CSSの『position: sticky』で一部分を追従する表現が簡単にできるので、その紹介をします。
JavaScriptを使わなくても追従表現ができる
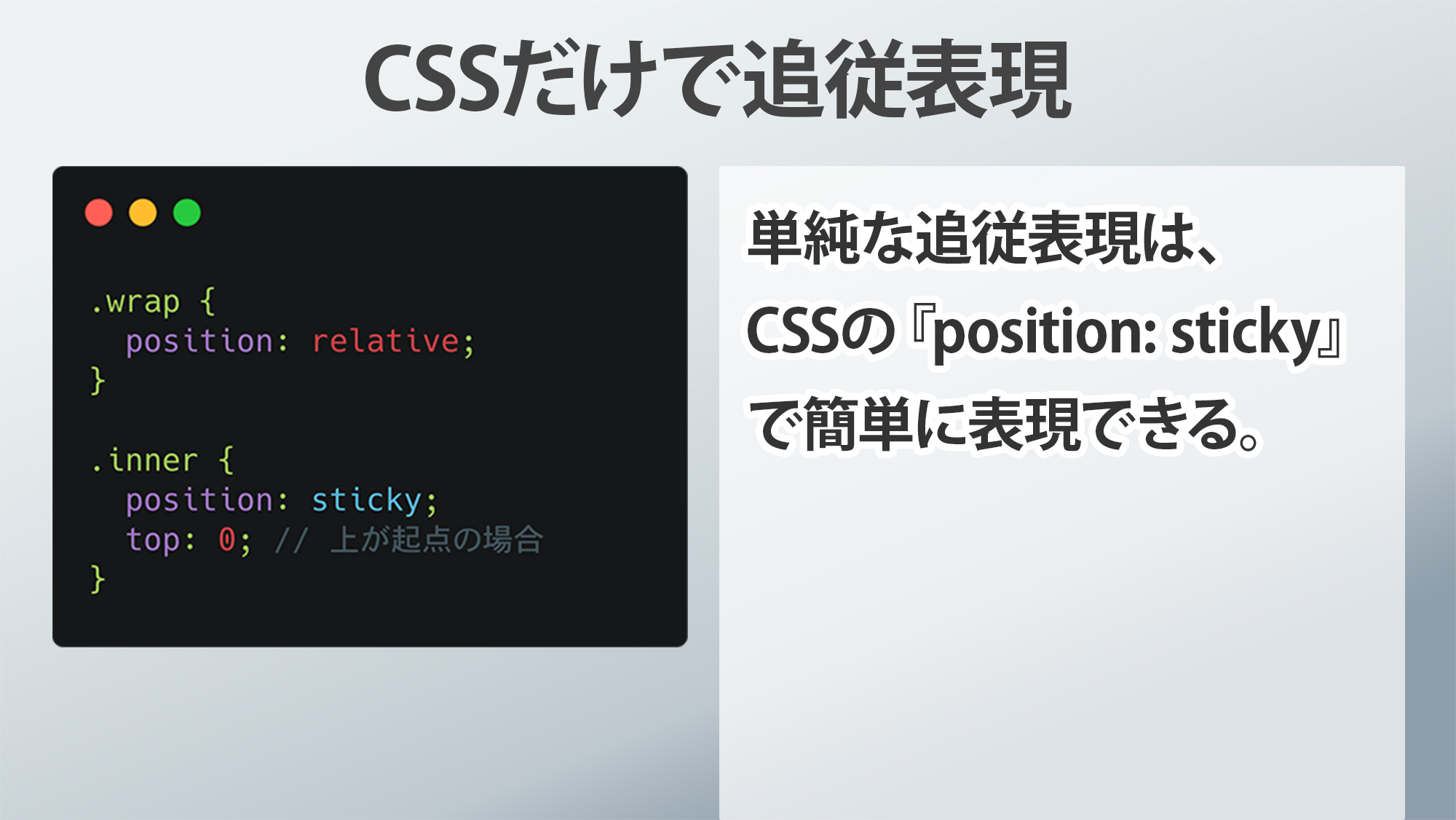
.wrap {
position: relative;
}
.inner {
position: sticky;
top: 0; // 上が起点の場合
}追従させる条件が細かい追従表現は、
JavaScriptでゴリゴリと処理を自分で記述したり、
JavaScriptのライブラリの ScrollMagic を使ったりしますが、
単純な追従表現は、CSSの position: sticky で簡単に表現できます。
今回は『position: sticky』を使った例を紹介したいと思います。
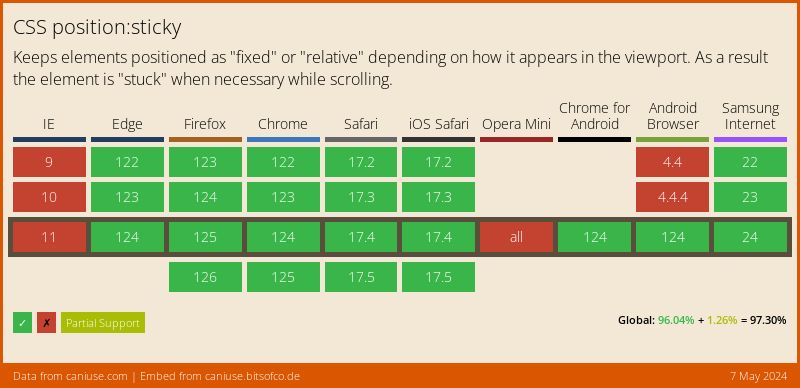
対応ブラウザ
IE11などの一部ブラウザは使用できません。
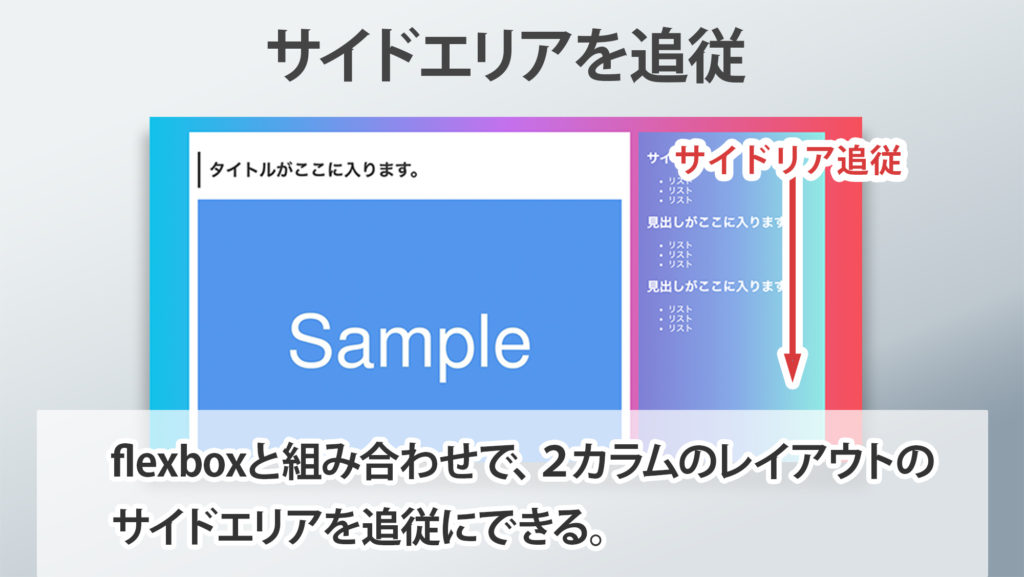
サイドエリアを追従

flexboxと組み合わせることで、2カラムのレイアウトにしたサイドエリアを追従にせっていすることができる。
See the Pen 追従例 サイドエリア by blanket11 (@blanket11hal) on CodePen.
サンプルコードの場合、少しテクニックを使っており『display: flex』と一緒に『align-items: flex-end』をしてサイドエリアを下側を起点に追従させています。
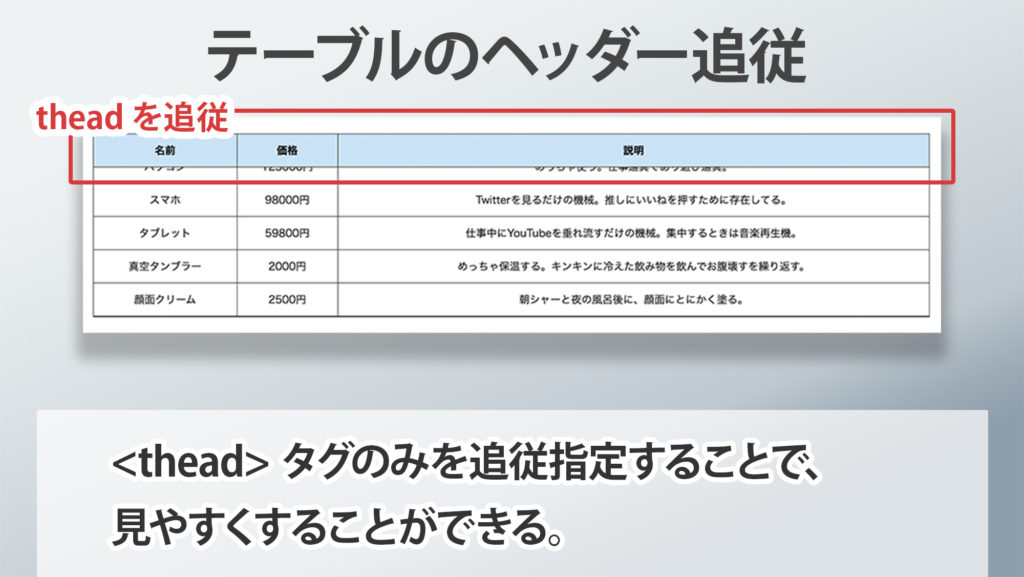
テーブルのヘッダー追従

テーブルの thead タグだけを追従が可能させることで、何の項目か見やすくすることができます。
See the Pen Table ヘッダーをsticky by blanket11 (@blanket11hal) on CodePen.
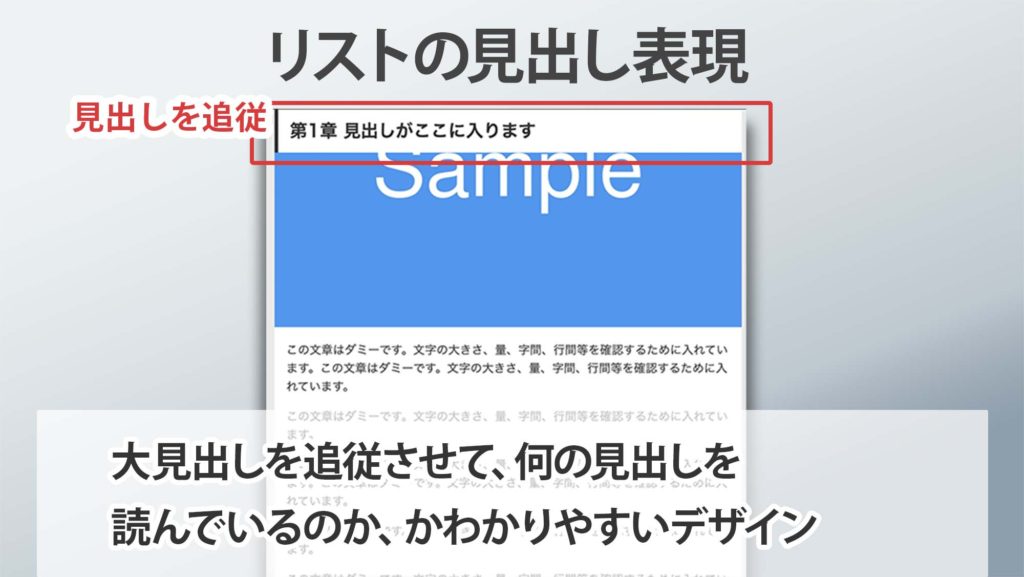
リストの見出し表現

テーブルの thead追従の様に 見出しだけを追従することで、今何のセクションの見出しかわかりやすいデザインにすることもできます。
See the Pen 見出し追従 by blanket11 (@blanket11hal) on CodePen.
どこかの商品ランキングサイトで、『第○位 – 商品名 – 』の見出しが追従されていてみやすいサイトなど見たことあります。