今回は、WordPressで記事本文中に画像をクリックすると拡大された画像がモダール(ポップアップ)で表示されるようにするプラグインを紹介します。
- 記事本文の画像をモーダル(ポップアップ)で拡大表示させたい!
- シンプル十分!
という方に、『Easy FancyBox』というプラグインを紹介します。
設定もシンプルですぐつかるのでおすすめのプラグインです。
インストール方法

プラグイン紹介ページ: Easy FancyBox
管理画面からのインストールの場合

- 管理画面からプラグインの新規追加から
- キーワード検索で【 Easy FancyBox 】で検索
- 「Easy FancyBox」をインストール
- 【有効化】をクリックします
使い方
プラグイン設定は有効化するだけで、使える状態になっています。
あとは、投稿画面でモーダルで表示されるように画像に対して、その画像リンクを設定するだけです。


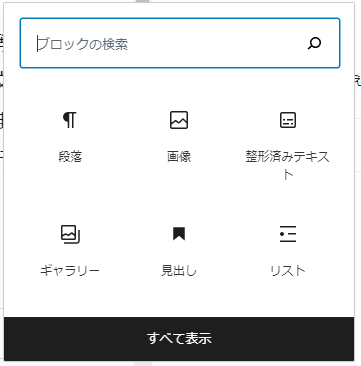
記事投稿画面で、ブロックエディターのブロック選択で『画像』を選択し、画像選択します。

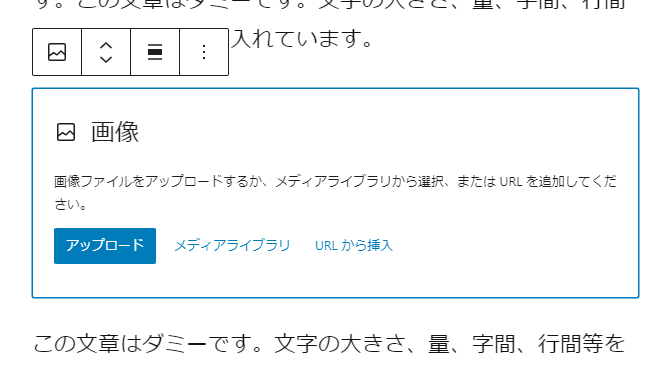
画像を指定できたら、リンクを設定します。
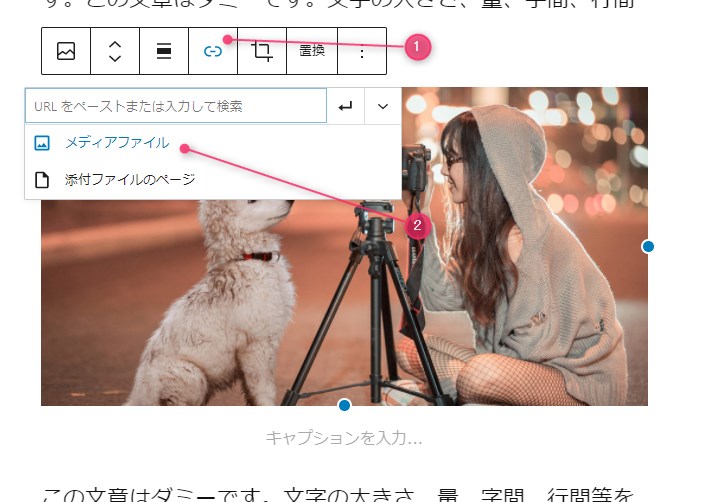
① 画像ブロックを選択した状態で、『リンクを挿入』のアイコン(鎖マーク)を選択し
② 続いて『メディアファイル』を選択します。
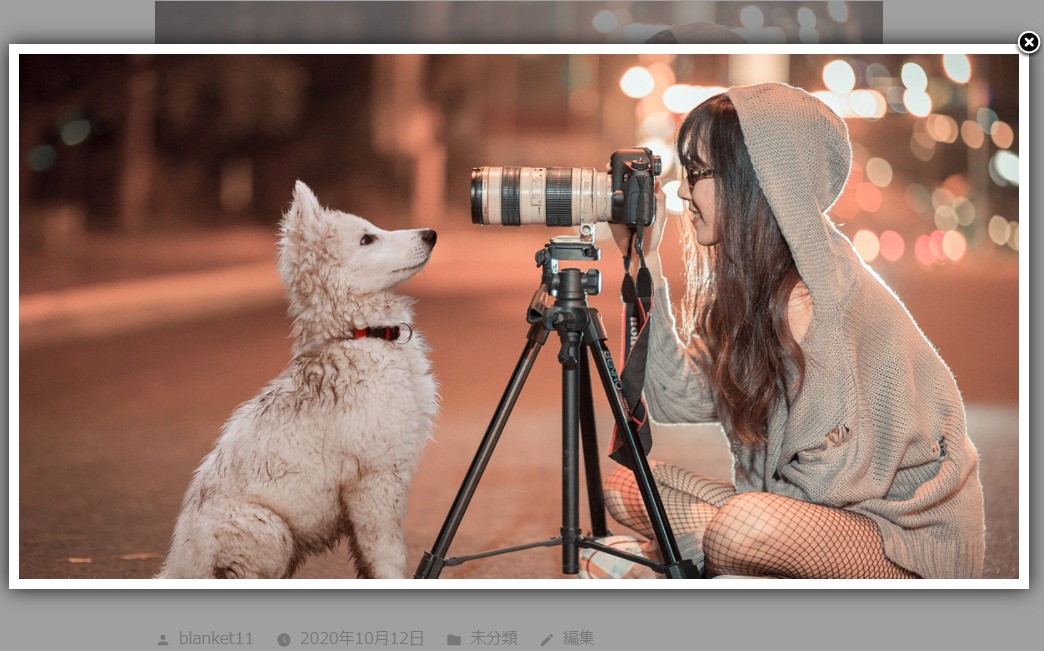
これで、表示を確認してみてください。

先ほど設定した画像をクリックすると、モーダル(ポップアップ)で表示されるかと思います。
右上の『×』のマークをクリックすると閉じる動きまで確認できるかと思います。
有効化して画像にリンクを設定するだけで大きな画像でモーダル表示されるのでとても使いやすいかと思います。
おすすめ設定
Youtubeをモーダル(ポップアップ)表示する方法

『Easy FancyBox』のプラグインは少し設定してあげると、モーダル(ポップアップ)でYouTubeプレイヤーが表示されるようにすることができます。
その設定を紹介します。
管理画面の設定
管理画面から
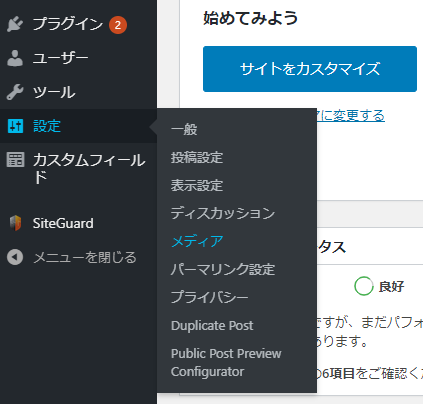
- 『設定』 から
- 『メディア』 を選択
で、設定画面に移動します。

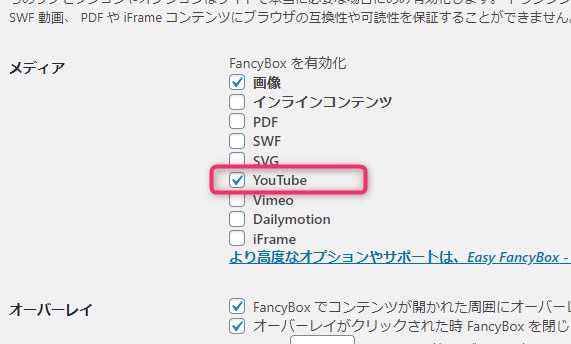
少しスクロールすると『メディア』の設定があります。
その中の、『YouTube』にチェックを入れます。
プラグインの設定は以上です。
記事でのYouTube指定方法

投稿画面で、画像ブロックを選択し、YouTubeリンクを設定していけばいいだけです。
① 画像設定後、『リンクを挿入』ボタンを選択し
② モーダル(ポップアップ)表示させたいYouTube動画のシェアーリンクをコピペで入力し
③ 『適応』ボタンをクリックします。
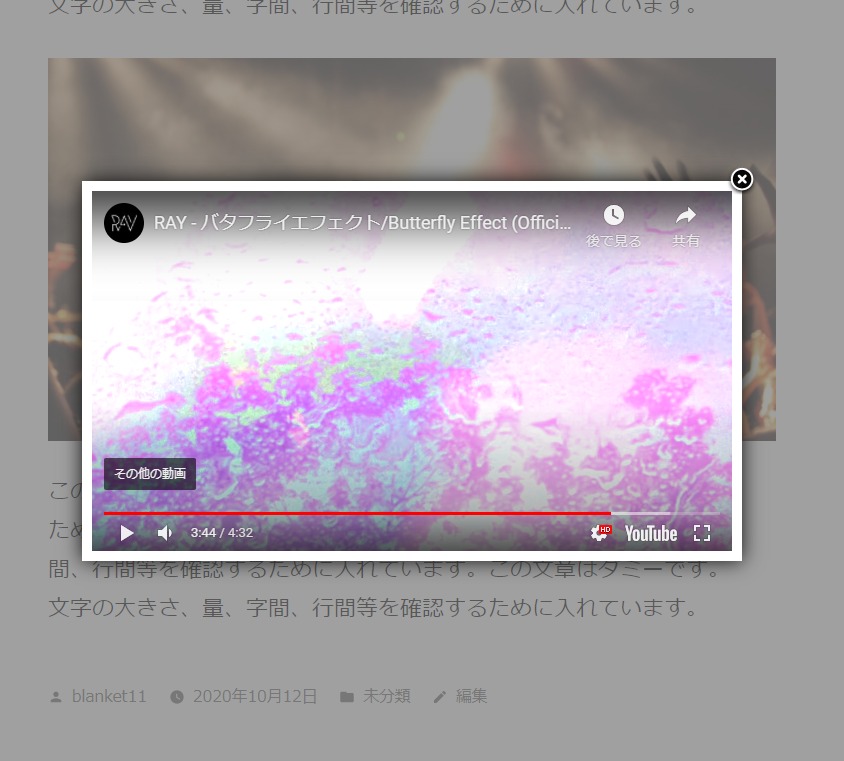
これで、表示確認しましょう。

画像をクリックすると、YouTube動画がモーダル(ポップアップ)表示されて動画が再生されるようになったかと思います。
まとめ
簡単に、画像をモーダル(ポップアップ)表示させるプラグインの『Easy FancyBox 』を紹介しました。
シンプルなのに動きもありとてもおしゃれなモーダル(ポップアップ)表示で使いやすいかと思います。
ちょっと設定してあげると、今回紹介したYouTubeを表示させたり、ブラウザが限定されますが、PDF表示なんかもできます。
WordPressテーマにモーダル(ポップアップ)機能がない場合はぜひ使ってみてください。