
はる
Youtubeのiframe埋め込みして、自動で再生させたい時の設定方法と、できる条件についてまとめました。
特定条件なら自動再生させることができるので紹介します!
ページ表示に、iframe埋め込まれたYouTube動画を再生させる方法と、
その仕様上の条件を紹介します。
通常 iframe 埋め込み方法
埋め込みコードの取得方法

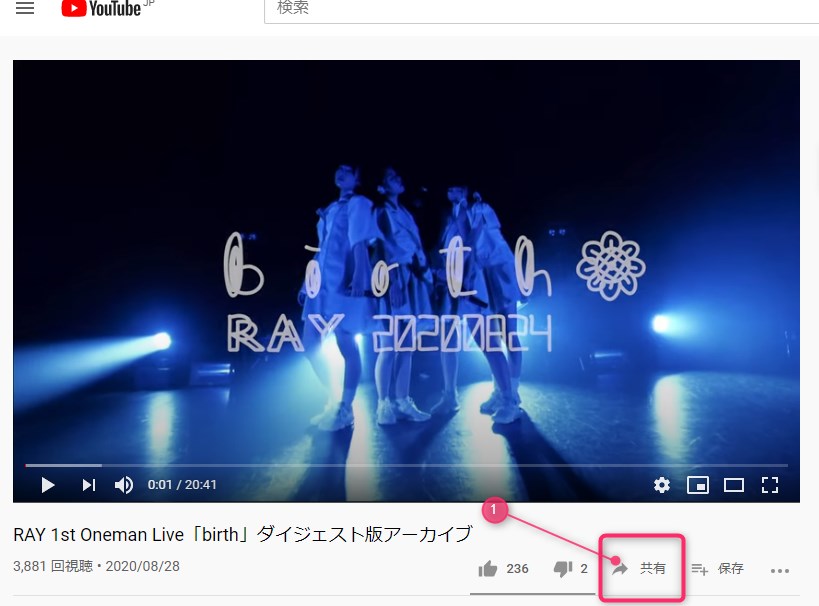
① 共有したい動画のページで、『共有』ボタンをクリックします。

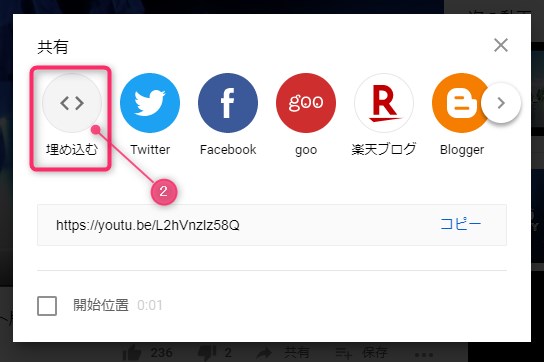
② 共有方法を選択できるので『埋め込む』をクリックします。

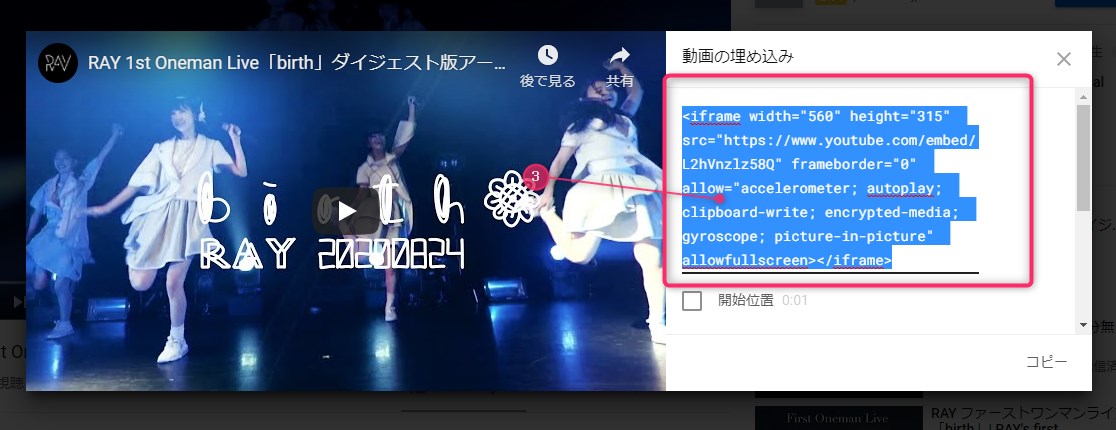
③ iframeの埋め込みソースコードが表示されるのでコピーします。
通常埋め込みしたもの
<iframe width="560" height="315" src="https://www.youtube.com/embed/L2hVnzlz58Q" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>自動再生させたい場合
自動再生させるには条件があります
- モバイル時での表示時は自動再生されない。
- パソコン時でも、ミュートの設定でなければなりません。
自動再生の場合
<iframe type="text/html" width="720" height="405" src="https://www.youtube.com/embed/L2hVnzlz58Q?autoplay=1&mute=1"></iframe>iframeのsrc属性に
『https://www.youtube.com/embed/XXXXXXXXXXX』のようなURLが指定されています。
『XXXXXXXXXXX』の部分が動画の固有IDにあたります。
自動再生設定させるには、
URLにパラメータをつけて設定します。
パラメータをつけるにはまず、『?』をつけて、
- 『autoplay=1』
- 『mute=1』
の2つのパラメーターを指定します。
2つのパラメーターは『&』で連結させます。
よって、
https://www.youtube.com/embed/XXXXXXXXXXX?autoplay=1&mute=1のようになります。
自動再生設定のみ ミュート設定はなしの場合
<iframe type="text/html" width="720" height="405" src="https://www.youtube.com/embed/L2hVnzlz58Q?autoplay=1"></iframe>『autoplay=1』を指定していても、ミュート設定がないと自動再生されません。
まとめ
ページ読み込み後そのページで、YouTube動画の自動再生させるにはミュートさせて自動再生させることができます。モバイル時にできないのは、ユーザーが大容量の携帯通信を勝手に行わせないためとのことです。(仕様説明リンク)



