数ヶ月前にGoogleデザインガイドラインであるのMaterialDesignが発表されていましたが、ようやく私は読みました。
そこで、いくつか参考になるもの使えるものは簡単にアウトプットできたらいいなと思いカタチにしました。
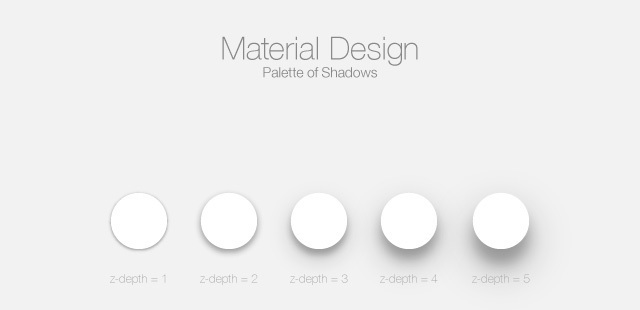
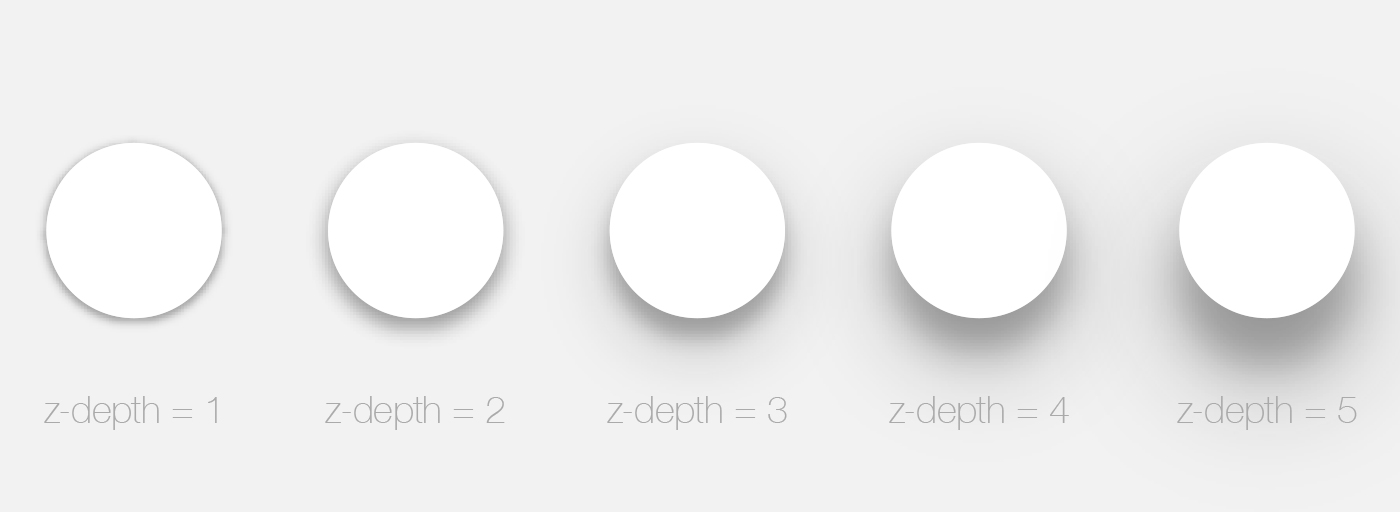
Material DesignのLayoutにでてくる、物体の重なりと影について、紹介されていますが
これを簡単に使えないかと思い、Compassのextend用と Illustratorで簡単にコピーできる様に作りました。
いちいち思い出すの面倒なので。
参考サイト
AIファイル
ドロップシャドウはアクションにできなかった為スポイトでコピーする仕様です。
Illustratorのスポイトでのコピーの使い方は、

まず、スポイトのアイコンをダブルクリックして、

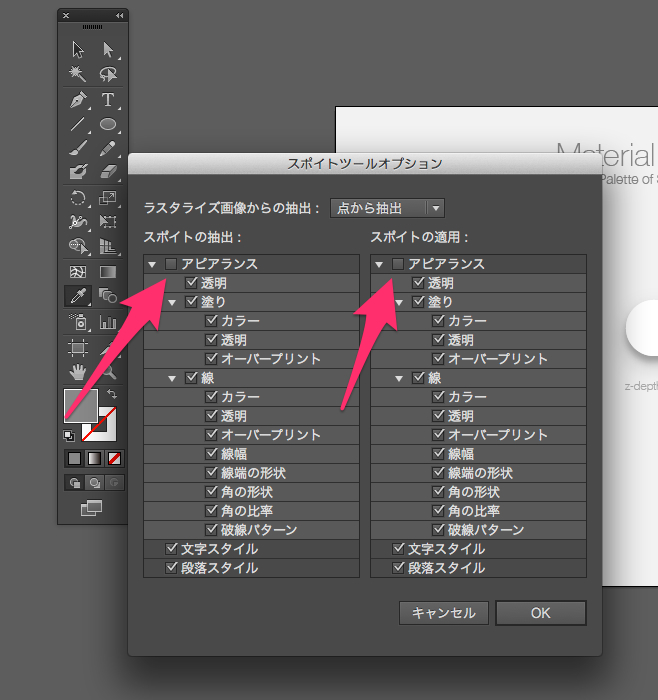
スポイトツールオプションが開くので、
抽出・適用の「 アピアランス 」にチェックをいれて
「 OK 」を押す。
あとは、普通にスポイトするとドロップシャドウをスポイトコピーできます。
ダウンロード
AIファイル

※ダウンロード先の直接リンクや転載等はサーバー負担になりますのでやらない様にお願い致します。
Compassでのしよう方法
scssファイルサンプル
%z-depth1 {
@include box-shadow(
0 1px 1px 0 rgba(0,0,0,0.24),
0 1px 1.5px 0 rgba(0,0,0,0.12)
);
}
%z-depth2 {
@include box-shadow(
0 3px 3px 0 rgba(0,0,0,0.23),
0 3px 3px 0 rgba(0,0,0,0.16)
);
}
@bs
%z-depth3 {
@include box-shadow(
0 6px 3px 0 rgba(0,0,0,0.23),
0 10px 10px 0 rgba(0,0,0,0.19)
);
}
%z-depth4 {
@include box-shadow(
0 10px 5px 0 rgba(0,0,0,0.22),
0 14px 14px 0 rgba(0,0,0,0.25)
);
}
%z-depth5 {
@include box-shadow(
0 15px 6px 0 rgba(0,0,0,0.22),
0 19px 19px 0 rgba(0,0,0,0.3)
);
}
@extend %z-depth1;
の様にして extendで使用してみてはどうでしょうか。
私の為に作ったもので こうゆうのは作りなれてないので 逆に手間になってるかもしれません。
一つの方法としてどうでしょうか。




コメント