こんにちは。
現役フロントエンドエンジニアのはるです!
はじめてのHTMLを書いていきましょう!
前回、このチュートリアルで作成するWebサイトについてとHTMLの基礎知識を説明しました。
ぜひ、完成するWebサイトはどんなものか確認してからチュートリアルをはじめてくださいね!
今回は、はじめてのHTMLを書いていきたいと思います!
「Webサイトの開発に必要なものがなに変わらない!」という方は、Web開発に必要なモノの紹介も以前記事にまとめているのでそちらを読んで準備をしてください!
では、はじめましょう!
作業用のフォルダを作成

この、はじめてのHTMLを学ぶ上で、プロフィールWebサイトを作成します。
その作業用のフォルダを用意しましょう。
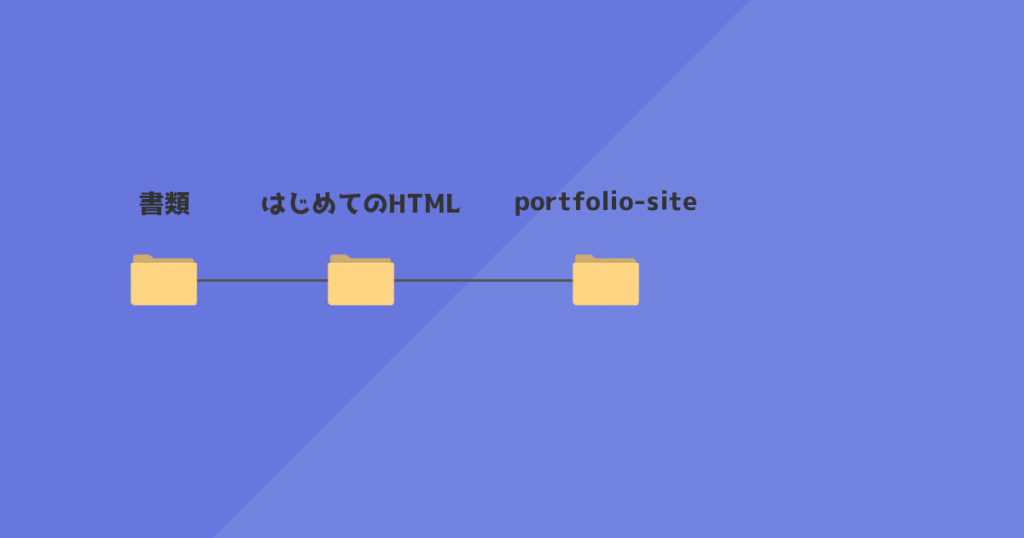
好きなフォルダに『portfolio-site』というフォルダを作成しましょう。
作成できたらお好きなエディターで『portfolio-site』フォルダを開きましょう。
僕の説明では、VS Codeで説明するのでVS Codeで開きます。


好きなフォルダって言ってもわからんよ!
という方は、Macの場合『書類』フォルダがデフォルトであると思います。
その中に、『はじめてのHTML』というフォルダを作成してください。
さらにその中に、『portfolio-site』というフォルダを作成すればOKです。
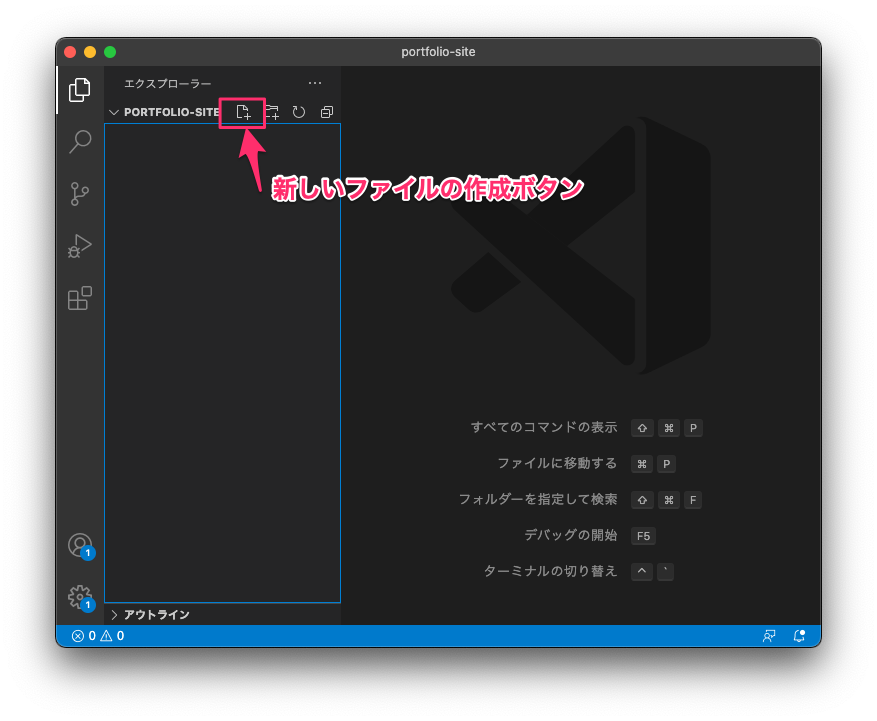
HTMLファイルを作成しよう

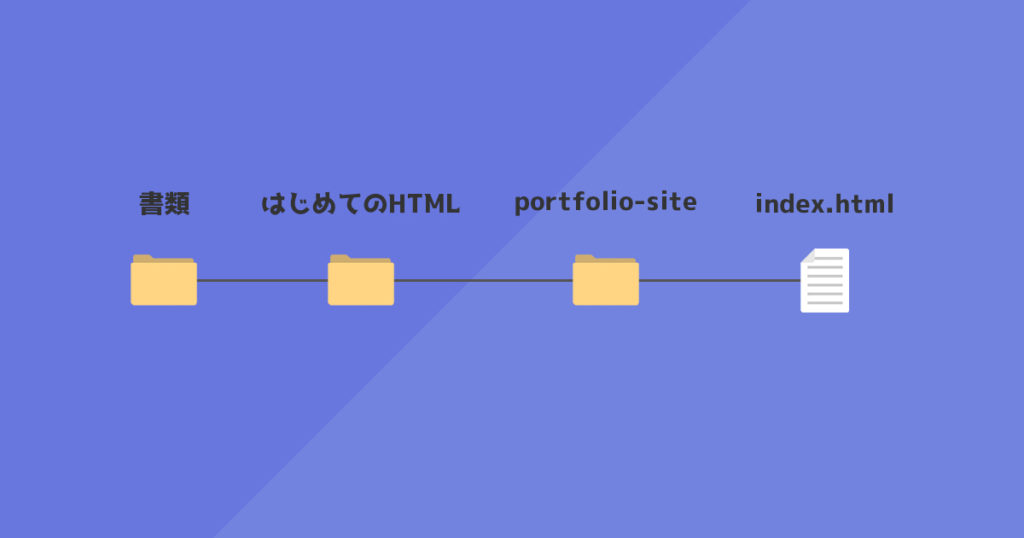
『portfolio-site』フォルダの中に、
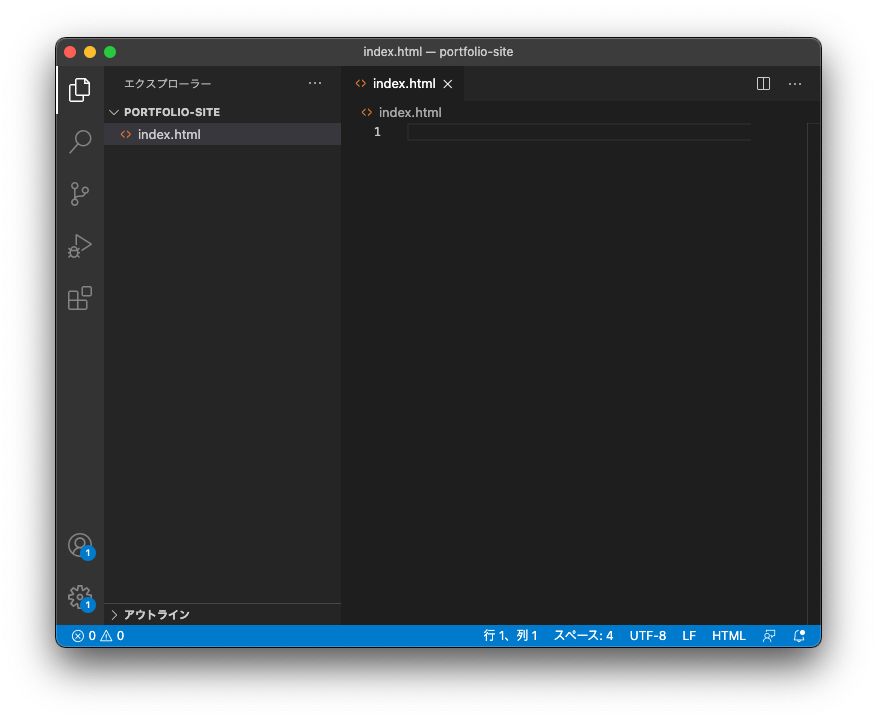
『index.html』ファイルを作成しましょう。

『.html』の部分が拡張子と呼びます。
この拡張子にすることでこのファイルはHTMLファイルになります。
拡張子とは、『.(ドット)』の後の部分を言い、ドットの後の文字列でどんなファイルかを判別されます。

HTMLを書いていこう

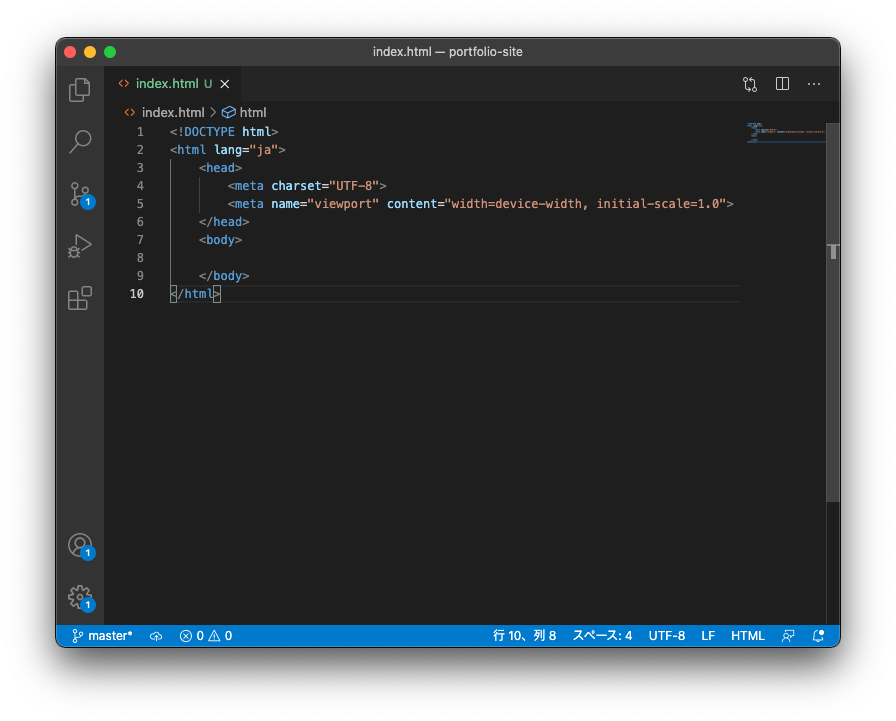
作成した『index.html』に下記のコードを書いていきましょう。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
</body>
</html>一つずつ説明していきます!
<!DOCTYPE html>
<!DOCTYPE html>一番最初の<!DOCTYPE html> は、DOCTYPE宣言といい、
このHTMLはどのバージョンかを示しており、HTML5であることを示しています。
見た目には関係ないですが機械にこれを教えています。
HTMLでは、この様に見た目には関係ないが、機械に教えるようなことをします。
<html lang=”ja”></html>
<html lang="ja">
</html>このhtmlタグは、HTMLを書く時に必ず書きます。lang="ja" の部分は、lang属性でjaを指定しています。
属性とは
属性とは、タグのオプションの様な物です。
このオプションの『lang』というの使い、このHTMLの使用する言葉の言語を機械に教えることができます。
そのlang属性で、日本語を意味する『ja』を指定しています。
入れ子(ネスト)
htmlタグは一番の大枠になります。
これからこの開始タグと閉じ(終了)タグの中にタグを色々書いていきます。
これをタグを入れ子にする(ネストする)言います。
HTMLに限らずプログラミングで使用される用語です。
<head></head>
<head>
</head>このheadタグの中には、Webサイトの情報をまとめる箇所です。
- 検索エンジンのGoogleに伝える情報
- 今後、勉強する CSSファイルの読み込み指定
- ブラウザに教える情報
などを指定します。
metaタグ
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">先程のheadタグ内にあるmetaタグは、このHTML文書の情報を指定するタグです。
metaタグにいろいろな属性をで、いろいろな情報を指定し、このWebサイト情報を機械に伝えます。
さらに分解して説明します。
文字コードの指定
<meta charset="UTF-8">このmetaタグは、そのHTML文書の文字コードを指定しています。
文字コードのUTF-8を指定しています。
現在のWebでは、これが一般的なので入門時は「これを指定するものだ!」で覚えてしまいましょう。
viewportの指定
<meta name="viewport" content="width=device-width, initial-scale=1.0">現在のWebサイトはパソコンでもスマホでも、どのデバイスサイズでも閲覧できるように、レスポンシブデザインのサイト制作します。
このレスポンシブデザインのサイトを作るのに、このvewportの指定を指定します。
最初は、呪文のように見える記述ですが、これも最初は「パソコンとスマホ両方で閲覧できるレスポンシブデザインのサイトを作る時は、こうやって書くんだなー」ってぐらいで覚えて進みましょう。

覚えることはいっぱいです。
何度も繰り返して余裕ができたら深く知りましょう。まず、Webサイトが作れる楽しさを知りましょう!
viewportの設定をもうちょっと具体的に説明すると、width=device-width は「Webサイトの表示の幅をデバイスの幅にしなさい。」と指定しています。initial-scale=1.0 は「ズーム率をそのままのズーム率の指定の1.0にしなさい。」と指定しています。
<body></body>
<body>
</body>bodyタグは、主にWebサイトがブラウザーに表示される部分のタグを書いていくのがこの中になります。
まとめ
今回は、どのサイトでも毎回記述する雛形の様な部分を紹介しました。
最初は丸暗記して記述できなくても大丈夫です。でも、何回も記述することで覚えてきます。
次は、Webサイトの表示の情報を指定する部分を記述していきます!