WordPressのプロの開発者は必ず使っているカスタムフィールドを簡単に追加できるプラグインの『Advanced Custom Fields (ACF)』の紹介したいと思います。
Advanced Custom Fields(ACF) とは
管理画面からカスタムフィールド(オリジナルの入力欄)を簡単に追加することができるプラグインです。
カスタムフィールドの種類がとにかく豊富で
- 通常のテキスト入力欄
- URL限定の入力欄
- Google Maps API を使ってピンを置いて座標数値の指定
- メディアの選択 (画像やPDFなども)
- ラジオボタン
- チェックボックス
- ON / OFF の切り替えボタン
- 記事データの選択
- カレンダーからの日付の選択
などがあります。上記は個人的によく使うものを出しました。
プロ(有料)版は?

プロ版の紹介ページリンク: ACF Pro
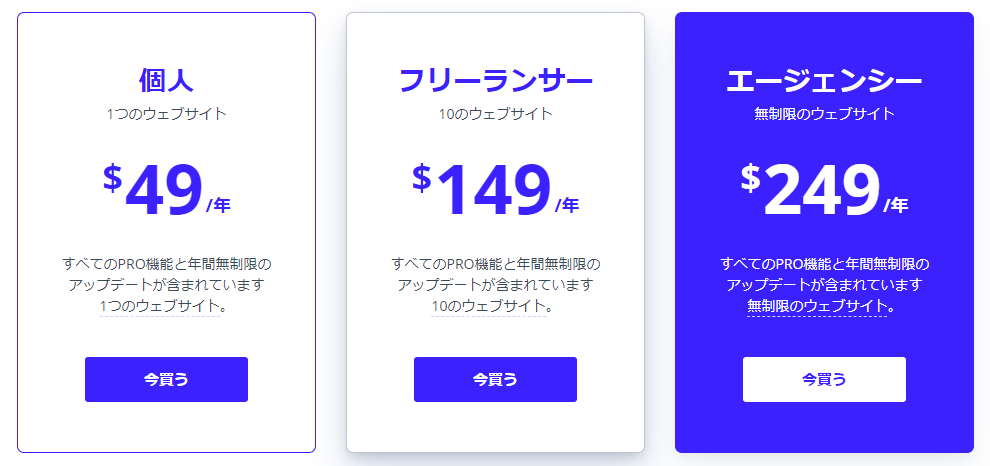
Personal
1サイト利用で、$49 / 年
Freelancer
10サイト利用ができ、$149 / 年
Agency
無制限に利用でき、$249 / 年
(2020/09/30 の時点)
インストール方法

プラグインページURL: Advanced Custom Fields
管理画面からインストール

- 管理画面からプラグインの新規追加から
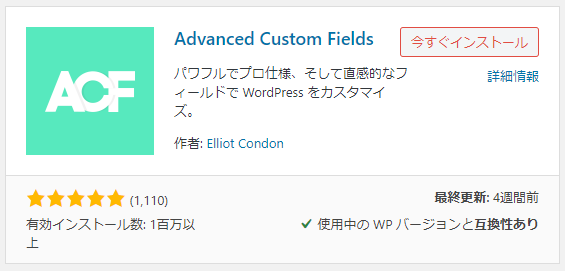
- キーワード検索で【 Advanced Custom Fields 】で検索
- 「Advanced Custom Fields」をインストール
- 【有効化】をクリックします
使い方
簡単なフィールドを追加してみる
簡単なフィールドを設定する方法を紹介します。
今回はお店紹介とかに使えそうな『レビュー』用のフィールドを追加するイメージでやっていきます。『お店名』『お店の画像』『星の設定』ができるようにしてみたいと思います。

管理画面左メニューから『カスタムフィールド』の項目が追加されているので選択します。
フィールドグループの新規追加

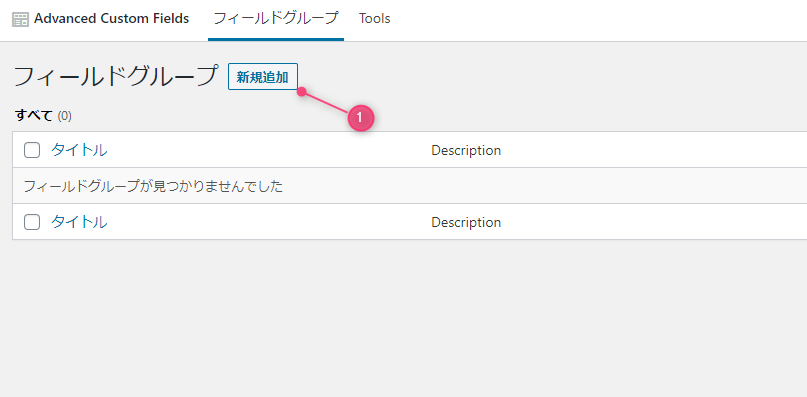
① まず、フィールドグループ一覧が表示されると思います(まだ何も設定していないので何もありませんが…)。『新規追加』を選択します。
フィールドグループの設定

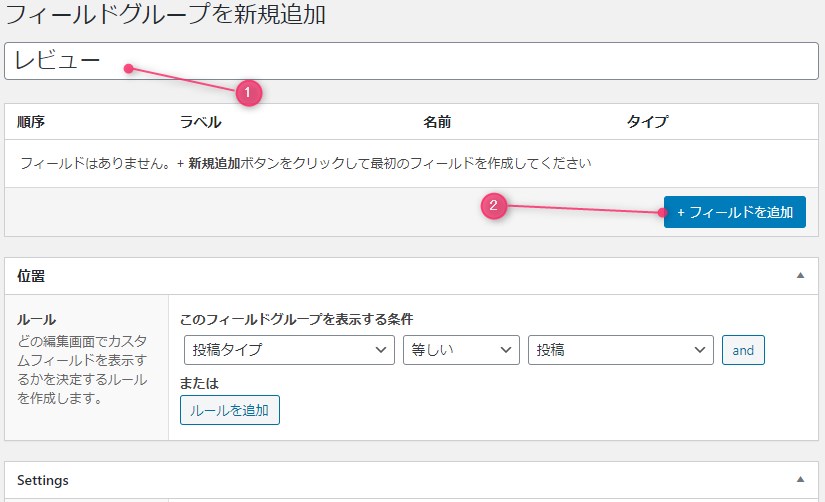
① 新規追加のフィールドグループの設定画面が出てきたかと思います。グループ名を『レビュー』に設定します。
② 次に『フィールドを追加』ボタンをクリックするとフィールドの設定していきましょう。

店名が設定できるフィールドを追加してみましょう。
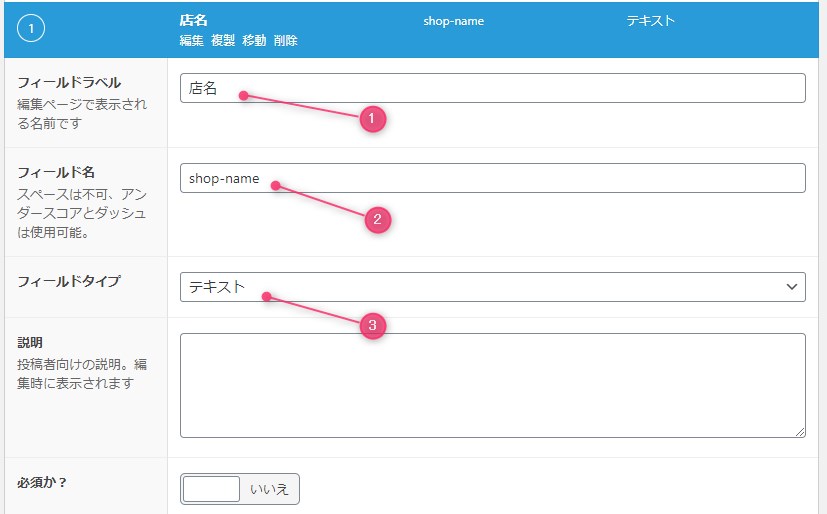
① 『フィールドラベル』に、投稿画面から入力する人がわかりやすい名前に設定します。『店名』と設定します。
② 『フィールド名』は、phpで値を取得するときに使用します。文字列ならなんでも問題ないので日本語でも問題ありませんが、おすすめは、
- 英数字にする
- 単語はハイフン(-)がおすすめ
です。ハイフンにするのは高度な処理時の話になりますが、入れ子の値を取得する場合に、アンダーバー(_)を使うので紛らわしいソースコードになるのでハイフン区切りがおすすめです。

店名フィールドの設定は異常で次のフィールドを追加しましょう『フィールドを追加』をクリックします。

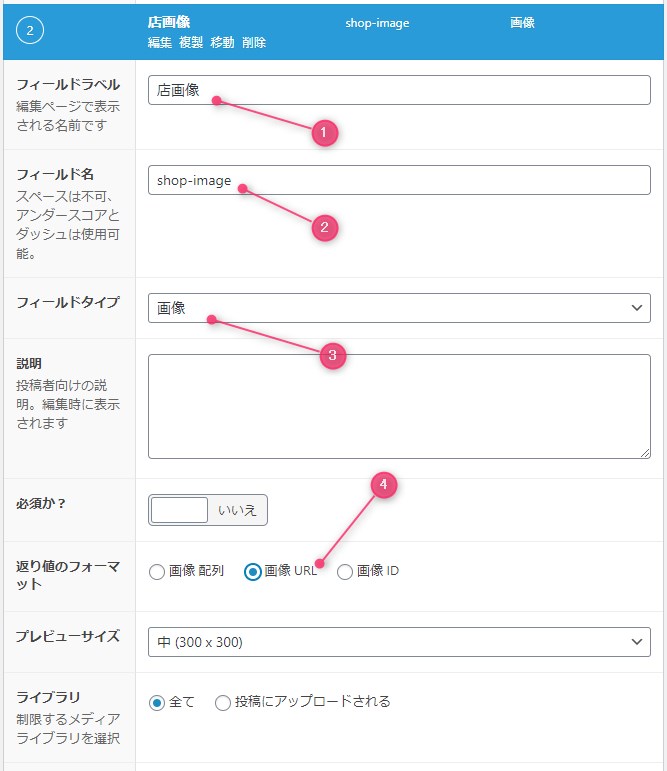
お店の画像が設定できる『店画像』フィールドを追加していきます。
① 『フィールドラベル』に『店画像』を入力
②『フィールド名』に『shop-image』を入力
③ 『フィールドタイプ』に『画像』を選択します。
④ 『返り値のフォーマット』を『画像URL』を選択します。
画像URLを選択することで取得したときにシンプルにURLが取得できるようになります。
画像配列だと、大サイズ・中サイズなどの様々な画像サイズが取得できます。

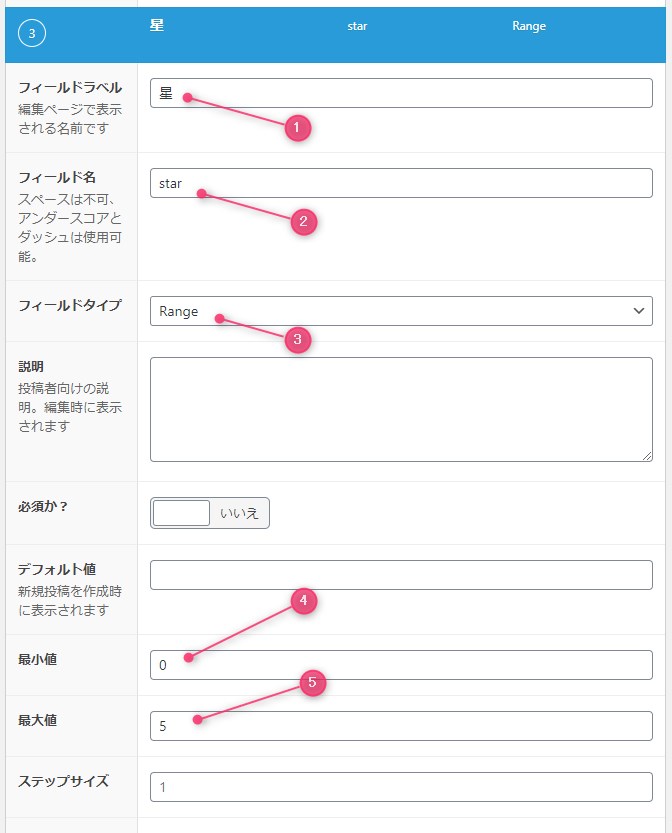
最後に『星』フィールドを追加します。このお店は星3つです!みたいな感じで使えるように使います。
① 『フィールドラベル』に『星』を入力します。
② 『フィールド名』に『star』を入力します。
③ 『フィールドタイプ』を『Range』を選択します。
④ 『最小値』を『0』にします。これで選択できる値が『0』スタートにします。
⑤ 『最大値』を『5』にします。これで選択できるMAXの値が『5』になります。

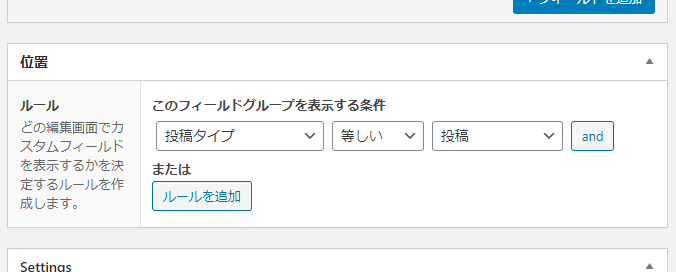
最後に『位置』の設定を行います。ここでこのフィールドがどの画面で行えるようにするか設定します。
初期状態だと、『投稿タイプ』『等しい』『投稿』となっています。
つまり、投稿画面で表示されるようになっています。このまま使いたいのでこのままで設定を保存します。
(投稿タイプだけでなく、固定ページやタクソノミーを指定することもできます。)

最後に『公開』ボタンで保存します。
フィールドを確認する

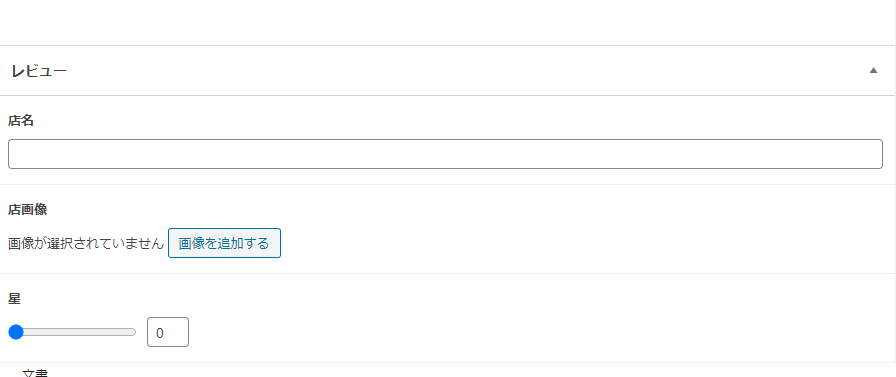
『新規投稿』で投稿画面を開くと、『レビュー』という名前のフィールドグループが表示さるようになったと思います!超絶簡単!
値を取得しよう
最後に値の取得方法を説明します。
今回は、投稿画面で設定できるようにしました。
通常なら、テンプレートファイルのsingle.phpだと思います。そこで、ACFプラグイン独自の『get_field()』関数を使うことで値を取得できます。
今回の例の場合下記のようになります。
<?php
$shop_name = get_field('shop-name');
$shop_image = get_field('shop-image');
$shop_star = get_field('star');
?>
<p>店名: <?= $shop_name ?></p>
<img src="<?= $shop_image ?>">
<p>星数: <?php $shop_star ?></p>このように、get_field() 関数で取得し出力する。を繰り返します。
get_field() の第一引数には、取得したい『フィールド名』を指定するだけです!簡単です!
注意が必要なのは、WordPressで用意されたフィールド値を取得する『post_custom()』関数は使わないでください。プレビュー時に正しく取得できなかったり、不具合を生みます。
まとめ
今回はプロが使う有能プラグインのAdvanced Custom Fieldsを紹介しました。
フィールドの設定も簡単で、取得も簡単!プロ版は繰り返しフィールドという高度なフィールドタイプが使えます。使えるとさらに使い方が広がりますが使わなくても様々な入力欄を作ることできます!
フィールドタイプの取得は専用の関数を使用してください!



