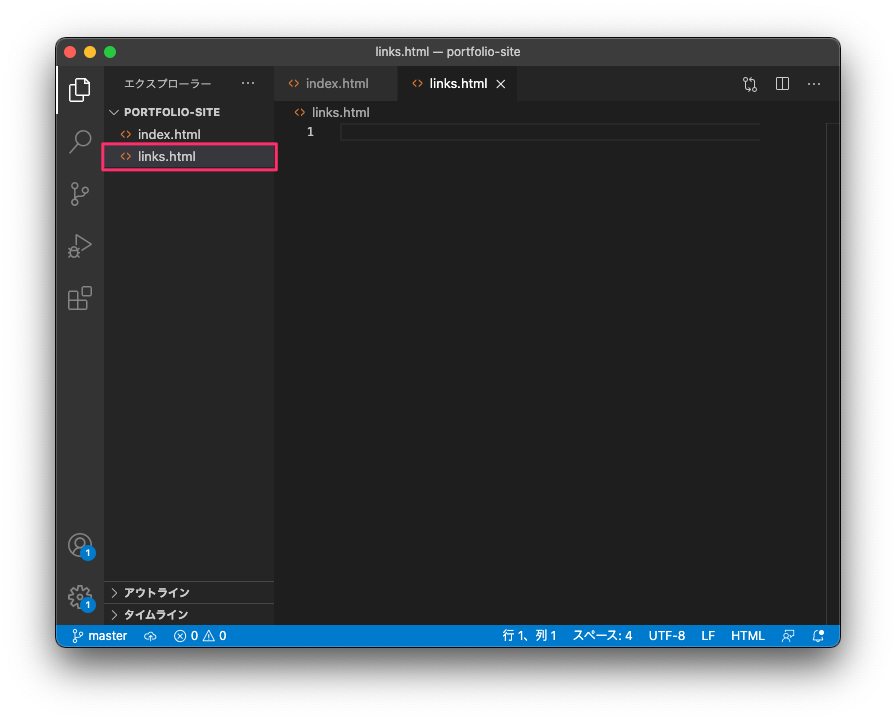
『portfolio-site』フォルダ内に、『 links.html 』ファイルを追加します。
HTMLの雛形を追加
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條 はるのリンクページ</title>
<meta name="description" content="東條 はるに関するリンクをまとめました。">
</head>
<body>
</body>
</html>
復習を兼ねて、
HTMLの雛形とTitleとdescriptionを書いていきましょう。
このページではリンク集のページを作りたいと思います。
titleタグには『東條 はるのリンクページ』としてみました。
descriptionにはページの説明文も追加しました。
それぞれご自身に合わせてテキストは変えてみてください。
見出しと画像の追加
(省略)
<body>
<h1>Links</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
</body>
(省略)
bodyタグ内に、
今までに使った h1タグとimgタグを追記しましょう。
h1タグには、このページの一番重要な見出しの『Links』としました。
imgタグには、『index.html』でも使用した『./images/profile.jpg』の画像を表示させましょう。


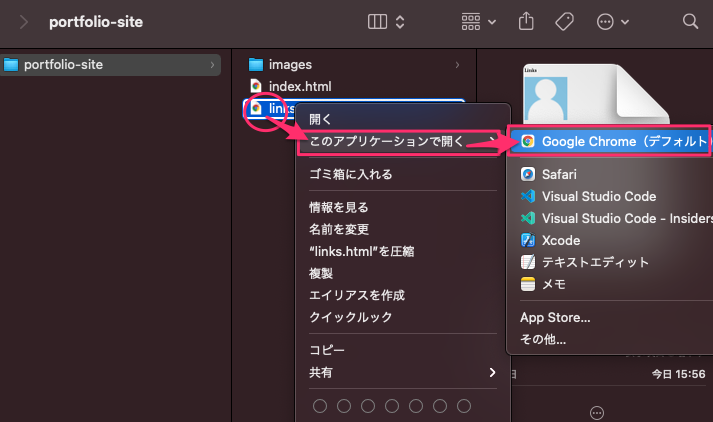
『links.html』ファイルをFinderから、ブラウザで確認してみましょう。


Linksページを見出しと画像だけですが用意できました。
リンク (aタグ)【インライン】
次は、リンクを設定してみましょう。
index.htmlとlinks.htmlでリンクを設定しお互いに遷移できる様にします。
index.htmlにリンクを追加
『index.html』を編集します。
(省略)
<h3>自己紹介</h3>
<p>WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
<p><a href="./links.html">Linksページへ</a></p>
(省略)以前、自己紹介を用意していましたが、その下に追記します。
まず、<p>Linksページへ</p> pタグで『Linksページへ』のテキストを用意します。
そのあとに、『Linksページへ』のテキストを aタグで囲みましょう。
aタグの href属性には、 リンク先を指定することでリンクを設定きます。
Linksページに遷移させたいので、『./links.html』を指定します。
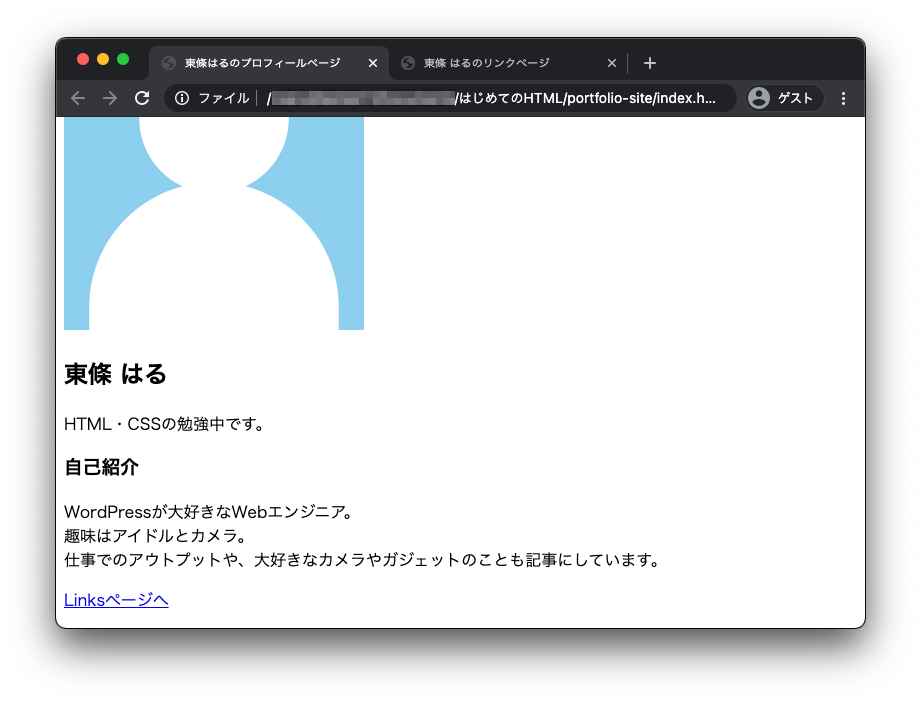
ブラウザで確認してみましょう。

『Linksページへ』のリンクが用意できました。クリックすると『Links』ページに遷移できると思います。aタグで簡単にリンクが設定できました!
Linksページにもリンク追加
links.htmlを編集します。
(省略)
<h1>Links</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
<p><a href="./index.html">トップページへ</a></p>
(省略)Linksページのプロフィール画像の下に、
先ほどの要領で、『トップページへ』とテキストを用意し、『./index.html』へのリンクを設定します。

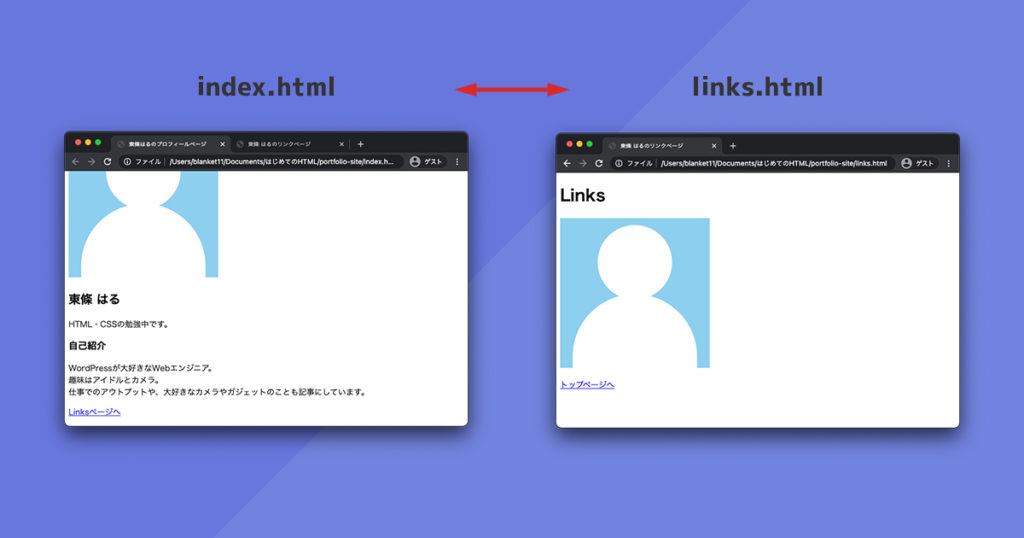
これでブラウザで確認すると、index.html と links.html でお互いに遷移ができるリンクが用意できたのが確認できると思います!
リストタグを追加しよう
Linksページに、リストタグとaタグを組み合わせて
自分の使っている『SNS』のリストと『私の好きなWebサイトランキング』のリストを作ってみます。
リスト(ulタグ と liタグ)【ブロックレベル】
箇条書きリストは、
ulタグとliタグを組み合わせて使用します。
これを使用すると、順番に意味を持たない箇条書きリストとして意味を持ちます。
(省略)
<h2>SNS</h2>
<ul>
<li>Twitter</li>
<li>Facebook</li>
<li>Instagram</li>
</ul>
(省略)Linksページのプロフィール画像の下に、
h2タグで『SNS』と、見出しを用意します。
そして、
ulタグを記述し、その中にliタグであなたなの好きなSNSの名前を書いて用意しましょう。
(省略)
<ul>
<li><a href="https://twitter.com/halbk11" target="_blank">Twitter</a></li>
<li><a href="https://www.facebook.com/" target="_blank">Facebook</a></li>
<li><a href="https://www.instagram.com/" target="_blank">Instagram</a></li>
</ul>
(省略)さらに、
それぞれのliタグ内のテキストをaタグで囲い、
href属性にはそのSNSのリンクを入力してください。
また、それぞれに target属性を用意し、_blank を指定してください。
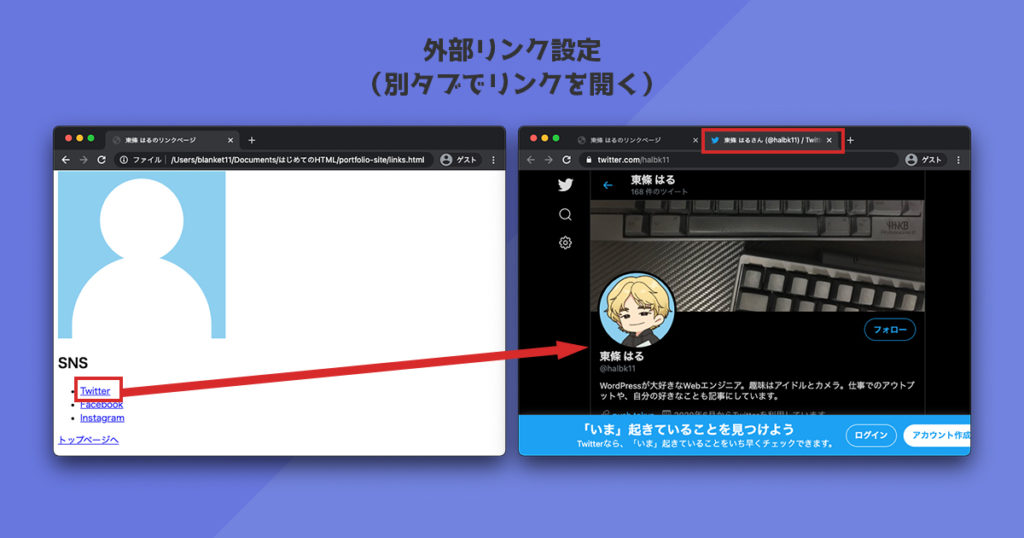
この『target="_blank"』を設定することでリンクをクリックした時にブラウザの別タブで開く様に設定しました。
ブラウザで確認してみましょう。

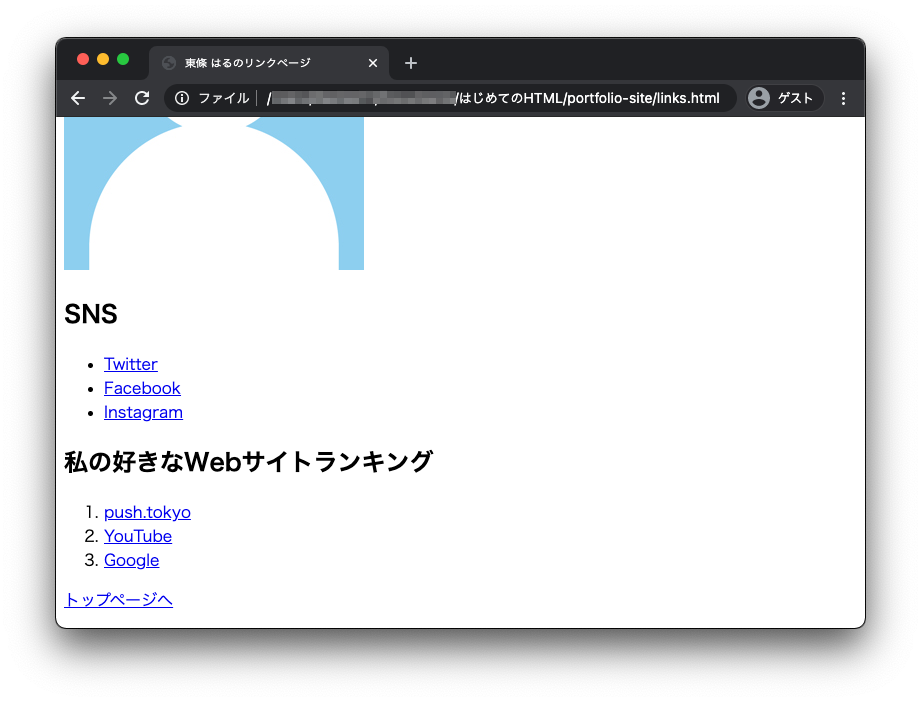
ulタグとliタグで囲ったテキストは箇条書きリストとして『・』がついて表示されました。
『target="_blank"』で外部リンク設定がされたリンクをクリックすると、
ブラウザの別タブでリンク先が表示されたかと思います。
この別タブで開く設定は、主に外部サイトへのリンクするときに使用します。なので外部リンク設定とよく言います。
今、開いているWebページをタブで残させたい時に使いましょう。
番号付きリスト(olタグ と liタグ)
olタグは、順番に意味を持ったリストとして意味をお持ちます。
(省略)
<h2>私の好きなWebサイトランキング</h2>
<ol>
<li><a href="https://push.tokyo" target="_blank">push.tokyo</a></li>
<li><a href="https://www.youtube.com" target="_blank">YouTube</a></li>
<li><a href="https://www.google.com" target="_blank">Google</a></li>
</ol>
(省略)SNSのリストの下に、
h2タグで『私の好きなWebサイトランキング』のテキストを見出しとして用意します。
さらに、
olタグとliタグを使い、あなたの好きなWebサイトの名前を書いて、
外部リンク設定のaタグを用意しましょう。
これをブラウザで確認してみます。

『私の好きなWebサイトランキング』がうまく表示されれば、
『1.』『2.』『3.』と、番号がついたリストが表示されたと思います!
olタグとliタグを使うことで、順番に意味リストを使うことができます。
ここまでのソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條はるのプロフィールページ</title>
<meta name="description" content="東條はるのプロフィールを詳しく紹介します!" />
</head>
<body>
<h1>Profile</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
<h2>東條 はる</h2>
<p>HTML・CSSの勉強中です。</p>
<h3>自己紹介</h3>
<p>WordPressが大好きなWebエンジニア。<br>趣味はアイドルとカメラ。<br>仕事でのアウトプットや、大好きなカメラやガジェットのことも記事にしています。</p>
<p><a href="./links.html">Linksページへ</a></p>
</body>
</html>links.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>東條 はるのリンクページ</title>
<meta name="description" content="東條 はるに関するリンクをまとめました。">
</head>
<body>
<h1>Links</h1>
<img src="./images/profile.jpg" alt="東條 はるのプロフィール画像" width="300" height="300">
<h2>SNS</h2>
<ul>
<li><a href="https://twitter.com/halbk11" target="_blank">Twitter</a></li>
<li><a href="https://www.facebook.com/" target="_blank">Facebook</a></li>
<li><a href="https://www.instagram.com/" target="_blank">Instagram</a></li>
</ul>
<h2>私の好きなWebサイトランキング</h2>
<ol>
<li><a href="https://push.tokyo" target="_blank">push.tokyo</a></li>
<li><a href="https://www.youtube.com" target="_blank">YouTube</a></li>
<li><a href="https://www.google.com" target="_blank">Google</a></li>
</ol>
<p><a href="./index.html">トップページへ</a></p>
</body>
</html>まとめ
今回は、
リンクを使いページ内を遷移させるのと、外部サイトのリンクを別タブで開く。
あと、順番に意味を持たないリストと順番に意味を持つ番号付きのリストも学びました。
次回
今まで用意したHTMLタグはブラウザのデフォルトの見た目です。
次回は、CSSを使って装飾していきましょう!