今回は、開発者必須のプラグイン「Query Monitor」を紹介します。
- 開発者必須のプラグイン
- クエリ発行数確認ができる
- 現在のテンプレテンプレートの確認ができる
- WP条件判定の確認ができる
インストール方法

プラグイン紹介ページ: Query Monitor
管理画面からのインストールの場合

管理画面左メニュー > プラグイン > 新規追加から検索で『Query Monitor』で検索してください。
見つけたら、『インストール』して『有効化』してください。
有効化にすると、管理者ツールバーに『Query Monitor』追加されます。
私のおすすめの使い方
確認できることはたくさんあるのですが、正直開発中メインで使うのは3つだけ!ですが、この3つがこの一つのプラグインでまとまって確認できるのが最高に便利です。
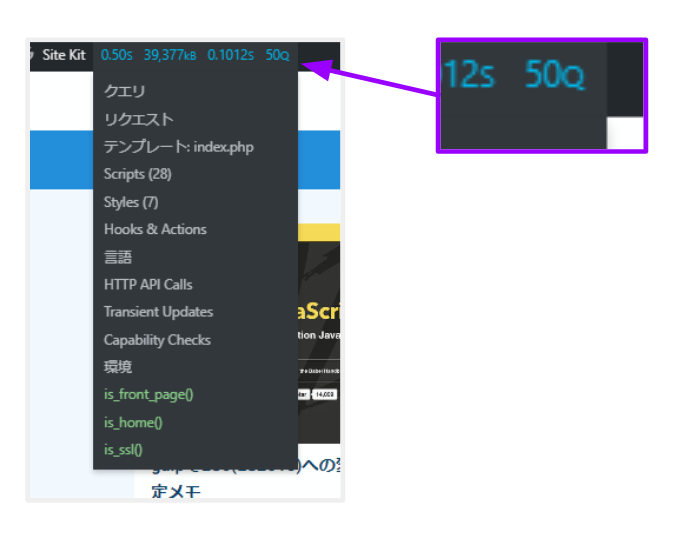
クエリ発行数を確認

このクエリ数はWPの最初から入っているテーマだと30以下とかになってたりするのですが、頑張っても50近くになってしまいます。これをいかに小さい数字にするかを気にして開発します。
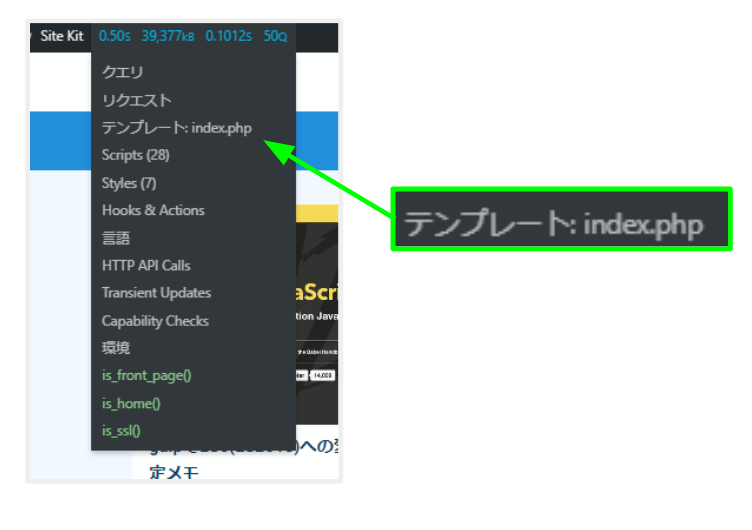
現在のテンプレートの確認

これは特に改修作業とかで便利なのですが、「あれこのページどのテンプレートなんだろう?」と、思った瞬間にここを見れば一発で確認できます。マジ便利です。
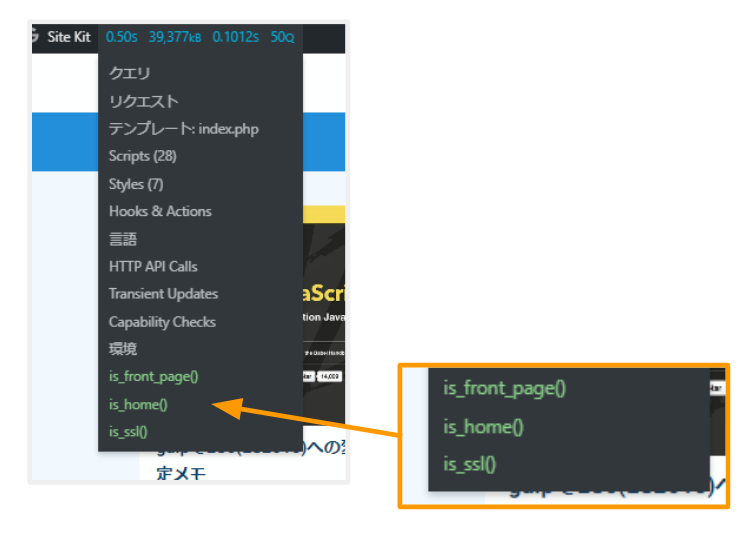
WP条件判定の確認

これも、開発しているときに、条件分岐で処理を書く時、このページは何の条件分岐の関数(条件分岐タグ)を使えるのかな?というときに、一瞬で確認できます。
その他の機能
そのほかにも
- ページ生成時間
- メモリ使用量
- PHP・DB情報
- 発行されたクエリ詳細情報
- リクエスト数
なども確認できます。でも、よく見るのは発行クエリの詳細ぐらいかなと思っていますが、あると便利な情報も確認できます。
よくないポイント
このプラグインに関して、デメリットは特にありません。テーマを開発する人には作業効率のために、まず必須と言えるプラグインだと思います。
つかわなくていいプラグイン
- Show Current Template
テンプレートが確認できるプラグインのみなので「Query Monitor」が完全上位互換です。
まとめ
ほんと、このプラグインを入れてない開発者は逆にどんだけ苦労して開発してるのかなと思うレベルの便利プラグインです。もしも、知らない方は今すぐ入れてください。おすすめです。




コメント