今回は、CSS要素を縦と横の中央寄席する方法を紹介します。
3つの方法を紹介しますが、それぞれにメリットデメリットもあるので紹介します。
結論から言うと、flexを使い中央寄せ をする方法が一番シンプルの指定にはなるのでそれを使うのがおすすめです。
marginを使い中央寄せ

position: absolute;
top: 50%;
left: 50%;このpositionの設定で、要素の左上の角を中央に指定した後に
マイナスmarginの指定で
top では、要素の高さの半分のpx分、
left では、要素の横幅の半分のpx分を指定して中央寄せする方法です。
See the Pen CSS センタリング margin by blanket11 (@blanket11hal) on CodePen.
メリット
中央寄席した要素に対して、アニメーションを追加するのにtransformプロパティーが指定できる。
デメリット
margin のマイナス値は、pxをしっかり指定しなければならず中央寄せする要素の横幅と高さが固定化しているものに限定される。
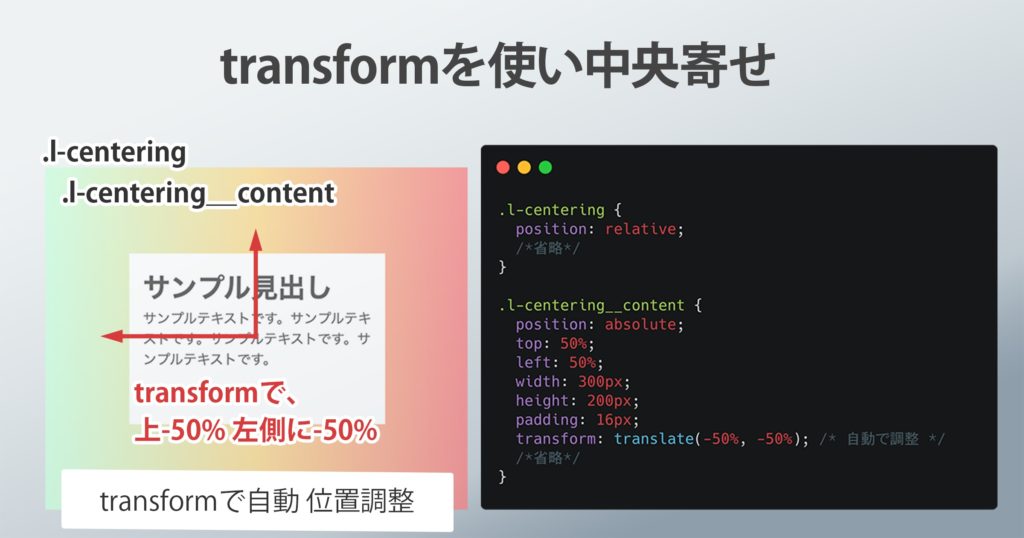
transformを使い中央寄せ

position で要素の左上の中央寄せし、transform: translate(-50%, -50%); で、上と左の位置を要素の半分ずらす指定方法です。
See the Pen CSS センタリング transform by blanket11 (@blanket11hal) on CodePen.
メリット
中央寄せする要素の横幅と高さが可変しても自動で調整される。
デメリット
中央寄席した要素に対してアニメーションをする時にtransform が既に使用しているので使えない。
flexを使い中央寄せ

display: flex を使えば、横の中央寄席をjustify-content: center; で指定し、縦の中央寄席指定をalign-items: center; で、指定ができるのでかなりシンプル。
See the Pen CSS センタリング transform by blanket11 (@blanket11hal) on CodePen.
メリット
シンプルな指定で、縦と横の中央寄せができる。
transformのアニメーション指定もできる。
デメリット
他の二つにできることはできるのでない。
まとめ
flexを使い中央寄せ が一番シンプルで使いやすいですが、flexの深い知識がない入門者が細かいカスタマイズをする時にうまくレイアウト調整ができない場合があります。